view 看做一个div 即可
属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| hover-class | String | none | 指定按下去的样式类。当 hover-class="none" 时,没有点击态效果 |
| hover-stop-propagation | Boolean | false | 指定是否阻止本节点的祖先节点出现点击态,App、H5、支付宝小程序、百度小程序不支持(支付宝小程序、百度小程序文档中都有此属性,实测未支持) |
| hover-start-time | Number | 50 | 按住后多久出现点击态,单位毫秒 |
| hover-stay-time | Number | 400 | 手指松开后点击态保留时间,单位毫秒 |
冒泡可以看下 阻止一下
swiper 这个和原生小程序没什么区别 主要还是:
属性说明
| 属性名 | 类型 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| indicator-dots | Boolean | false | 是否显示面板指示点 | |
| indicator-color | Color | rgba(0, 0, 0, .3) | 指示点颜色 | |
| indicator-active-color | Color | #000000 | 当前选中的指示点颜色 | |
| active-class | String | swiper-item 可见时的 class | 支付宝小程序 | |
| changing-class | String | acceleration 设置为 {{true}} 时且处于滑动过程中,中间若干屏处于可见时的class | 支付宝小程序 | |
| autoplay | Boolean | false | 是否自动切换 | |
| current | Number | 0 | 当前所在滑块的 index | |
| current-item-id | String | 当前所在滑块的 item-id ,不能与 current 被同时指定 | 支付宝小程序不支持 | |
| interval | Number | 5000 | 自动切换时间间隔 | |
| duration | Number | 500 | 滑动动画时长 | app-nvue不支持 |
| circular | Boolean | false | 是否采用衔接滑动,即播放到末尾后重新回到开头 | |
| vertical | Boolean | false | 滑动方向是否为纵向 | |
| previous-margin | String | 0px | 前边距,可用于露出前一项的一小部分,接受 px 和 rpx 值 | app-nvue、字节跳动小程序不支持 |
| next-margin | String | 0px | 后边距,可用于露出后一项的一小部分,接受 px 和 rpx 值 | app-nvue、字节跳动小程序不支持 |
| acceleration | Boolean | false | 当开启时,会根据滑动速度,连续滑动多屏 | 支付宝小程序 |
| disable-programmatic-animation | Boolean | false | 是否禁用代码变动触发 swiper 切换时使用动画。 | 支付宝小程序 |
| display-multiple-items | Number | 1 | 同时显示的滑块数量 | app-nvue、支付宝小程序不支持 |
