CSS的基础知识:
Cascading Style Sheets
目的:
样式和内容想分离,用英文关键词来指定各种样式属性的名字;
设置标签属性
维护者: 万维网联盟
主要版本: css1 css2 css2.1 css3 ---> 目前四个版本
样式规则三部分: 选择器 属性 值
应用方式:内联 外部(link) 内嵌(head)
伪元素:
在不影响实际文档的情况下对文档进行额外标记:
:before :after :first-line :first-letter ---> 块级元素才生效
伪类:
:link :visited :hover :active p:first-child
物理标签:
逻辑标签:
补充一个属性:
font-variant
部分知识点:
1 伪元素:添加到选择器的关键字,它允许一种样式,即所选元素的特定部分; 2 在不影响实际文档的情况下对文档进行额外标记: 3 为第一个字母、行或元素设置样式 插入内容 4 :first-letter 向文本的第一个字母添加特殊样式。 5 :first-line 向文本的首行添加特殊样式。 6 :before 在元素之前添加内容。 7 ===>声明 !DOCTYPE,那么 Internet Explorer 8 (以及更高版本)支持 content 属性。 8 :after 在元素之后添加内容。 9 (font-variant 设置变异字体 css1) 10 11 12 13 伪类: 14 注释:必须声明 <!DOCTYPE>,这样 :first-child 才能在 IE 中生效。 15 p:first-child 某元素下的第一个p元素 16 ul > li:first-child ul下的第一个li元素 17 包含: 18 :active :focus :hover :link :visited :first-child :lang
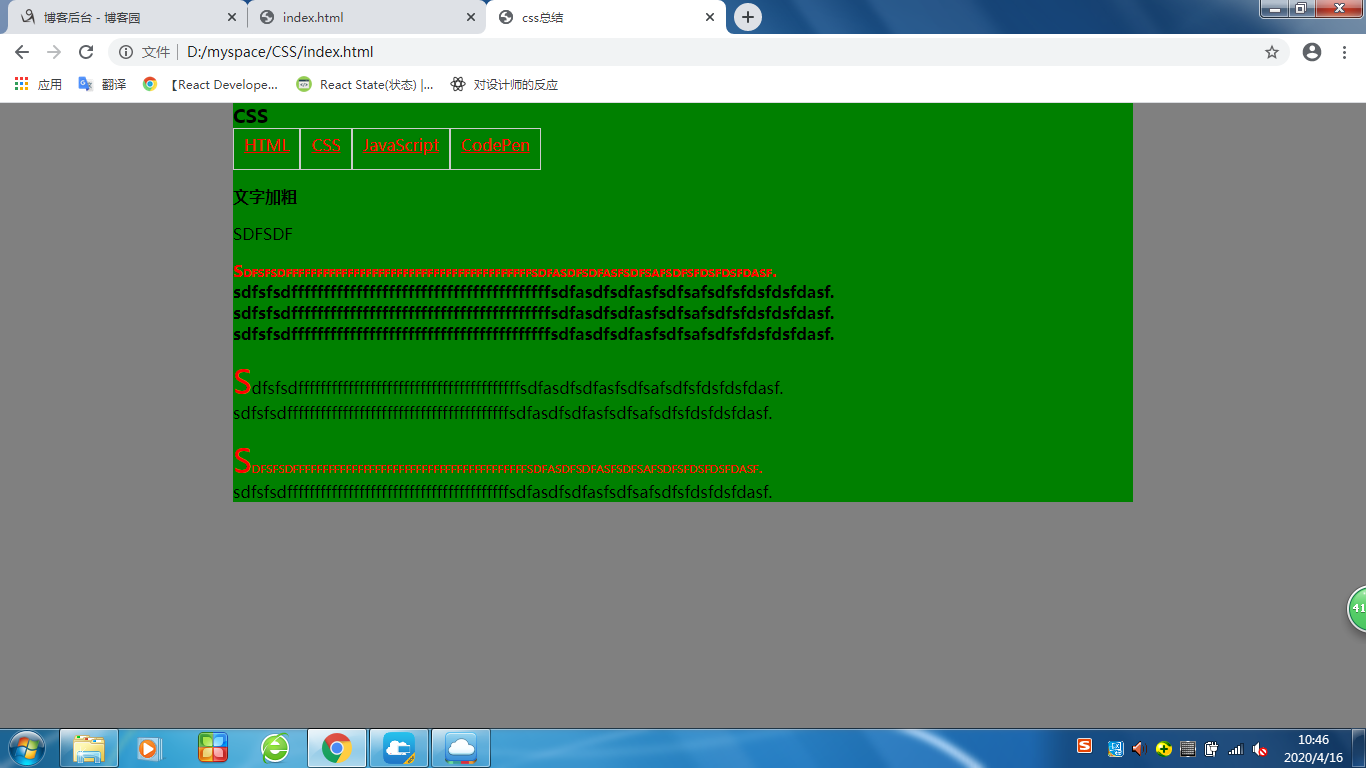
效果图:

HTML:
1 <div class="wraper"> 2 <div id="header"> 3 <h3>CSS</h3> 4 </div> 5 <nav class="navigation"> 6 <ul class="menu"> 7 <li><a href="JavaScript:void(0)">HTML</a></li> 8 <li><a href="JavaScript:void(0)">CSS</a></li> 9 <li><a href="JavaScript:void(0)">JavaScript</a></li> 10 <li><a href="JavaScript:void(0)">CodePen</a></li> 11 </ul> 12 </nav> 13 <section class="main"> 14 <div class="list"> 15 <!-- 新闻列表 --> 16 <p>文字加粗</p> 17 <ul> 18 <li>sdfsdf</li> 19 </ul> 20 21 22 </div> 23 </section> 24 <footer class="ft"> 25 <div class="note"> 26 <p class="first-line"> 27 Sdfsfsdffffffffffffffffffffffffffffffffffffffffsdfasdfsdfasfsdfsafsdfsfdsfdsfdasf. 28 sdfsfsdffffffffffffffffffffffffffffffffffffffffsdfasdfsdfasfsdfsafsdfsfdsfdsfdasf. 29 sdfsfsdffffffffffffffffffffffffffffffffffffffffsdfasdfsdfasfsdfsafsdfsfdsfdsfdasf. 30 sdfsfsdffffffffffffffffffffffffffffffffffffffffsdfasdfsdfasfsdfsafsdfsfdsfdsfdasf. 