在ajax发送数据和接受数据时,特别是数据量很大的时候,加载需要一段时间,因此设置一个loading动画告诉用户,正在请求资源,耐心等待,无疑是很好的用户体验。
下面开始介绍一下步骤,
第一步,寻找loading动画的资源,可以用css3.0diy一个动画,也可从网上下载一个loading的图片,图片格式为gif。
第二部:在页面中加入
<div id="loading">
<img src="./img/20130527034921885.gif" class="img-responsive">
</div>

第三部设置css样式。
#loading {
position: fixed;
top: 40%;
left: 45%;
z-index: 999;
display: none
}

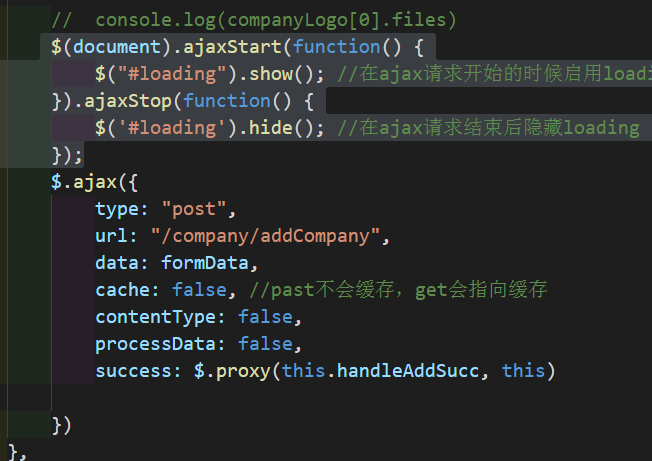
第四部,jQuery提供了一个api,$(document).ajaxStart(function(){})和$(document).ajaxStop(function(){})
$(document).ajaxStart(function() {
$("#loading").show(); //在ajax请求开始的时候启用loading
}).ajaxStop(function() {
$('#loading').hide(); //在ajax请求结束后隐藏loading
});

五步就完成了。