| skip-hidden-item-layout | Boolean | false | 是否跳过未显示的滑块布局,设为 true 可优化复杂情况下的滑动性能,但会丢失隐藏状态滑块的布局信息 | App、微信小程序 |
| disable-touch | Boolean | false | 是否禁止用户 touch 操作 | App 2.5.5+、H5 2.5.5+、支付宝小程序、字节跳动小程序(只在初始化时有效,不能动态变更) |
| touchable | Boolean | true | 是否监听用户的触摸事件,只在初始化时有效,不能动态变更 | 字节跳动小程序(uni-app 2.5.5+ 推荐统一使用 disable-touch) |
| easing-function | String | default | 指定 swiper 切换缓动动画类型,有效值:default、linear、easeInCubic、easeOutCubic、easeInOutCubic | 微信小程序、快手小程序 |
| @change | EventHandle | current 改变时会触发 change 事件,event.detail = {current: current, source: source} | ||
| @transition | EventHandle | swiper-item 的位置发生改变时会触发 transition 事件,event.detail = {dx: dx, dy: dy},支付宝小程序暂不支持dx, dy | App、H5、微信小程序、支付宝小程序、字节跳动小程序、QQ小程序、快手小程序 | |
| @animationfinish | EventHandle | 动画结束时会触发 animationfinish 事件,event.detail = {current: current, source: source} | 字节跳动小程序不支持 |
在Hbuider 直接 usw 即可快捷代码。
swiper-item
仅可放置在 <swiper> 组件中,宽高自动设置为100%。注意:宽高100%是相对于其父组件,不是相对于子组件,不能被子组件自动撑开。
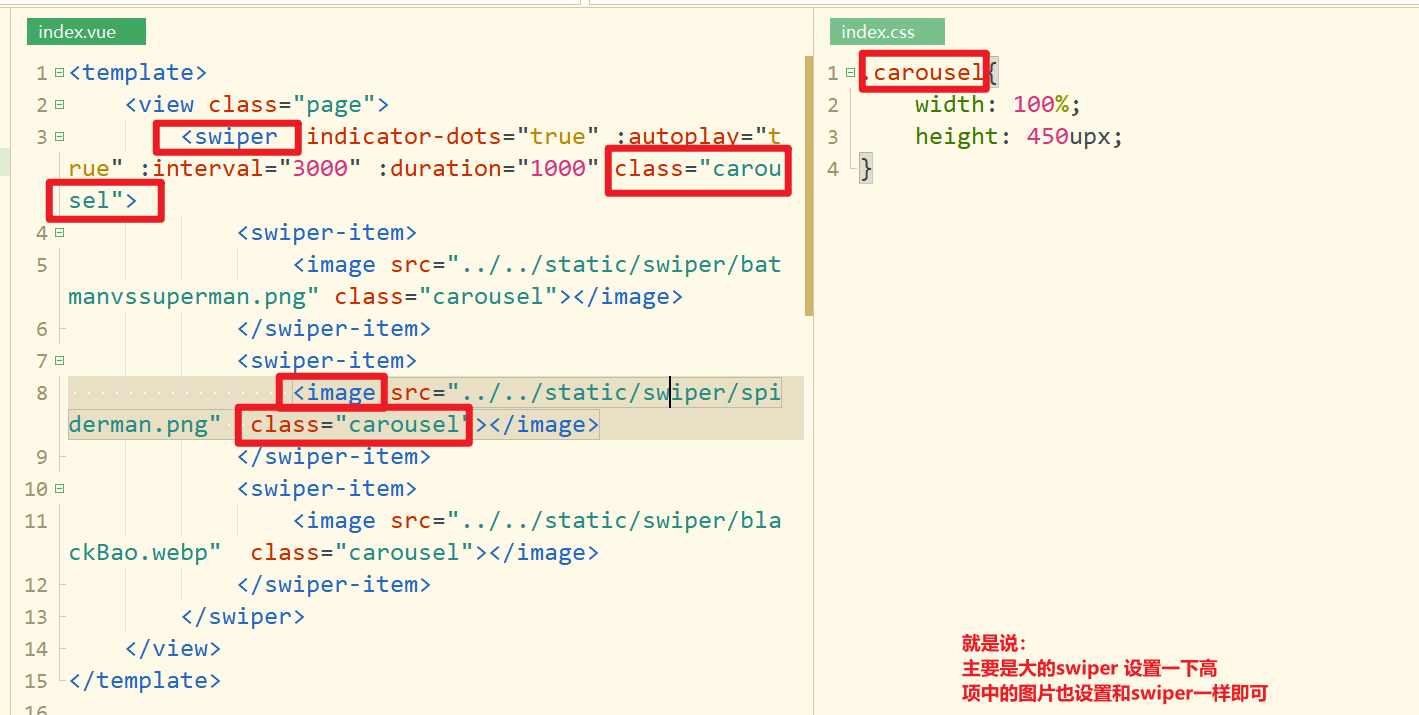
自己写的一个swiper:

<template> <view class="page"> <swiper :indicator-dots="true" :autoplay="true" :interval="3000" :duration="1000" class="carousel"> <swiper-item> <image src="../../static/swiper/batmanvssuperman.png" class="carousel"></image> </swiper-item> <swiper-item> <image src="../../static/swiper/spiderman.png" class="carousel"></image> </swiper-item> <swiper-item> <image src="../../static/swiper/blackBao.webp" class="carousel"></image> </swiper-item> </swiper> </view> </template>
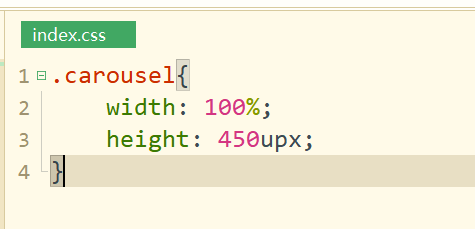
其实主要就是在C3:

效果:

其实就是设置这个: