ajax简介
Ajax的全称是:Asynchronous JavaScript And XML,指的是异步 JavaScript 及 XML(其实主要用的就是javascript技术),它不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的 Web 应用程序的技术。Ajax的特点是异步,比如可以使用Ajax更新局部网页、使用Ajax在不刷新页面的情况下查询数据、验证用户注册的用户名是否唯一等。而传统的网页(不使用 Ajax)如果需要更新内容,必须重新加载整个页面,用户会看到全部页面的刷新,我们使用ajax之后可以提高用户体验。

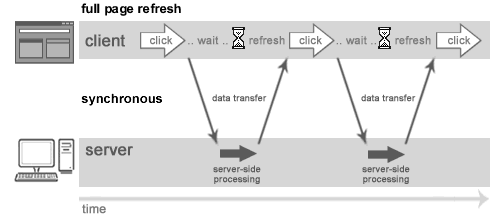
同步web交互方式

异步web交互方式
原生javascript方式
JavaScript中提供了XMLHttpRequest对象,该对象是整个Ajax技术的核心,它提供了异步发送请求的能力。
对象的创建方式
对于不同的浏览器,对象的创建方式是不同的。但是一般都是直接new:
var xmlhttp; if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp = new XMLHttpRequest(); } else {// code for IE6, IE5 xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); } return xmlhttp;
这是很教科书式的判断IE是否能支持直接直接new的方式 这个记一下 用到原生js的时候可以 copy....
常用方法
- open(method,URL,async)
该方法的作用是建立与服务器的连接
method参数指定请求的HTTP方式,典型的值是GET或POST
URL参数指请求的地址
async参数指定是否使用异步请求,其值为true(使用异步)或false(使用同步),默认是true - send(content)
向服务器端发送请求
content指定请求的参数 - setRequestHeader(header,value)
设置请求的头信息
常用属性
- onreadystatechange
指定回调函数 - readyState
XMLHttpRequest的状态信息
| 就绪状态码 | 说明 |
|---|---|
| 0 | XMLHttpRequest对象没有完成初始化即:刚刚创建。 |
| 1 | XMLHttpRequest对象开始发送请求调用了open方法,但还没有调用send方法。请求还没有发出 |
| 2 | XMLHttpRequest对象的请求发送完-成send方法已经调用,数据已经提交到服务器,但没有任何响应 |
| 3 | XMLHttpRequest对象开始读取响应,还没有结束收到了所有的响应消息头,但正文还没有完全收到 |
| 4 | XMLHttpRequest对象读取响应结束一切都收到了 |
书本上说的是 当readyState 发生变化就执行一次回调函数。
下面是 XMLHttpRequest 对象的三个重要的属性:
| 属性 | 描述 |
|---|---|
| onreadystatechange | 存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。 |
| readyState |
存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。
|
| status |
200: "OK" 404: 未找到页面 |
服务器响应
如需获得来自服务器的响应,请使用 XMLHttpRequest 对象的 responseText 或 responseXML 属性。
| 属性 | 描述 |
|---|---|
| responseText | 获得字符串形式的响应数据。 |
| responseXML | 获得 XML 形式的响应数据。 |
