【目录】
一、CSS基础
1、什么是CSS3,如何学习?
2、CSS的注释方法
3、CSS语法结构
4、CSS的三种引入方式
二、CSS选择器
1、基本选择器
2、组合选择器
3、属性选择器
4、群组选择器
5、交叉选择器
6、伪类选择器
7、伪元素选择器
8、选择器优先级
一、CSS基础
1、什么是CSS3,如何学习?
CSS3 就是 CSS(Cascading Style Sheet )语言,也属于标记语言,数字3 是该语言的版本号;
CSS语言开发的文件后缀名是 .CSS,通过在HTML文件中引入该 CSS文件 来控制HTML代码的样式(CSS 也可直接写在HTML文件中)。
如何学习CSS?
css的学习流程
1.先学如何查找标签
css查找标签的方式你一定要学会
因为后面所有的框架封装的查找语句都是基于css来的
css选择器很简单很好学不要有压力!!!
2.之后再学如何添加样式
2、CSS的注释方法
/*单行注释*/ /* 多行注释1 多行注释2 多行注释3 */ 通常我们在写css样式的时候也会用注释来划定样式区域(因为HTML代码多所以对呀的css代码也会很多) /*这是博客园首页的css样式文件*/ /*顶部导航条样式*/ ... /*左侧菜单栏样式*/ ... /*右侧菜单栏样式*/ ...
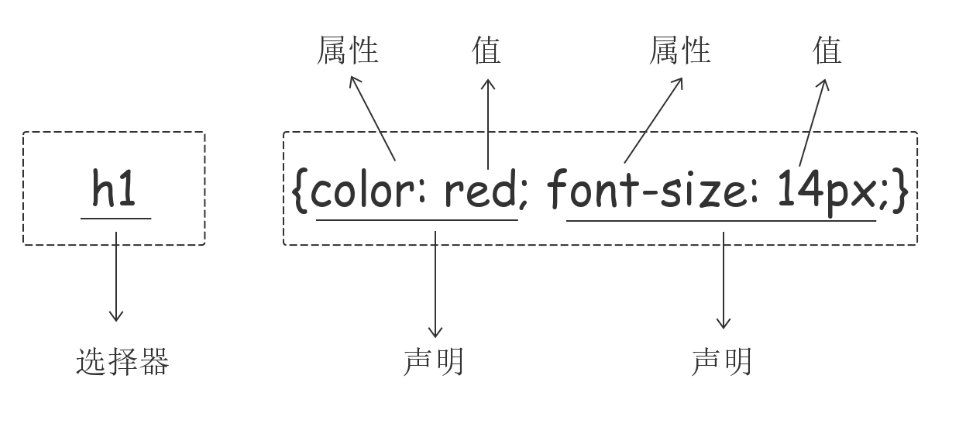
3、CSS语法结构
选择器 {
属性1:值1;
属性2:值2;
属性3:值3;
属性4:值4;
}

4、CSS的三种引入方式(书写方式)
1.style标签内部直接书写
<style>
h1 {
color: burlywood;
}
</style>
2.link标签引入外部css文件(最正规的方式 解耦合)
<link rel="stylesheet" href="mycss.css">
3.行内式(一般不用)
<h1 style="color: green">老板好 要上课吗?</h1>
二、CSS选择器
1、基本分类 以及 语法格式
/* 基本选择器 */
/*
# id选择器
# 类选择器
# 元素/标签选择器
# 通用选择器 */
<style>
/* id选择器*/
/* !*找到id是d1的标签 将文本颜色变成绿黄色*! */
#d1 {
color: greenyellow;
}
/* 类选择器 */
/* !*找到class值里面包含c1的标签*! */
.c1 {
color: red;
}
/* 元素(标签)选择器 */
/* !*找到所有的span标签*! */
span {
color: red;
}
/*通用选择器*/
/* !*将html页面上所有的标签全部找到*! */
*{
color: green;
}
</style>
# 语法技巧—— p#d1.c1 (插件 emmet 的功能)

2、组合选择器
组合选择器分类:
# 后代选择器 ( 连接标识符: 空格# 儿子选择器 ( 连接标识符: >
# 毗邻选择器 ( 连接标识符: +
# 弟弟选择器 ( 连接标识符: ~
/* 在前端 我们将标签的嵌套用亲戚关系来表述层级 */
<div>
<p>div p</p>
<p>div p
<span>div p span</span>
</p>
<span>span</span>
<span>span</span>
</div>
/* div里面的p span都是div的后代
p是div的儿子
p里面的span是p的儿子 是div的孙子
div是p的父亲
...
*/
/*后代选择器*/
div span {
color: red;
}
/*儿子选择器*/
div>span {
color: red;
}
/*毗邻选择器*/
/* !*同级别紧挨着的下面的第一个(即 只能匹配 直接兄弟关系的标签)*! */
div+span {
color: aqua;
}
/*弟弟选择器*/
/*同级别下面所有的span*/
div~span {
color: red;
}
3、群组选择器
<style>
/*逗号表示并列关系*/
div,p,span {
color: yellow;
}
/* 多种选择器组合使用,表示并列关系使用逗号分隔 */
#d1,.c1,span {
color: orange;
}
</style>
4、交叉选择器
/* 连接标识符 紧挨着(没有任何连接符) */
/* 交叉选择器本质上是对一个目标标签的多个名字的同时表示 */
div.box#ele.tag { /*div是标签名,box和tag都是class属性值,ele是id属性值*/
/* 样式块 */
}
<!-- 标签名div、class名box及tag和id名ele都是对一个目标标签的修饰空格隔开
<!-- class属性拥有多个值时,多个值之间用空格隔开 -->
<div class="box tag" id="ele"></div>
5、属性选择器
/* 属性选择器 */
/*
1 含有某个属性
2 含有某个属性并且有某个值
3 含有某个属性并且有某个值的某个标签
# 属性选择器是以[]作为标志的 */
/* !*将所有含有属性名是username的标签背景色改为红色*! */
[username] {
background-color: red;
}
/* !*找到所有属性名是username并且属性值是jason的标签*! */
[username='jason'] {
background-color: orange;
}
/* !*找到所有属性名是username并且属性值是jason的input标签*! */
input[username='jason'] {
background-color: wheat;
}
6、伪类选择器 ——标签 :标签状态
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body {
background-color: black;
}
a:link { /*访问之前的状态*/
color: red;
}
a:hover { /*需要记住*/
color: aqua; /*鼠标悬浮态*/
}
a:active {
color: black; /*鼠标点击不松开的状态 激活态*/
}
a:visited {
color: darkgray; /*访问之后的状态*/
}
p {
color: darkgray;
font-size: 48px;
}
p:hover {
color: white;
}
input:focus { /*input框获取焦点(鼠标点了input框)*/
background-color: red;
}
</style>
</head>
<body>
<a href="https://www.jd.com/">小轩在不在?</a>
<p>点我有你好看哦</p>
<input type="text">
</body>
</html>
7、伪元素选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
/* 为首字符设置样式 如首个文字为大写 */
p:first-letter {
font-size: 48px;
color: orange;
}
