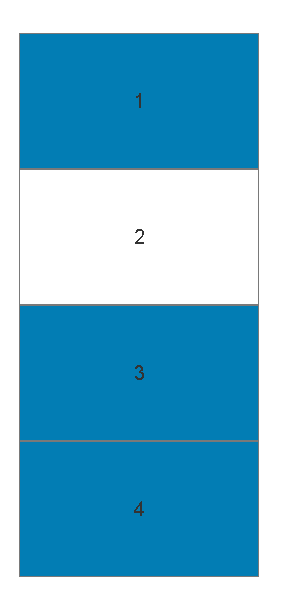
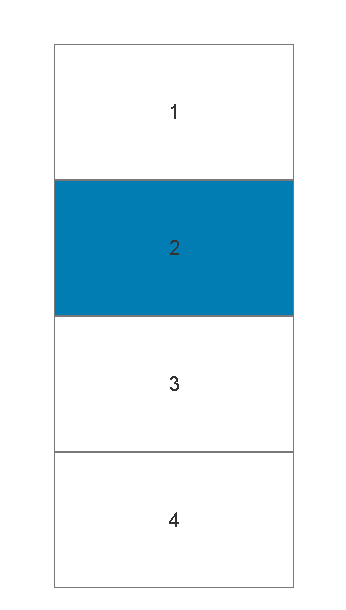
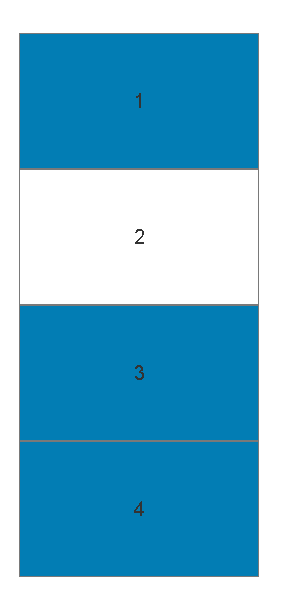
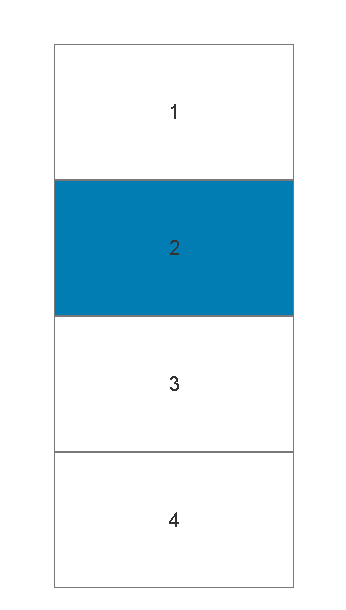
场景1:多个菜单被选中后,保持变色状态。实现效果如下:

操作如下:
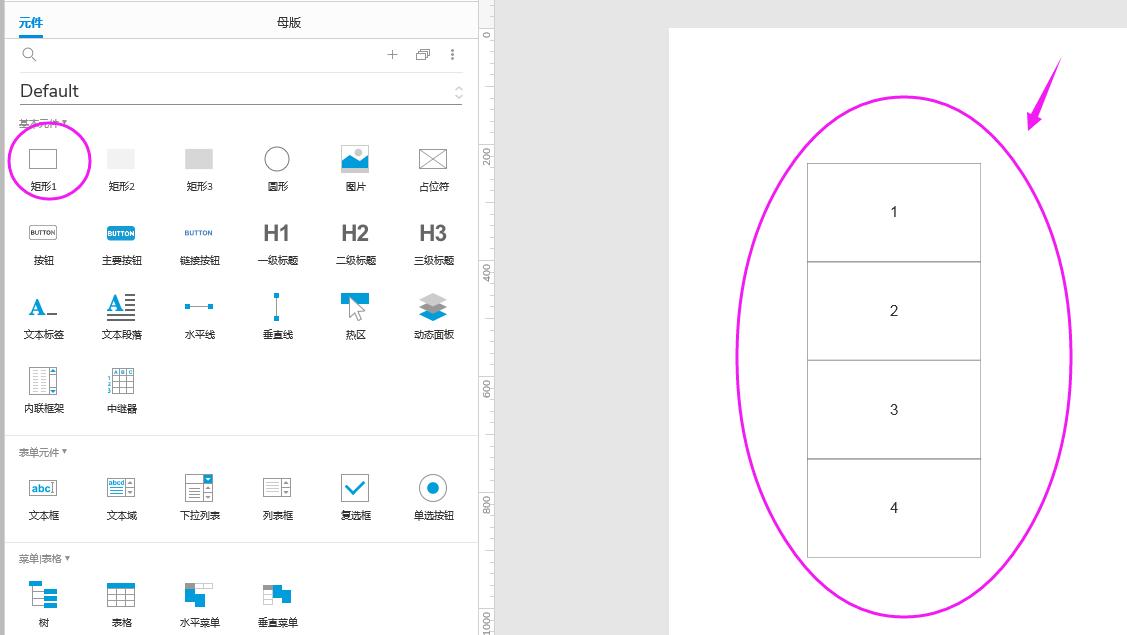
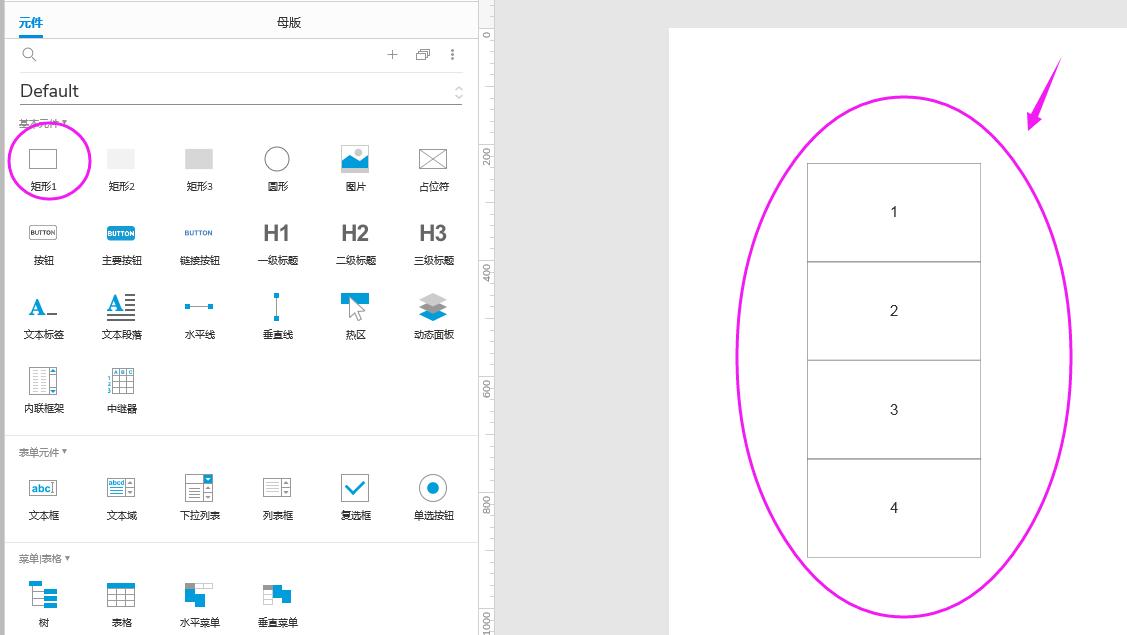
①在元件中拖入矩形框到页面中。

