一、安装node.js环境。
Node.js安装包及源码下载地址为:https://nodejs.org/en/download/
32 位安装包下载地址 : https://nodejs.org/dist/v4.4.3/node-v4.4.3-x86.msi
64 位安装包下载地址 : https://nodejs.org/dist/v4.4.3/node-v4.4.3-x64.msi
步骤 1 : 双击下载后的安装包 v0.10.26,如下所示:

步骤 2 : 点击以上的Run(运行),将出现如下界面:

步骤 3 : 勾选接受协议选项,点击 next(下一步) 按钮 :

步骤 4 : Node.js默认安装目录为 "C:Program Files odejs" , 你可以修改目录,并点击 next(下一步):

步骤 5 : 点击树形图标来选择你需要的安装模式 , 然后点击下一步 next(下一步)

步骤 6 :点击 Install(安装) 开始安装Node.js。你也可以点击 Back(返回)来修改先前的配置。 然后并点击 next(下一步):

安装过程:

点击 Finish(完成)按钮退出安装向导。

检测PATH环境变量是否配置了Node.js,点击开始=》运行=》输入"cmd" => 输入命令"path",输出如下结果:
PATH=C:oraclexeapporacleproduct10.2.0serverin;C:Windowssystem32;
C:Windows;C:WindowsSystem32Wbem;C:WindowsSystem32WindowsPowerShellv1.0;
c:python32python;C:MinGWin;C:Program FilesGTK2-Runtimelib;
C:Program FilesMySQLMySQL Server 5.5in;C:Program Files
odejs;
C:Users
gAppDataRoaming
pm
我们可以看到环境变量中已经包含了C:Program Files odejs
检查Node.js版本

步骤7:npm安装
由于新版的nodejs已经集成了npm,所以在安装nodejs时npm也一起安装了,可以通过cmd命令行输入"npm -v"来测试是否安装成功。

这样便是安装成功了。
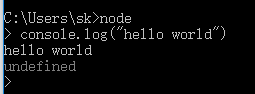
常规的NodeJs的搭建到现在已经完成了,如果想要测试可以通过”cmd“输入”node“进入node开发模式下(ctrl+c退出node模式),输入你的NodeJS第一句:”hello world“ , 输入:console.log('hello world')

步骤8:安装相关环境
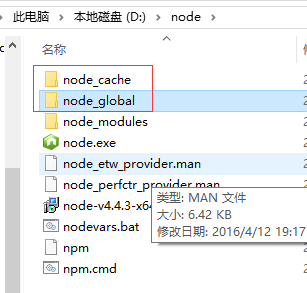
我们要先配置npm的全局模块的存放路径以及cache的路径,例如希望将以上两个文件夹放在NodeJs的主目录下,我这里的主目录是D: ode,所以就在D: ode下建立node_global和node_cache两个文件夹,如图:

在cmd中输入:
npm config set prefix"D: ode ode_global"回车
再输入
npm config set cache"D: ode ode_cache"
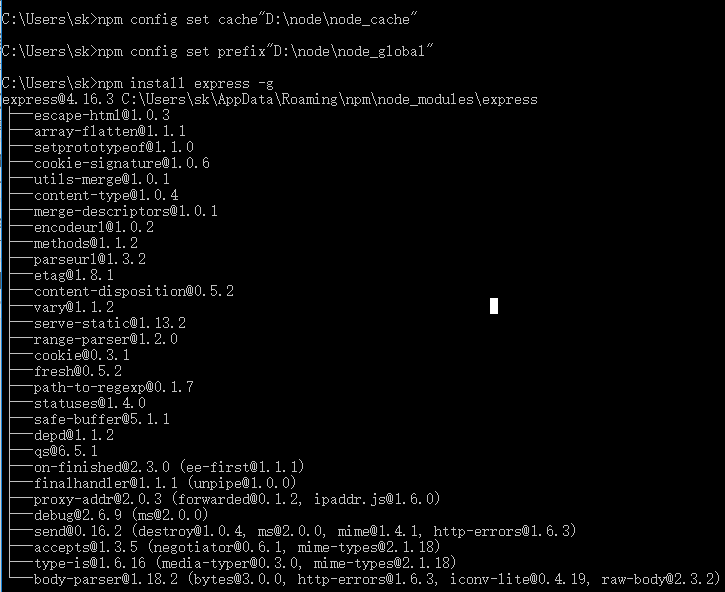
现在就可以安装模块了(以下按需安装,我这里只安装了express如下图):
(安装模块语法:npm install <Module Name>)
npm install express -g
npm install jade -g//这里如果安装报错可以试下npm install pug-g,好像是jade改成了pug具体没有考证。
安装MySql包
npm install mysql -g

