web标准
| web端的组成 | 作用 |
| html | 一堆标签组成的内容,基础的排版和样式,制作网页 |
| css | 描述了标签的样式,美化网页 |
| js/jq | 给网页添加动态的效果 |
html
超文本(图片、音频、视频等)标记(所有的内容都包裹在标签中)语言
注意:HTML语言不是一个编程语言(有编译过程),而是一个标记语言(没有编译过程),HTML页面直接由浏览器解析执行。
标记(标签)的分类
双边标记 例如 <body> </body> 双闭合标记
单边标记 例如 <meta> 单闭合标记
编写html规范
(1)所有标记元素都要正确的嵌套,不能交叉嵌套。正确写法举例:<h1><font></font></h1>
(2)所有的标记都必须小写。
(3)所有的标记都必须关闭。
- 双边标记:<span></span>
- 单边标记:<br> 转成<br /> <hr> 转成 <hr />,还有<img src=“URL” />
(4)所有的属性值必须加引号。<h1 id="head"></h1>
(5)所有的属性必须有值。<input type="radio" checked="checked" />
html结构
新建HTML文件,输入 html:5,按tab键后,自动生成的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
一个html页上必须有一个html标签,所有内容放在html标签里
文档声明头
任何一个标准的HTML页面,第一行一定是一个以
<!DOCTYPE html>
开头的,这一行就是文档声明头,DocType Declaration,简称DTD。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
头标签(head)
head:"一个人的思想"
写在head标签中的所有内容在网页上都不可见
这里面包含了:<title>、<meta>、<link>、<style>
- <title>:指定整个网页的标题,在浏览器最上方显示
- <meta>:网页元信息,编码,浏览器版本,关键字,描述等 具体用法(摘自景女神博客园)
- <link>:定义文档与外部资源的关系
- <style>:定义内部样式表与网页的关系
具体内容(body)
body:"一个人的身体"
html的具体内容
特性
空白折叠 如果想插入空格 →
对回车/制表符也不敏感 如果想换行 → <br/>(单闭合标记)
其他的网页上的特殊字符 小于号 → < 大于号 → >
标签可以分为块级标签和内联标签
块级标签
内容总是占一整行,自带换行效果
标题标签
<h1> -- <h6> 1-6级标题
列表标签
列表又分为三种,有序列表ol,无序列表ul和定义列表dl。其中ol和ul必须结合li标签使用,而dl则必须结合dt,dd使用
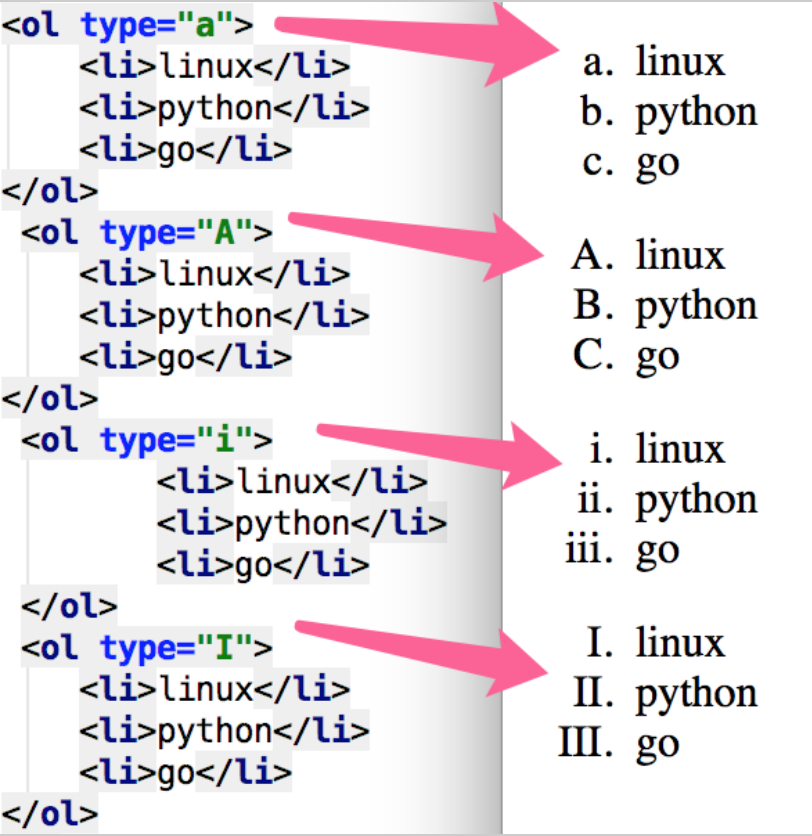
有序列表ol
语法

属性
type = 1(默认)/ a(小写字母)/ A(大写字母)/ Ⅰ(罗马数字)
start = " " 指定开始的值,type = "a" start = "2" 从b开始排序
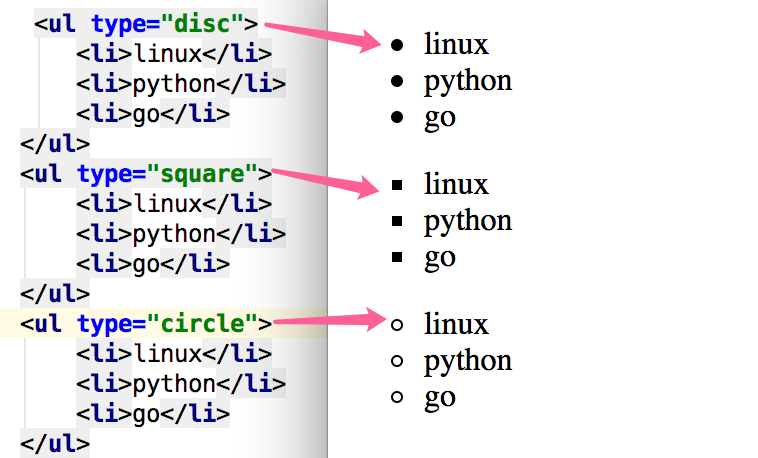
无序列表ul
语法

属性
type = disc(默认,实心圆)/ square(实心正方形)/ circle(空心圆)/ none(不显示样式)
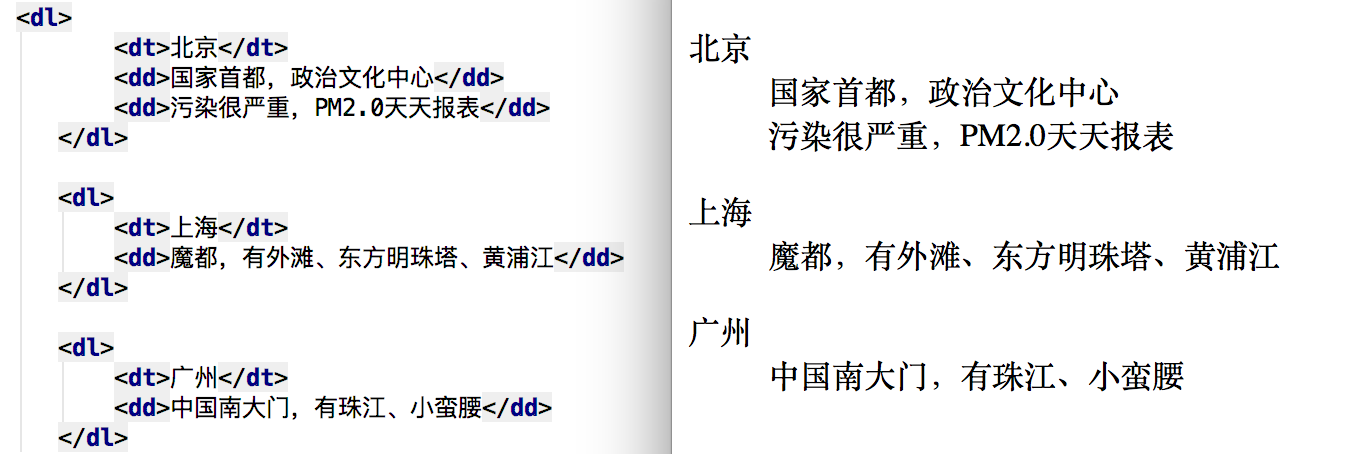
