1,想要的效果:让柱状图的标签显示再柱状图的中间
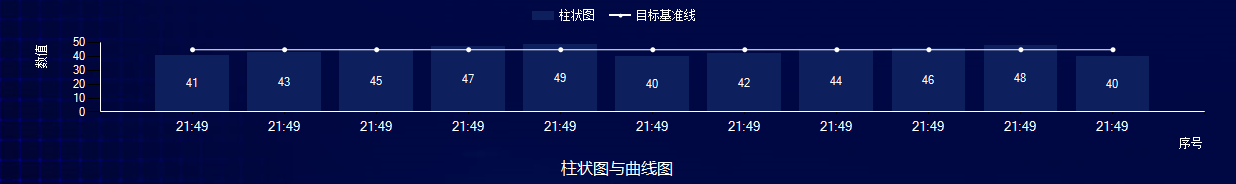
之前的效果:

代码更改后:
chart2.Series.Clear();
//ChartHelper.AddSeries(chart2, "柱状图", SeriesChartType.Column, Color.FromArgb(13, 31, 92), Color.White,false, true);//SeriesChartType.Column类型的无法设置标签值在中间
ChartHelper.AddSeries(chart2, "柱状图", SeriesChartType.RangeColumn, Color.FromArgb(13, 31, 92), Color.White, false, true);//SeriesChartType.RangeColumn类型,标签值就可以显示在中间
//ChartHelper.AddSeries(chart2, "目标基准线", SeriesChartType.Line, Color.White, Color.White,true, false);
ChartHelper.SetTitle(chart2, "柱状图与曲线图", new Font("微软雅黑", 12), Docking.Bottom, Color.White);
ChartHelper.SetStyle(chart2, Color.Transparent, Color.White);
ChartHelper.SetLegend(chart2, Docking.Top, StringAlignment.Center, Color.Transparent, Color.White);
ChartHelper.SetXY(chart2, "序号", "数值", StringAlignment.Far, Color.White, Color.White, AxisArrowStyle.None);
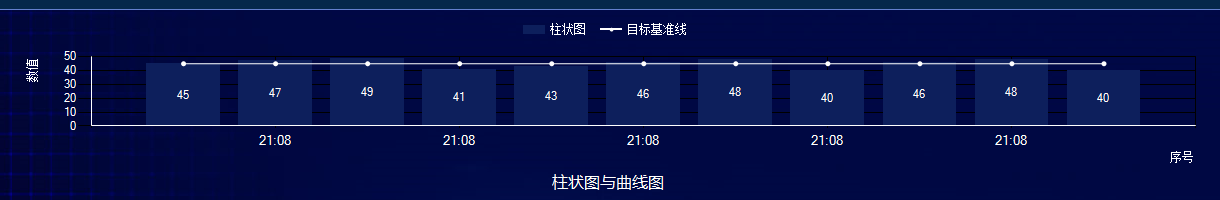
更改后的效果:

2,想要的效果:在柱状图上增加一条目标基准线
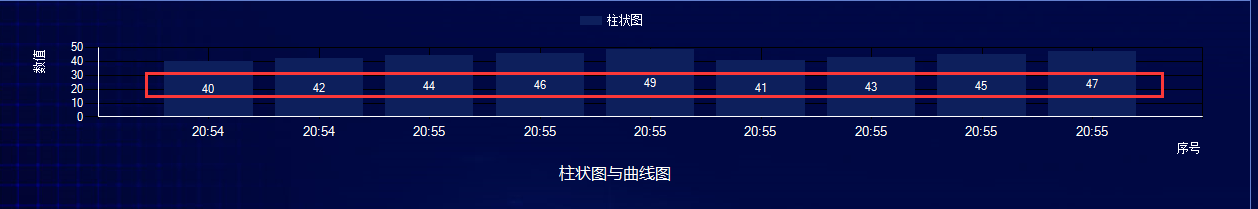
之前的效果:柱状图遮住了基准线

之前的代码
chart2.Series.Clear();
//ChartHelper.AddSeries(chart2, "柱状图", SeriesChartType.Column, Color.FromArgb(13, 31, 92), Color.White,false, true);//SeriesChartType.Column类型的无法设置标签值在中间
ChartHelper.AddSeries(chart2, "柱状图", SeriesChartType.RangeColumn, Color.FromArgb(13, 31, 92), Color.White, false, true);//SeriesChartType.RangeColumn类型,标签值就可以显示在中间
//ChartHelper.AddSeries(chart2, "目标基准线", SeriesChartType.Line, Color.White, Color.White,true, false);
ChartHelper.SetTitle(chart2, "柱状图与曲线图", new Font("微软雅黑", 12), Docking.Bottom, Color.White);
ChartHelper.SetStyle(chart2, Color.Transparent, Color.White);
ChartHelper.SetLegend(chart2, Docking.Top, StringAlignment.Center, Color.Transparent, Color.White);
ChartHelper.SetXY(chart2, "序号", "数值", StringAlignment.Far, Color.White, Color.White, AxisArrowStyle.None);
#region 为柱状图增加目标基准线,这个方法效果不好
//double max = ammeter.Max();
double max4 = 45;
StripLine stripMax4 = new StripLine();
stripMax4.Text = string.Format("目标:{0:F}", max4); //展示文本
stripMax4.BackColor = Color.FromArgb(208, 109, 106); //线的背景色
stripMax4.BorderDashStyle = ChartDashStyle.Dash; //线的边框样式:虚线
stripMax4.BorderColor = Color.Lime; //线的变框颜色
stripMax4.Interval = 0; //间隔
stripMax4.IntervalOffset = max4; //偏移量
stripMax4.StripWidth = 0.001; //线宽
stripMax4.ForeColor = Color.White; //前景色
//stripMax3.TextAlignment = StringAlignment.Near; //文本对齐方式:最前面
stripMax4.TextAlignment = StringAlignment.Far; //文本对齐方式:最后面
chart2.ChartAreas[0].AxisY.StripLines.Add(stripMax4); //添加到ChartAreas中
#endregion
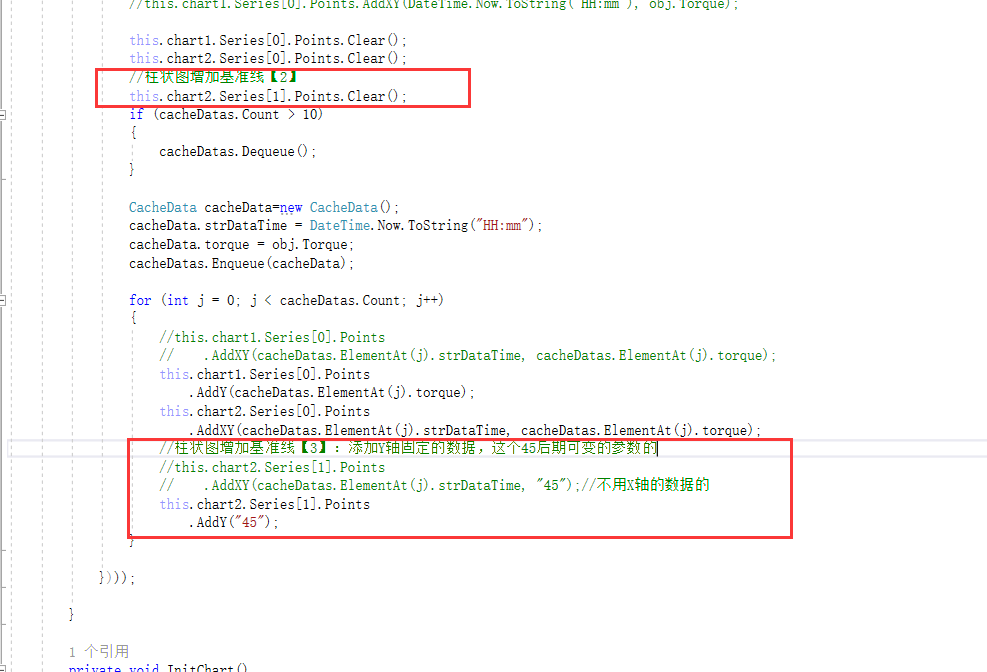
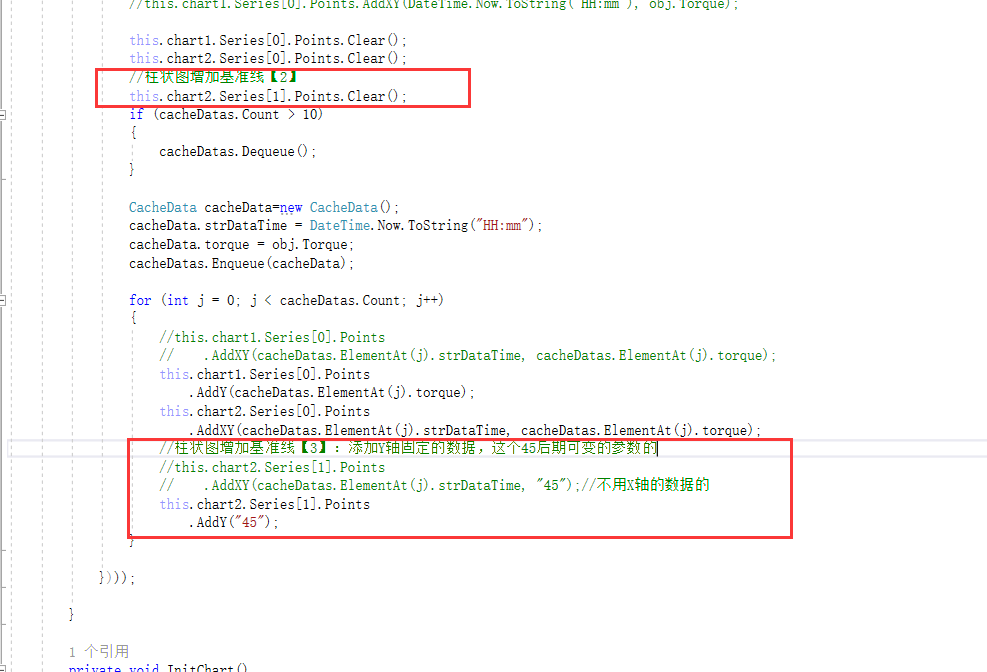
更改代码:增加一条曲线对象设置为折线图,每次Y轴固定的值
【1】