接下来,我们开始在vs里面创建我们的第一个项目了。
第一步:选择自己创建的文件夹例如我的

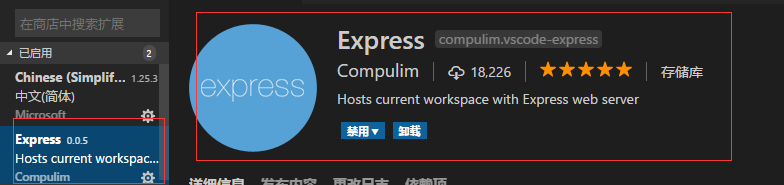
第二步安装Express

第三步
打开vsCode的调试控制台里面的终端,输入以下代码:
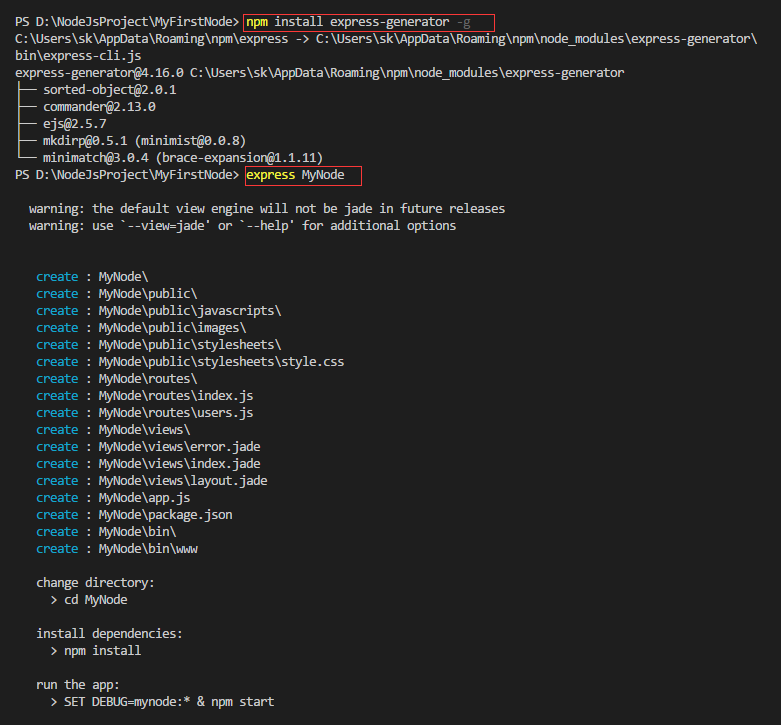
npm install express-generator -g
创建一个名为MyNode的应用:
express MyNode

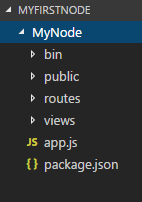
这样就可以看到生成的目录了,

接下来我们安装所有依赖包:
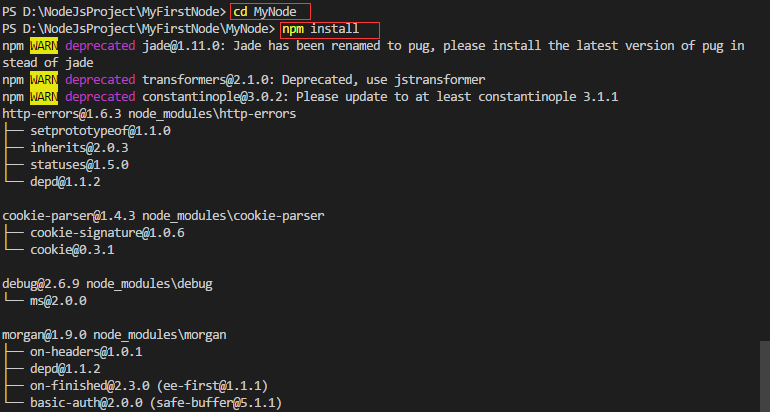
cd是回到刚刚生产的目录中
cd MyNode
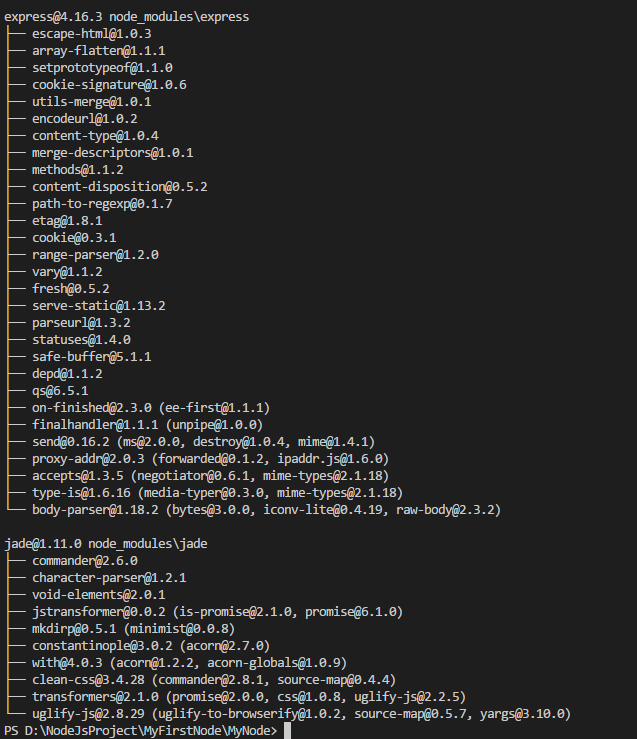
npm install


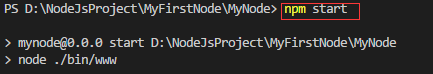
然后启动项目
npm start

或者在vsCode打开MyNode这个文件夹使用F5就可以直接调试了
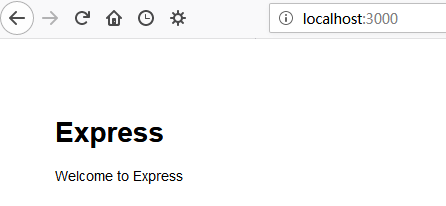
然后在浏览器输入http://localhost:3000/