---恢复内容开始---
在Vue学习的过程中可能出现这个情况,未捕获ReferenceError:Vue没有定义,为什么没有定义及找到这个Vue呢,目前说的最多的是“过早关闭脚本标签”,例如这样引用
<script> src="https://cdnjs.cloudflare.com/ajax/libs/vue/1.0.12/vue.js"</script> 造成了过早关闭,浏览器无法读取这个js,正确的书写应该是
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/1.0.12/vue.js"></script>
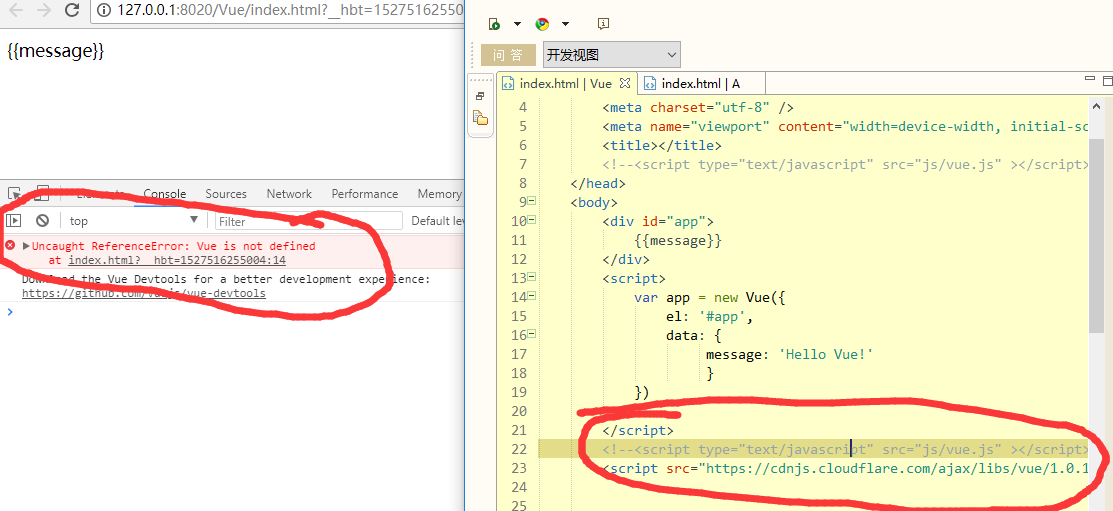
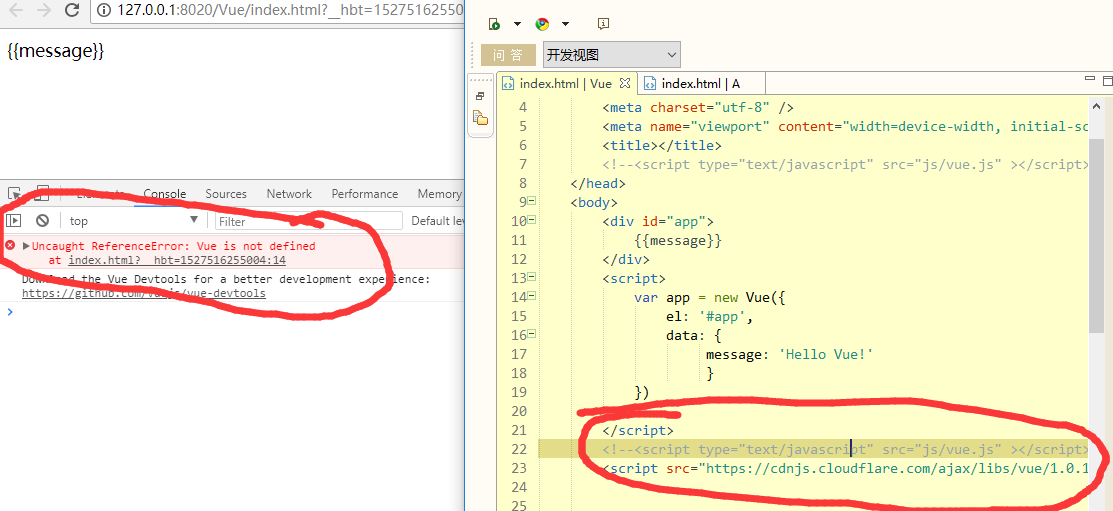
还有一种情况就是引用书写同时放在页面底部,如图

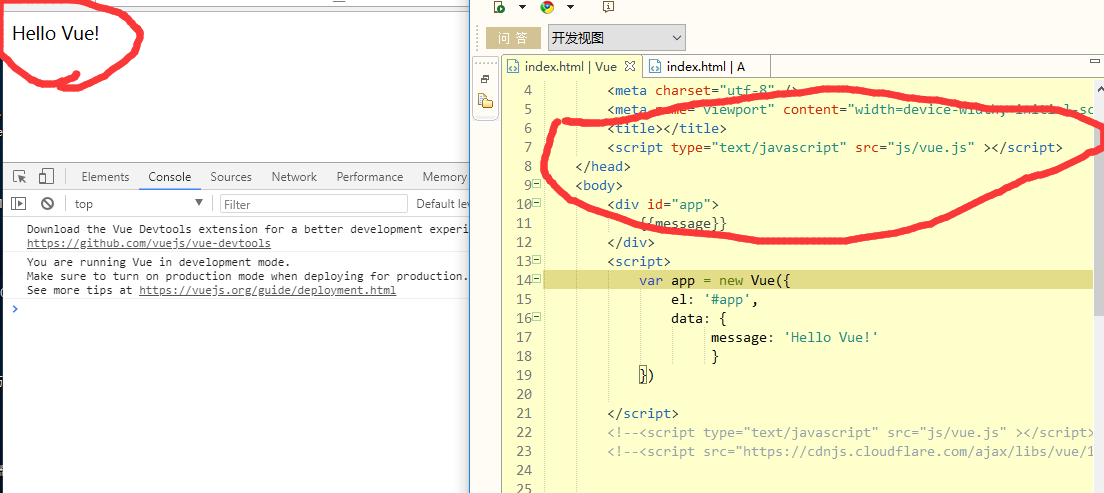