【2】


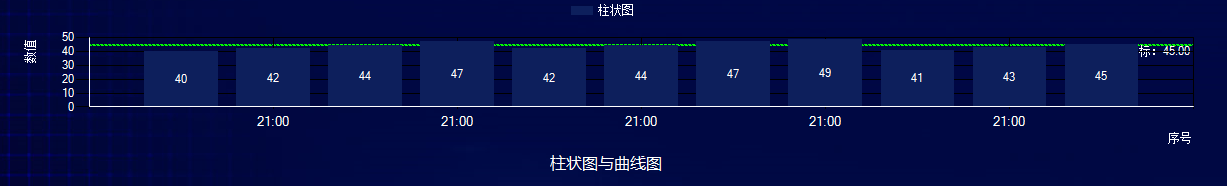
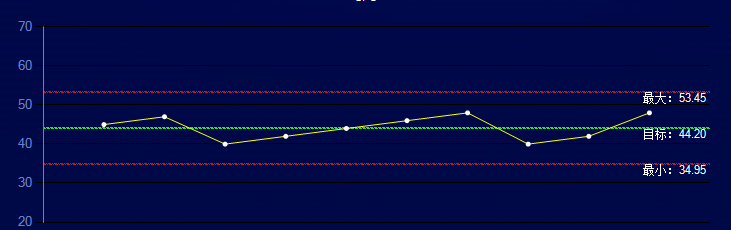
更改后的效果:

3,X轴每隔一条才显示的问题
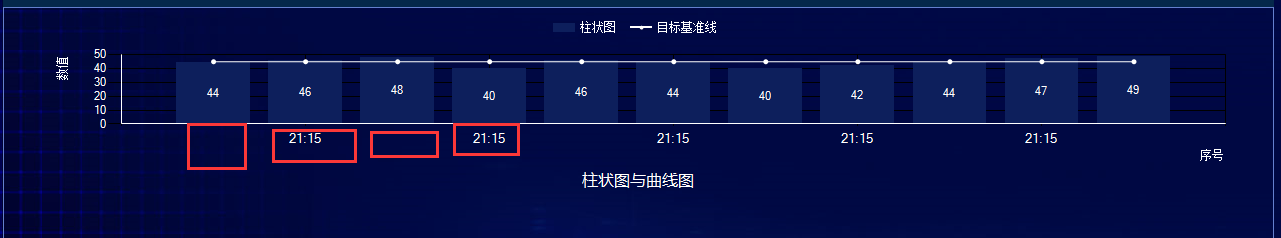
之前的不理想的效果:

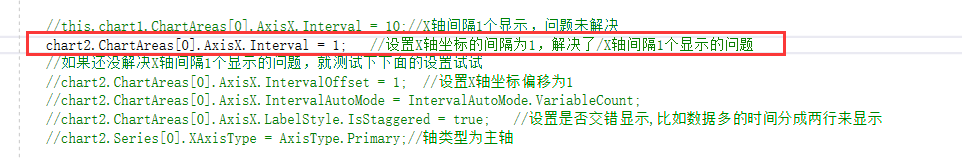
代码更改:

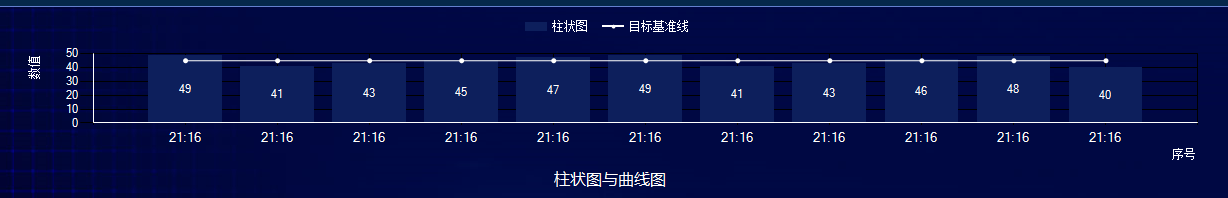
更改后的效果:

4,Y轴坐标不想从0开始
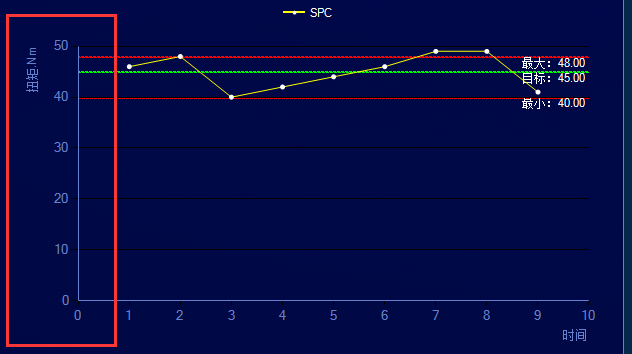
之前的效果

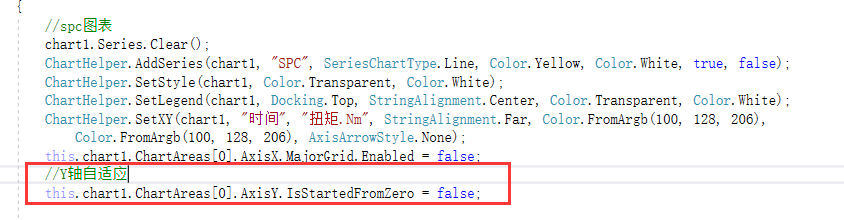
更改代码:

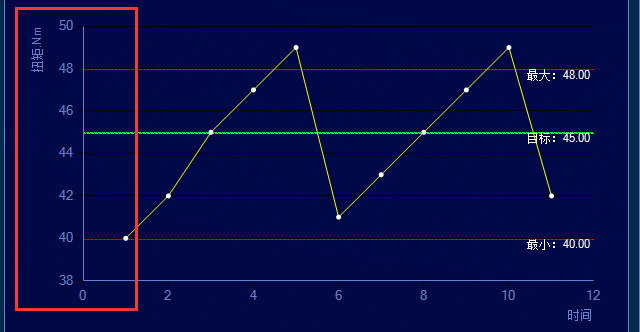
更改后的效果:

4,取消X和Y轴的网格显示

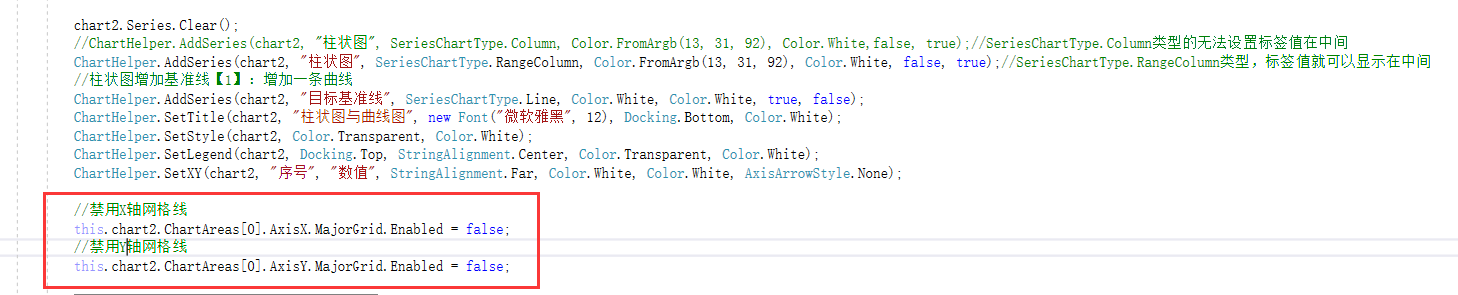
更改代码:

更改后的效果:
5,设置图例停靠的位置
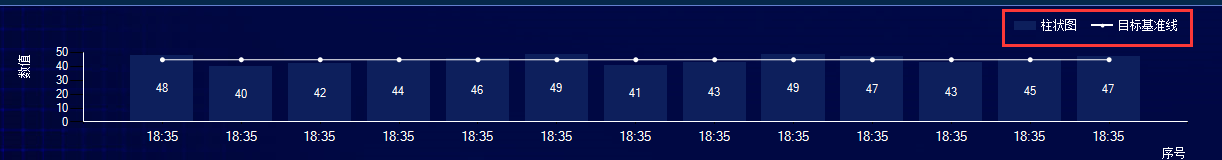
效果:让图例显示在最右侧

更改代码:

更改后效果:

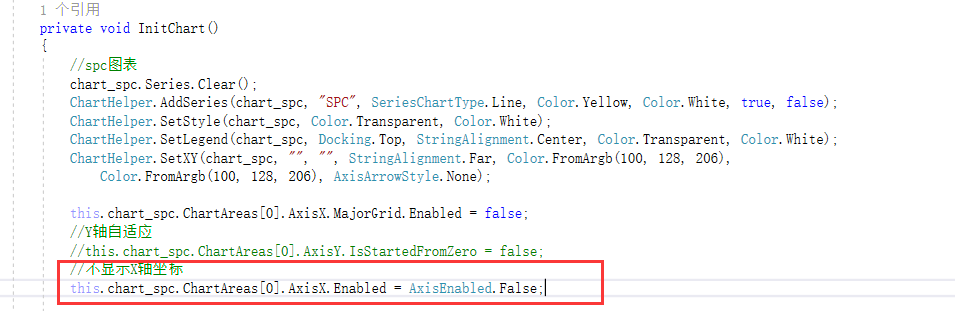
6,设置X轴坐标不显示
更改前的效果:

更改代码:

更改后的效果:

7,设置X轴坐标的间距均分,而不是以时间的长度来分的
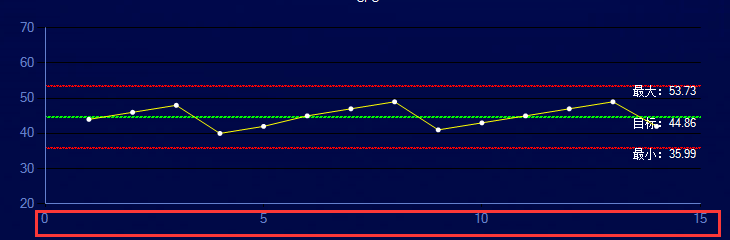
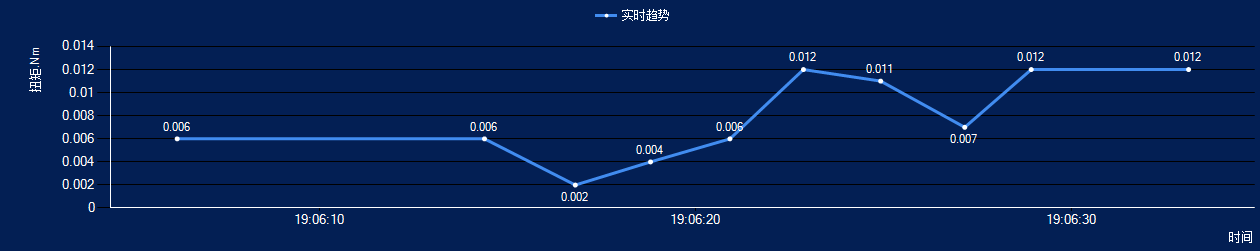
【1】之前的效果

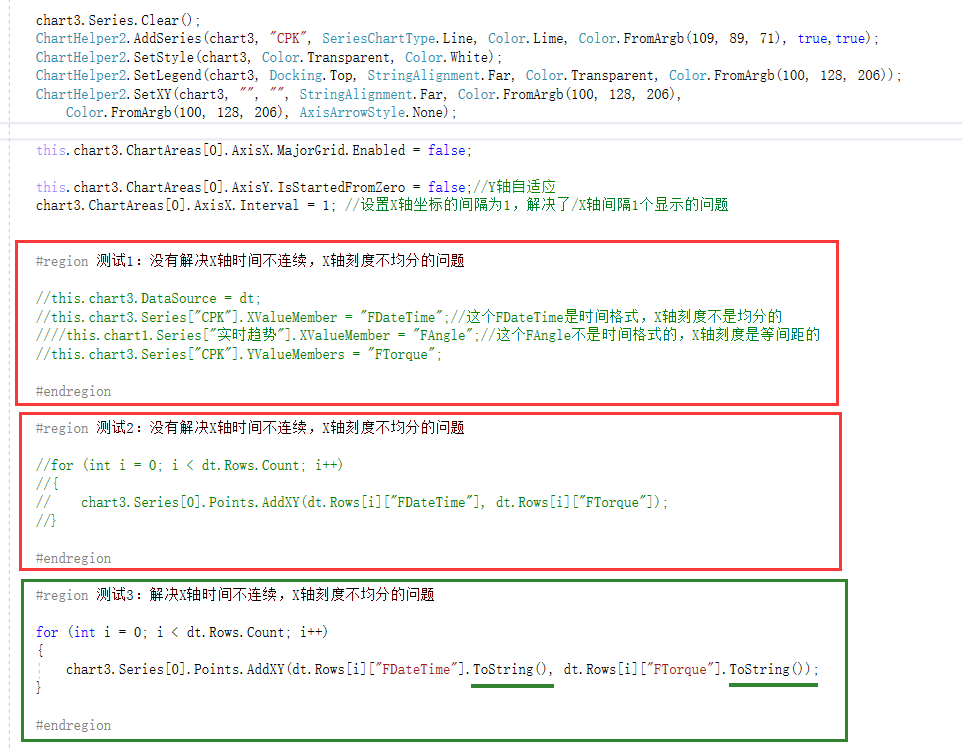
【2】更改代码

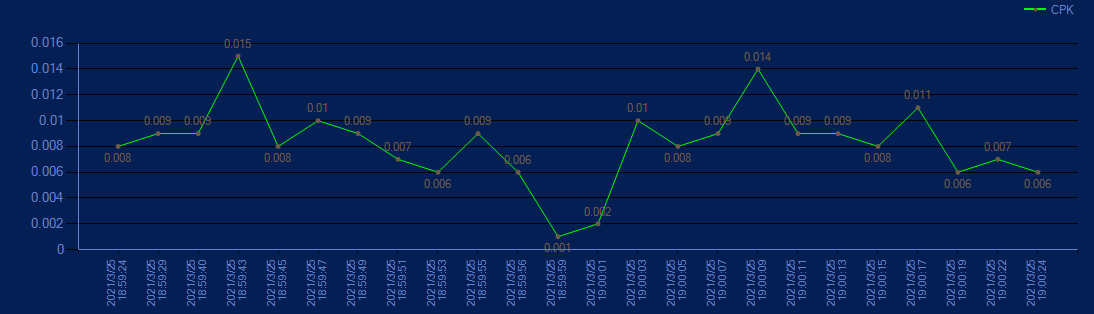
【3】更改后效果:

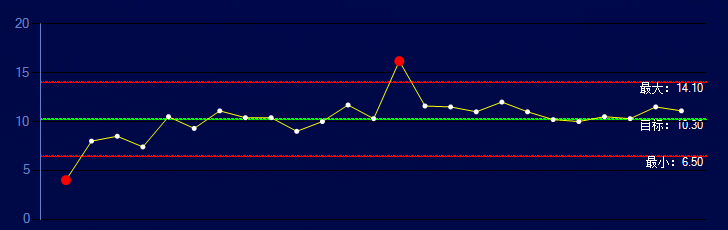
8,设置Y轴点位超过范围红色提示
【1】效果:

【2】关键代码;
foreach (DataPoint point in this.chart_spc.Series[0].Points)
{
if (point.YValues[0] > ucl.ToDouble()| point.YValues[0] < lcl.ToDouble())
{
point.MarkerColor = Color.Red;
point.MarkerSize = 10;
}
}