<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>(二)canvas绘制多边形</title>
</head>
<style>
* {margin: 0;padding: 0;}
body { background-color: black; }
#c1 { background-color: #fff; }
</style>
<body>
<canvas id="c1" width="400" height="400"></canvas>
<script>
var oC = document.getElementById("c1");
var ctx = oC.getContext("2d");
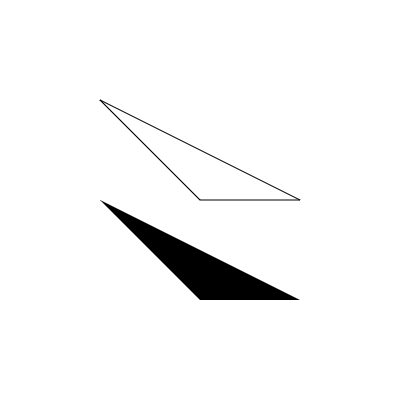
ctx.beginPath();
ctx.moveTo(100,100);
ctx.lineTo(200,200);
ctx.lineTo(300,200);
ctx.closePath();
ctx.stroke();//只进行连线
ctx.beginPath();
ctx.moveTo(100,200);
ctx.lineTo(200,300);
ctx.lineTo(300,300);
ctx.closePath();
ctx.fill();//填充连线的多边形
</script>
</body>
</html>