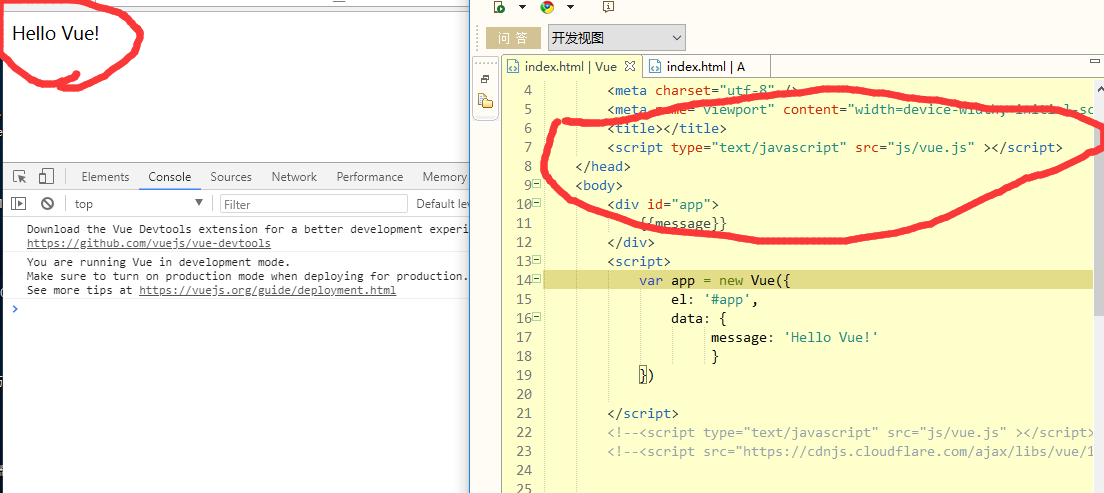
这种情况下的报错只需把标签放到头部即可
为什么出现这种情况,具有原因还在研究。
---恢复内容结束---
在Vue学习的过程中可能出现这个情况,未捕获ReferenceError:Vue没有定义,为什么没有定义及找到这个Vue呢,目前说的最多的是“过早关闭脚本标签”,例如这样引用
<script> src="https://cdnjs.cloudflare.com/ajax/libs/vue/1.0.12/vue.js"</script> 造成了过早关闭,浏览器无法读取这个js,正确的书写应该是
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/1.0.12/vue.js"></script>
还有一种情况就是引用书写同时放在页面底部,如图

这种情况下的报错只需把标签放到头部即可
为什么出现这种情况,具有原因还在研究。