定义列表dl
语法

还可以拆开,让每一个dl里面只有一个dt和dd,这样子感觉清晰一些:

dt表示标题
dd表示内容
排版标签
段落标签p
会自动在段落上下加上空白来分开段落
HTML标签是分等级的。HTML将所有的标签分为两种:
- 文本级标签:p、span、a、b、i、u、em。文本标签里只能放文字、图片、表单元素。
- 容器级标签:div、h系列、li、dt、dd。容器级标签里可以放任何东西。
从学习p的第一天开始,就要死死记住:p标签是一个文本级标签,p里面只能放文字、图片、表单元素。其他的一律不能放。
错误写法:(把h系列的标签放到p里)
<p>
我是个段落
<h2>我是二级标题</h2>
</p>
div
什么样式都没有的块级标签,把标签中的内容作为一个块儿来对待(division)。必须单独占据一行
br
一个单闭合标签,会显示一条分割线
表格标签
表格标签用<table>表示
一个表格<table>是由表头<thead>和内容<tbody>组成的
其中的每一行由<tr>表示
<th>表示表头中的每个元素 <td>表示表格内容中的每个元素
也可以不写表头,就没有表头样式
table的属性
border = "1" 边框样式
cellpadding = "10px" 单元格内容到边的距离
cellspacing = "5px" 单元格和单元格之间的距离
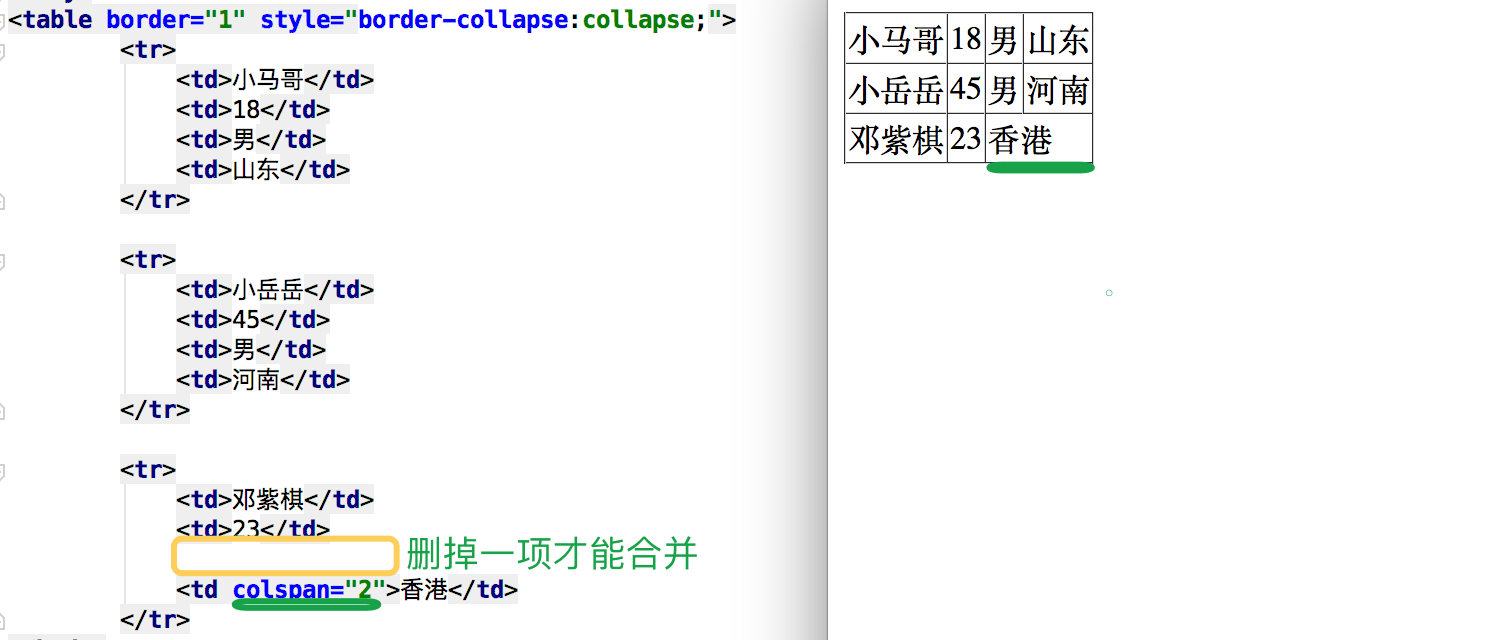
单元格的合并
colspan:横向合并。例如colspan="2"表示当前单元格在水平方向上要占据两个单元格的位置
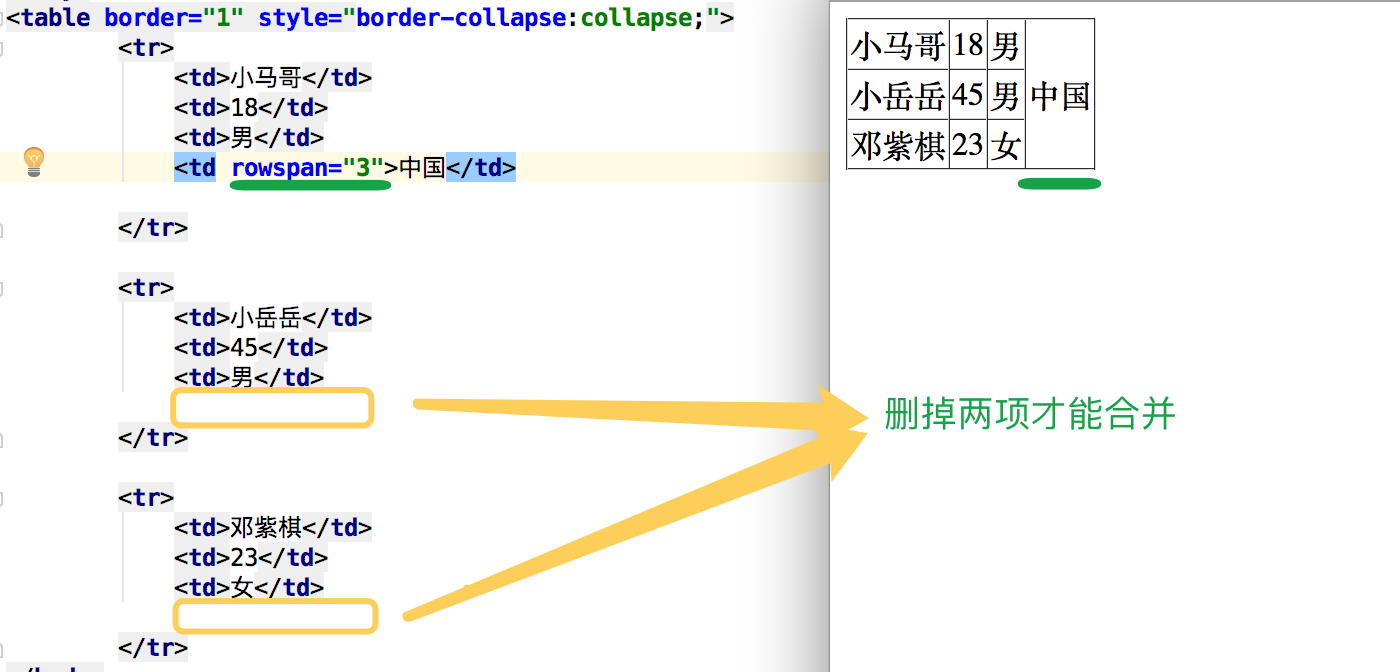
rowspan:纵向合并。例如rowspan="2"表示当前单元格在垂直方向上
横向合并效果

纵向合并效果

表单标签
本身是块级标签,但里面放的是行内标签
功能:
表单用于向服务器传输数据,从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等
表单还可以包含textarea、select、fieldset和 label标签
内联标签(行内标签)
字体标签
加粗 b/strong 斜体 i/em
上标 sup 下标 sub
中划线 del 下划线 u
换行符
<br/> 单边标记
内容标签
<span>没有任何样式的内容</span>
img标签
<img src = " " alt = " "> 单边标记 src,alt叫做img标签的属性
- src = "图片资源地址(网页或本地img文件夹中的文件)"
- alt = "图片加载失败时显示的内容"
- 可添加height/width属性(二选一)
- width = "200px" 设置图片的高度
- title = "鼠标悬浮显示的小标题"
a标签(超链接标签)
<a href=" ">链接名称</a>
href属性
- 网络资源,点击跳转到一个网址
- 邮件资源,"mailto:邮箱地址"
- 设置锚点:
- 回到顶部: href = "#"
- 跳转到指定位置: 给这个位置添加一个标签,属性是id,在a标签设置锚:"#id的值",跳转到指定位置
- <href="demo.html#py">: 跳转到另一个网页的具体的某个位置
target属性
- target = "_self" (默认)链接在当前网页打开
- target = "_blank" 链接在新网页打开
title属性
鼠标悬浮显示的小标题