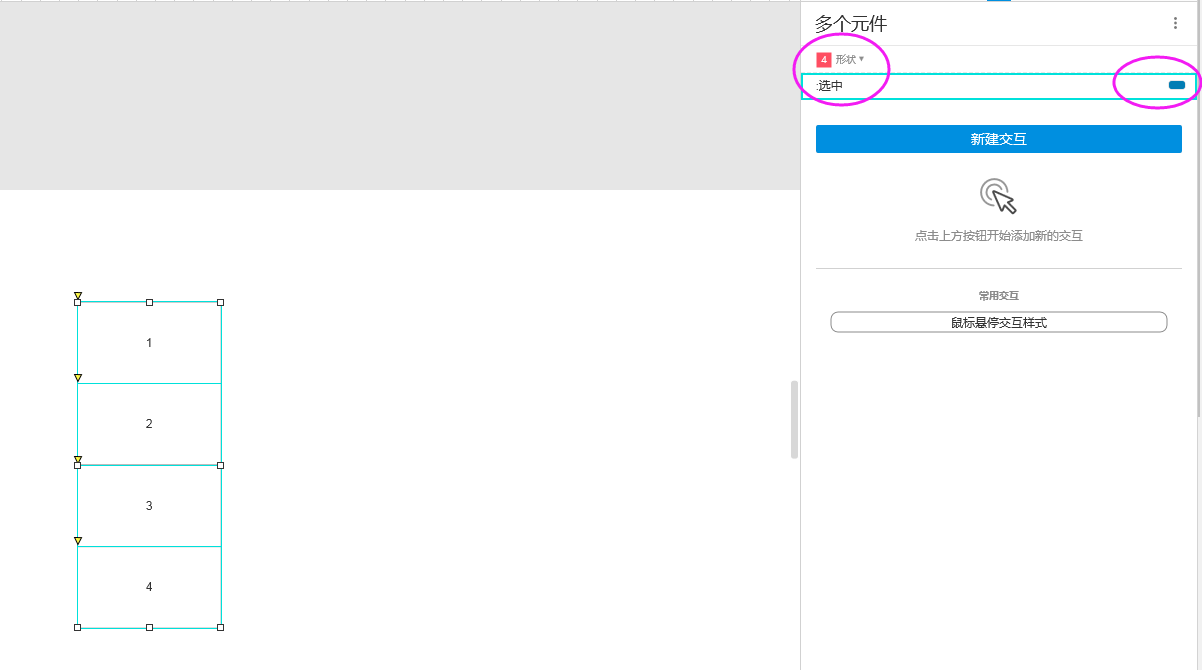
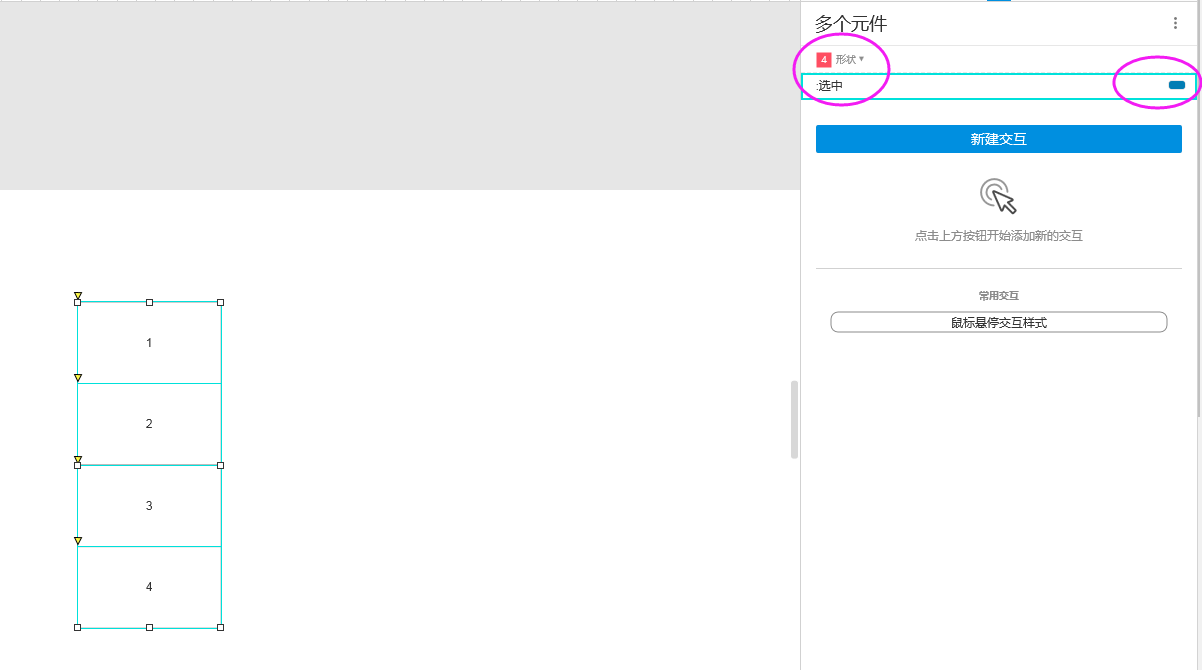
②选中所有矩形框,批量设置【选中】样式。比如我这里设置的是选中后填充为蓝色。

