http://www.jq22.com/demo/uploadimg201812172358/

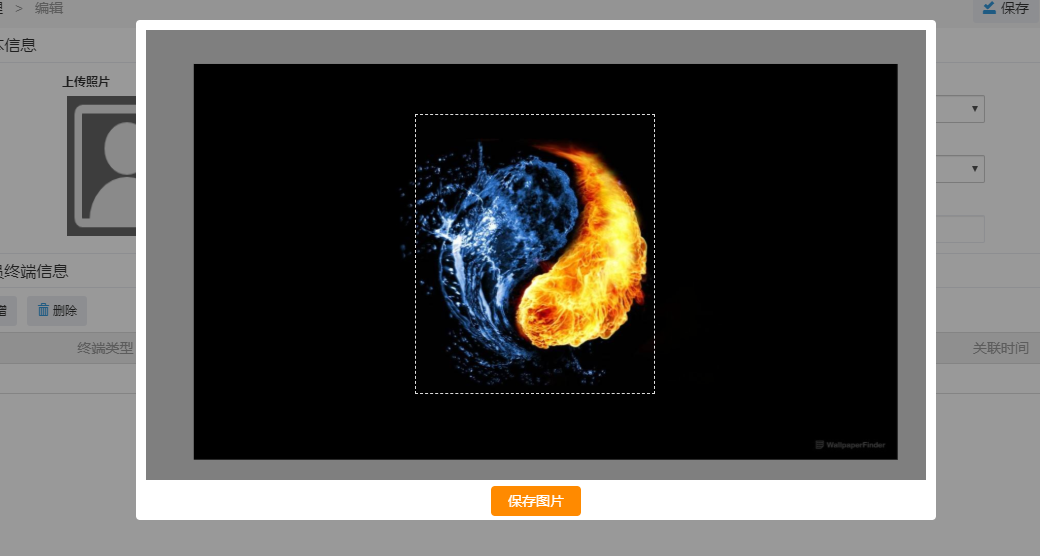
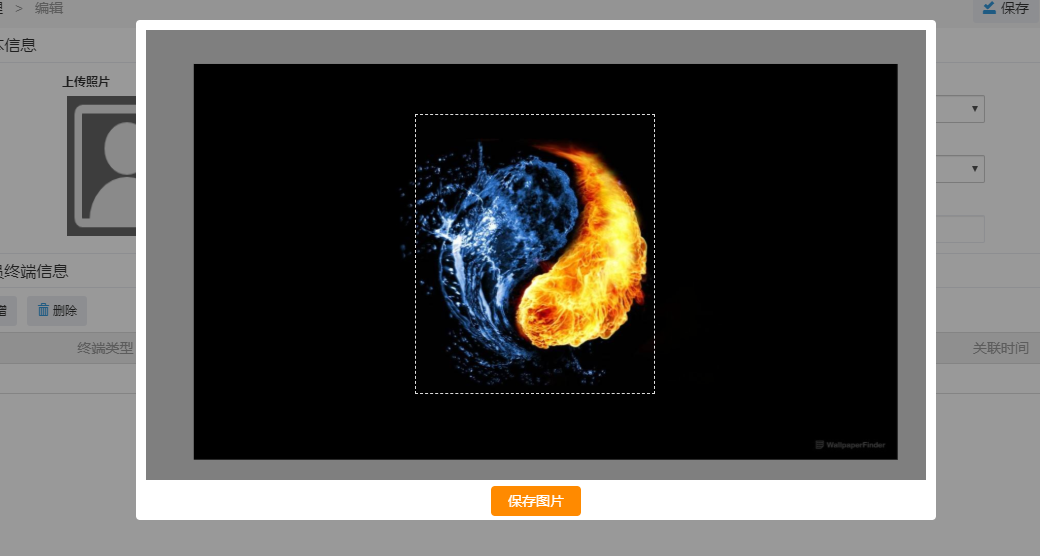
图片上传截取:

需要引用这3个文件。主要依赖jq。
//html部分
<!DOCTYPE html>
<html>
<head>
<metacharset="UTF-8">
<metahttp-equiv="x-ua-compatible"content="ie=edge">
<metaname="robots"content="all">
<title>上传图片,带剪切功能</title>
<linkrel="stylesheet"type="text/css"href="index.css">
<scriptsrc="jquery.js"></script>
<scriptsrc="iscroll-zoom.js"type="text/javascript"charset="utf-8"></script>
<scriptsrc="lrz.all.bundle.js"type="text/javascript"charset="utf-8"></script>
<scriptsrc="jquery.photoClip.min.js"type="text/javascript"charset="utf-8"></script>
</head>
<body>
<divclass="clipRow2"ontouchstart="">
<divclass="cover-wrap">
<divclass="clipBgn">
<divid="clipArea"style="margin:10px;height: 520px;"></div>
<divclass="clipButton"class="">
<buttonid="clipBtn">保存图片</button>
</div>
</div>
</div>
<divid="view"style="214px;height:160.5px;"></div>
<divstyle="height:10px;"></div>
<divclass="clipContent">
上传图片
<inputtype="file"id="file">
</div>
</div>
</body>
</html>
//js部分:上传封面
imgData = new FormData();
var clipArea = new bjj.PhotoClip("#clipArea", {
size: [240, 280],// 截取框的宽和高组成的数组。默认值为[260,260]
outputSize: [428, 321], // 输出图像的宽和高组成的数组。默认值为[0,0],表示输出图像原始大小
//outputType: "jpg", // 指定输出图片的类型,可选 "jpg" 和 "png" 两种种类型,默认为 "jpg"
file: "#photofile", // 上传图片的<input type="file">控件的选择器或者DOM对象
view: "#js_showBox", // 显示截取后图像的容器的选择器或者DOM对象
ok: "#clipBtn", // 确认截图按钮的选择器或者DOM对象
loadStart: function () {
// 开始加载的回调函数。this指向 fileReader 对象,并将正在加载的 file 对象作为参数传入
$('.cover-wrap').fadeIn();
// console.log("照片读取中");
},
loadComplete: function () {
// 加载完成的回调函数。this指向图片对象,并将图片地址作为参数传入
// console.log("照片读取完成");
},
//loadError: function(event) {
}, // 加载失败的回调函数。this指向 fileReader 对象,并将错误事件的 event 对象作为参数传入
clipFinish: function (dataURL) {
// 裁剪完成的回调函数。this指向图片对象,会将裁剪出的图像数据DataURL作为参数传入
$('.cover-wrap').fadeOut();
$('.js_logoBox').attr('src',dataURL)
$('#view').css('background-size', '100% 100%');
console.log(dataURL); //输出图像base64
var fileName = getFileName($('#photofile').val());
console.log(fileName)
var photoFile=dataURLtoFile(dataURL,fileName)
imgData.append('file', photoFile);
}
});
function getFileName(o){
var pos=o.lastIndexOf("\");
return o.substring(pos+1);
}
//将base64转成File文件对象
function dataURLtoFile(dataurl, filename) { //将base64转换为文件
var arr = dataurl.split(','),
mime = arr[0].match(/:(.*?);/)[1],
bstr = atob(arr[1]),
n = bstr.length,
u8arr = new Uint8Array(n);
while (n--) {
u8arr[n] = bstr.charCodeAt(n);
}
return new File([u8arr], filename, {
type: mime
});
}
<!DOCTYPE html>
<html>
<head>
<metacharset="UTF-8">
<metahttp-equiv="x-ua-compatible"content="ie=edge">
<metaname="robots"content="all">
<title>上传图片,带剪切功能</title>
<linkrel="stylesheet"type="text/css"href="index.css">
<scriptsrc="jquery.js"></script>
<scriptsrc="iscroll-zoom.js"type="text/javascript"charset="utf-8"></script>
<!--<script src="hammer.js" type="text/javascript" charset="utf-8"></script>-->
<scriptsrc="lrz.all.bundle.js"type="text/javascript"charset="utf-8"></script>
<scriptsrc="jquery.photoClip.min.js"type="text/javascript"charset="utf-8"></script>
</head>
<body>
<divclass="clipRow2"ontouchstart="">
<divclass="cover-wrap">
<divclass="clipBgn">
<divid="clipArea"style="margin:10px;height: 520px;"></div>
<divclass="clipButton"class="">
<buttonid="clipBtn">保存图片</button>
</div>
</div>
</div>
<divid="view"style="214px;height:160.5px;"></div>
<divstyle="height:10px;"></div>
<divclass="clipContent">
上传图片
<inputtype="file"id="file">
</div>
</div>
<scripttype="text/javascript">
//上传封面
var clipArea = new bjj.PhotoClip("#clipArea", {
size: [428, 321],// 截取框的宽和高组成的数组。默认值为[260,260]
outputSize: [428, 321], // 输出图像的宽和高组成的数组。默认值为[0,0],表示输出图像原始大小
//outputType: "jpg", // 指定输出图片的类型,可选 "jpg" 和 "png" 两种种类型,默认为 "jpg"
file: "#file", // 上传图片的<input type="file">控件的选择器或者DOM对象
view: "#view", // 显示截取后图像的容器的选择器或者DOM对象
ok: "#clipBtn", // 确认截图按钮的选择器或者DOM对象
loadStart: function () {
// 开始加载的回调函数。this指向 fileReader 对象,并将正在加载的 file 对象作为参数传入
$('.cover-wrap').fadeIn();
console.log("照片读取中");
},
loadComplete: function () {
// 加载完成的回调函数。this指向图片对象,并将图片地址作为参数传入
console.log("照片读取完成");
},
//loadError: function(event) {}, // 加载失败的回调函数。this指向 fileReader 对象,并将错误事件的 event 对象作为参数传入
clipFinish: function (dataURL) {
// 裁剪完成的回调函数。this指向图片对象,会将裁剪出的图像数据DataURL作为参数传入
$('.cover-wrap').fadeOut();
$('#view').css('background-size', '100% 100%');
console.log(dataURL); //输出图像base64
}
});
</script>
</body>
</html>