一、Django的入门
学习思路:先安装Django,然后在建立一个项目,接着运行这个项目,最后修改一下这个项目的数据,学习一下Django的原理之类的。
1、安装Django
$pip install django==1.10.3
PS:为了保持和书中的Django版本一致,使用django==版本号来制定安装。
安装完成后,python的script的目录中会出现一个django-admin的可执行文件。该文件可用于建立django的项目。
2、建立一个项目
$django-admin startproject 项目名 #建立一个项目
如图:创建一个名为guest的项目。

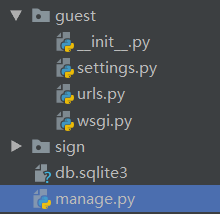
3、分析一下项目的目录结构

setting.py:项目配置文件,包括应用配置、数据库配置、模板配置等
urls.py:项目的url声明
wsgi.py:web服务器的入口点,与WSGI接口
manage.py:命令行工具,可以让你使用django项目时以不同的方式进行交互。【包括建立应用,启动服务等】
4、建立一个应用
一个项目可以包含多个应用,而接下来开发的签到系统需要在具体的应用下完成
>python manage.py startapp sign
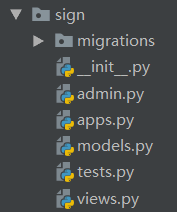
应用的目录结构:

migrations:用于记录models中数据的变更
admin.py:映射models中的数据到django自带的admin后台
apps.py:应用程序的配置
models.py:跟数据库操作有关
tests.py:测试用例
views.py:Django的视图文件,控制前端的显示内容。
5、启动Django服务
使用如下命令可启动服务:
>python manage.py runserver
也可以在后面加具体的端口,默认为8000
>python manage.py runserver 127.0.0.1:8001
6、修改配置文件,显示Hello Django
在urls.py文件中增加默认路径,
from sign import views [ url(r'^index/', views.index) ]
重启服务后发现报错,因为在views文件中缺少index
from django.http import HttpResponse def index(request): return HttpResponse("Hello Django!")
7、使用模板
在sign下新建一个templates文件夹,在文件夹中建立一个index.html的文件。
使用render函数来请求index.html对象。
from django.shortcuts import render def index(request): return render(request, "index.html")
PS:如果遇到了TemplateDoesNotExist的错误,那需要更改setting文件中TEMPLATES的DIR参数,将路径定位到自己设置的应用的templates下。
8、Django的工作流
页面显示的内容首先:从入口urls.py文件中查找url地址,格式为:
urls.py urlpatterns = [ url(r'^index/', views.index) ]
url中定义了view层,因此需要到views文件中查找对应的函数,如:index函数
index函数中定义了是直接返回页面内容或者是引用模板来呈现内容。
这里缺失数据层,后面继续补充完整。