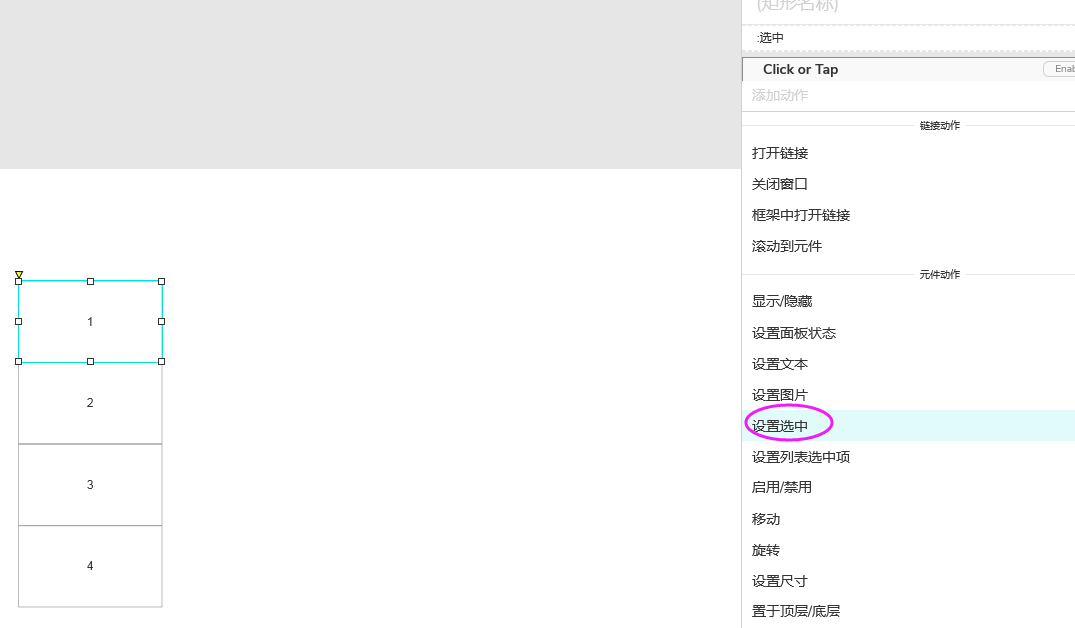
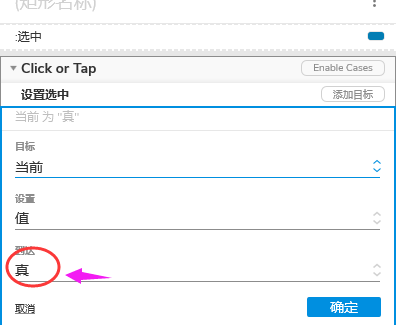
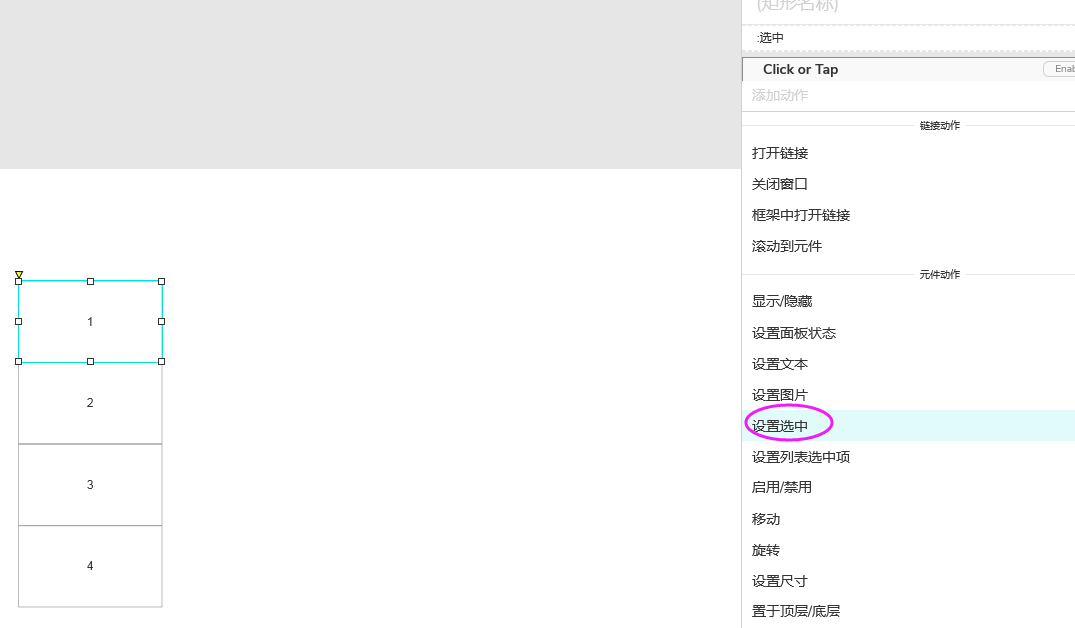
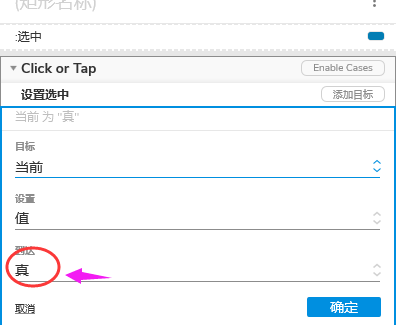
③为每个矩形设置【鼠标单击时】事件,设置动作为【选中】"当前元件"。当前选中值为真。


场景2:在多个菜单中只能有一个被选中,被选中后,其他不能被选中。实现效果如下:

操作如下:
①不变,参考上面的步骤。
②为每个矩形设置【鼠标单击时】事件,设置动作为【选中】"当前元件"。当前选中值为真。

设置后效果:

场景1:多个菜单被选中后,保持变色状态。实现效果如下:

操作如下:
①在元件中拖入矩形框到页面中。

②选中所有矩形框,批量设置【选中】样式。比如我这里设置的是选中后填充为蓝色。

③为每个矩形设置【鼠标单击时】事件,设置动作为【选中】"当前元件"。当前选中值为真。


场景2:在多个菜单中只能有一个被选中,被选中后,其他不能被选中。实现效果如下:

操作如下:
①不变,参考上面的步骤。
②为每个矩形设置【鼠标单击时】事件,设置动作为【选中】"当前元件"。当前选中值为真。

设置后效果:
