系统:windows
1.从node官网上下载相应的node,安装成功即可。
2.安装成功之后查看node和npm的版本号 node -v

npm -v

3.安装webpack
cnpm install webpack -g
4.安装vue脚手架
npm install vue-cli -g
5.找到空文件夹,根据模板创建项目
vue init webpack-simple 工程名字<工程名字不能用中文>
或者创建 vue1.0 的项目
vue init webpack-simple#1.0 工程名字<工程名字不能用中文>
会有一些初始化的设置,如下输入:Target directory exists. Continue? (Y/n)直接回车默认(然后会下载 vue2.0模板,这里可能需要连代理)Project name (vue-test)直接回车默认Project description (A Vue.js project) 直接回车默认Author 写你自己的名字

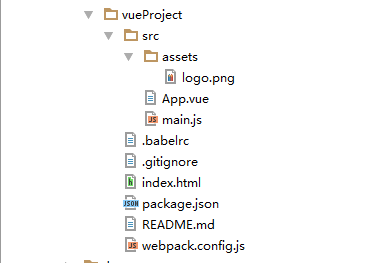
进入文件夹,可以看到基本的结构。
6.安装项目依赖
npm install
如果安装报错,可以设置 国内镜像源(添加淘宝cnpm支持)
npm install -g cnpm --registry=https://registry.npm.taobao.org安装成功之后,运行
cnpm install
7.启动项目
npm run dev
就可以看到这个界面了

看到这个界面就可以了。
补充说明:npm install -g安装了全局后,只是表示他支持命令行里面使用。实际项目每次都必须安装一次: npm install
webpack和脚手架只需要安装一次全局
由于网络原因,npm install经常莫名其妙报错。可以删除后重新安装