/*在文本开头 用css在前面或者后面 添加内容,用CSS添加的内容时无法选中复制的*/
p:before {
content: '你说的对';
color: blue;
}
p:after {
content: '雨露均沾';
color: orange;
}
</style>
</head>
<body>
<p>生命如此多娇</p>
</body>
</html>
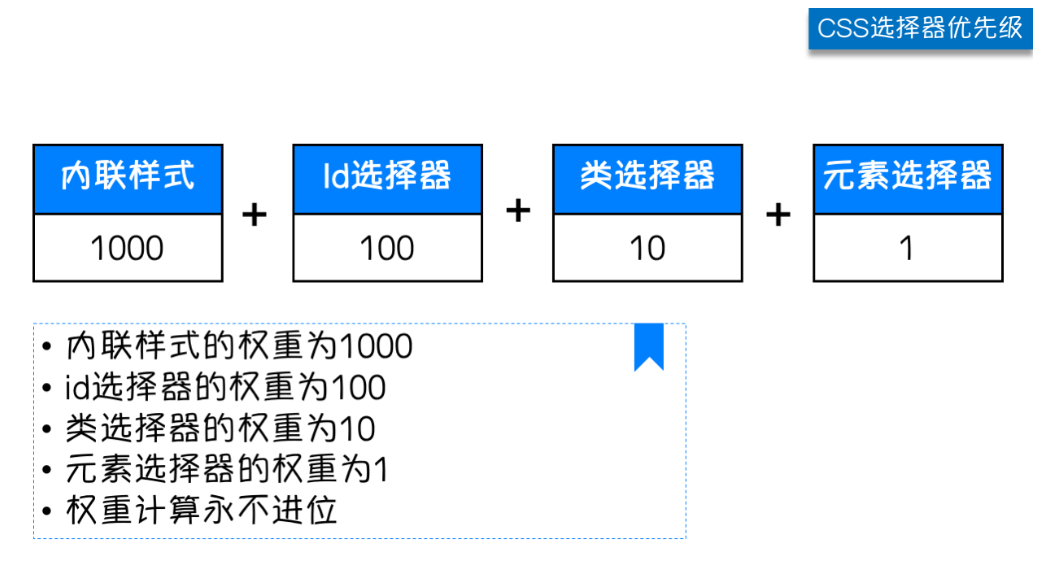
8、选择器优先级——不同选择器 同时控制 同一标签的同一属性

(1)普通选择器的优先级
1.选择器相同 书写顺序不同
就近原则:谁离标签更近就听谁的(同级的执行顺序是从上而下,因此以最后执行的样式为准)
2.选择器不同
行内 > id选择器 > 类选择器 > 标签选择器
精确度越高,越有效
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- <link rel="stylesheet" href="mycss1.css"> -->
<style>
#d1 {
color: aqua;
}
.c1 {
color: orange;
}
p {
color: red;
}
</style>
<link rel="stylesheet" href="mycss1.css">
</head>
<body>
<p id="d1" class="c1" style="color: blue">你好鸭子</p>
</body>
</html>

<head> <style> * { width: 50px; height: 50px; background-color: red; color: pink; } div { width: 60px; height: 60px; background-color: orange; } .box { width: 70px; height: 70px; } #ele { width: 80px; } </style> </head> <body> <div class="box" id="ele">文字内容</div> </body> <!-- 1. 四种选择器都控制目标标签的宽度,最终目标标签宽度为80px,所以id选择器优先级最高 2. 三种选择器都控制目标标签的高度,最终目标标签宽度为70px,所以class选择器优先级其次 3. 二种选择器都控制目标标签的背景颜色,最终目标标签背景颜色为orange,所以标签选择器优先级再次 4. 只有一种选择器控制目标标签的字体颜色,目标标签字体颜色一定为pink 优先级:通配选择器 < 标签选择器 < class选择器 < id选择器 -->
(2)复杂组合选择器的优先级
1. 复杂选择器的种类并不会影响优先级
-- 后代:div #ele | 兄弟:div~#ele | 交叉:div#ele 优先级一样
2. 复杂选择器本质是通过同类型(简单选择器)的个数来确定优先级
-- 三层标签选择器后代:body div i 大于 两层标签选择器后代:div i | body i
3. 简单选择器的优先级起关键性作用,也就是一个id选择器要大于无限个class选择器,一个class选择器要大于无限个标签选择器
-- id选择器:#i 大于 n层class选择器:.box .i
-- class选择器:.box 大于 n层标签选择器:body div
参考阅读:
https://www.cnblogs.com/xiaoyuanqujing/articles/11669933.html
https://www.cnblogs.com/xiaoyuanqujing/articles/11669943.html