var labelMap = {
onlinePayment:{
label:"在线支付",
desc:"支持大部分储蓄卡、信用卡及第三方平台支付",
name:"",
href:""
},
cashOnDelivery:{
label:"货到付款",
desc:"货到付款只支持POS机刷卡支付,不支持现金支付",
name:"",
href:""
},
accountPeriod:{
label:"账期支付",
desc:"可使用账期余额进行支付,",
name:"",
href:"https://help.gome.com.cn/article/440-0-0.html"//申请账期链接
}
};
gomeTemplate.helper('labelMap',function(date,key){
return labelMap[date][key] //处理支付信息
});
//模板中使用
<div class="container payment" id="payment">
{{var a=1}}
<span>{{a}}</span>
<h3 class="title-color font14">支付方式</h3>
<div class="clearfix ml40 JsPaymentList">
{{each paymentMethods as pay i}}
{{if pay.c == 'onlinePayment' || pay.c == 'cashOnDelivery' || pay.c == 'accountPeriod'}}
<div class="fl pr mr15 JsSelPayment" hoverup>
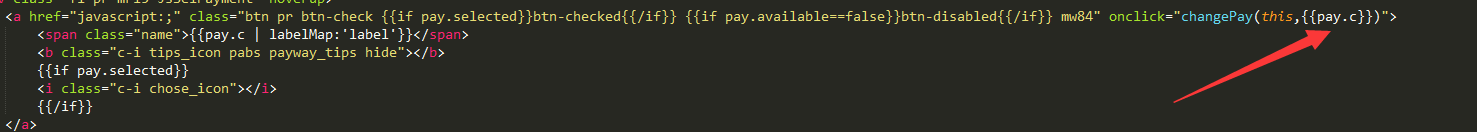
<a href="javascript:;" class="btn pr btn-check {{if pay.selected}}btn-checked{{/if}} {{if pay.available==false}}btn-disabled{{/if}} mw84" onclick="changePay(this,{{pay.c}})">
<span class="name">{{pay.c | labelMap:'label'}}</span>
<b class="c-i tips_icon pabs payway_tips hide"></b>
{{if pay.selected}}
<i class="c-i chose_icon"></i>
{{/if}}
</a>
<div class="tips_detail pabs hide box-sd1">
<div class="white-arrow" style="top: -9px;left: 86px;font-size:15px;">◆</div>
{{pay.c | labelMap:'desc'}}
<a href="{{pay.c | labelMap:'href'}}" target="_blank">{{pay.c | labelMap:'name'}}</a>
</div>
</div>
{{/if}}
{{/each}}
</div>
</div>

但是。。。。下图标注部分的传参,参数会当变量传过去