31 </p> 32 <p class="first-letter"> 33 Sdfsfsdffffffffffffffffffffffffffffffffffffffffsdfasdfsdfasfsdfsafsdfsfdsfdsfdasf. 34 sdfsfsdffffffffffffffffffffffffffffffffffffffffsdfasdfsdfasfsdfsafsdfsfdsfdsfdasf. 35 </p> 36 <!-- 多重伪类 --> 37 <p class="first-line first-letter"> 38 Sdfsfsdffffffffffffffffffffffffffffffffffffffffsdfasdfsdfasfsdfsafsdfsfdsfdsfdasf. 39 sdfsfsdffffffffffffffffffffffffffffffffffffffffsdfasdfsdfasfsdfsafsdfsfdsfdsfdasf. 40 </p> 41 42 </div> 43 44 </footer> 45 46 </div>
CSS文件:
1 body,div,h1,h2,h3,h4,h5,h6,ol,ul,nav{ 2 margin:0; 3 padding: 0; 4 } 5 nav,section{ 6 display: block; 7 } 8 ol,ul{ 9 list-style: none; 10 } 11 12 body{ 13 height: 100%; 14 font-family: sans-serif; 15 font-size: 16px; 16 background-color: gray; 17 } 18 19 .wraper{ 20 margin:0 auto; 21 width: 900px; 22 height: 100%; 23 background-color: green; /*1054197*/ 24 } 25 .navigation >.menu::after{ 26 display: block; 27 content: ""; 28 clear:both; 29 /*overflow: auto;*/ 30 } 31 .navigation >.menu >li{ 32 float: left; 33 height: 30px; 34 padding: 5px 10px; 35 text-align:center; 36 border:1px solid #ccc; 37 } 38 .navigation >.menu >li > a{ 39 display: inline-block; 40 } 41 .navigation >.menu >li > a:link{ 42 color: #FF0000 43 } 44 .navigation >.menu >li > a:visited{ 45 color: #00FF00 46 } 47 .navigation >.menu >li > a:hover{ 48 color: #FF00FF 49 } 50 .navigation >.menu >li > a:active{ 51 color: #0000FF 52 } 53 54 55 /*某元素下第一个子元素所有p元素设置为粗体*/ 56 p:first-child{ 57 font-weight: bold; 58 } 59 /*第一个li元素*/ 60 li:first-child{ 61 text-transform: uppercase; 62 } 63 64 p.first-line:first-line{ 65 color:#ff0000; 66 font-variant:small-caps; /*变异字体 转化为大写,大写字母字形变大,小写字母字形变小*/ 67 } 68 69 /*伪元素 :first-letter 为首字母设置特殊样式*/ 70 p.first-letter:first-letter{ 71 color:#ff0000; 72 font-size:xx-large; 73 }