一:安装,axios请求数据的,mock模拟数据
npm install axios --save
npm install mockjs --save-dev
二:在src下新建一个mock.js

mock.js里面模拟两条接口数据
import Mock from 'mockjs'; // es6语法引入mock模块 Mock.mock('http://localhost/user', { 'name': '@name', // 随机生成姓名 'age|1-10': 5 }) Mock.mock('http://localhost/user1', { 'name': '战三', // 随机生成姓名 'age|1-10': 5 })
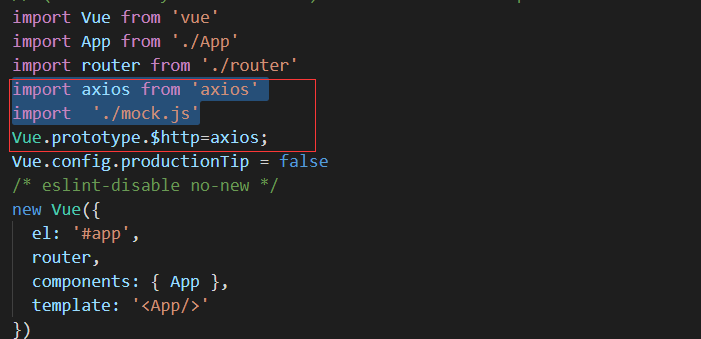
三、在main.js导入mock 和axios
import axios from 'axios'
import './mock.js'
Vue.prototype.$http=axios;

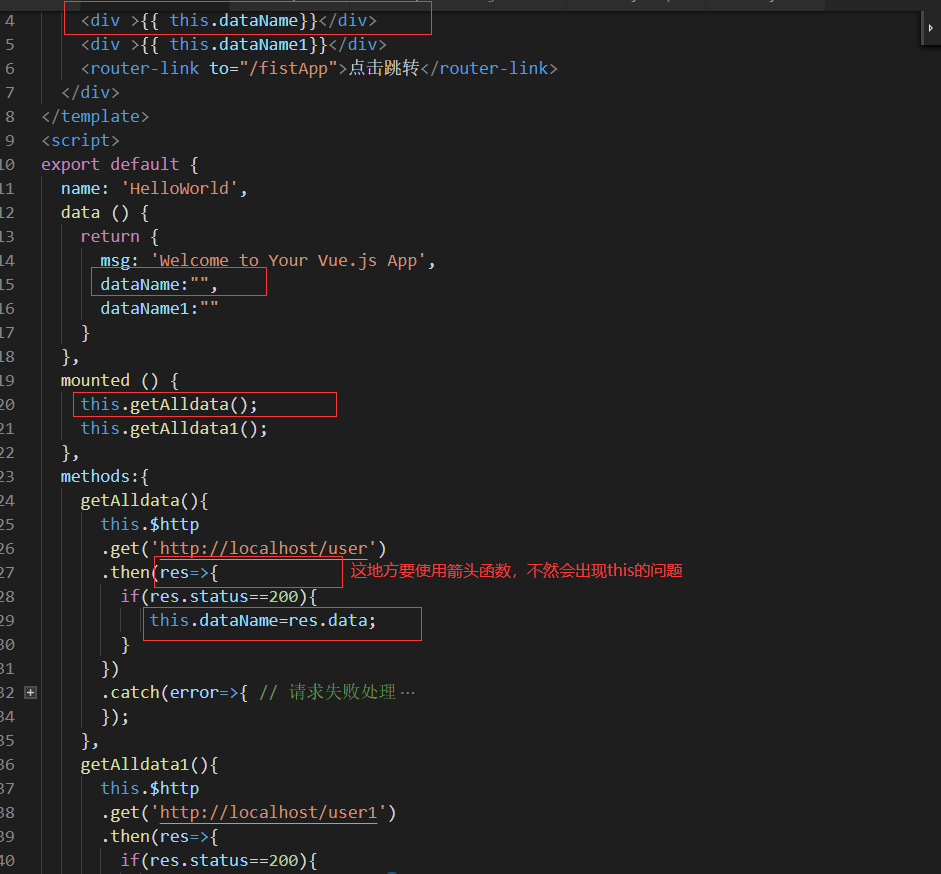
四、在相应的实例中调用

页面展示如下