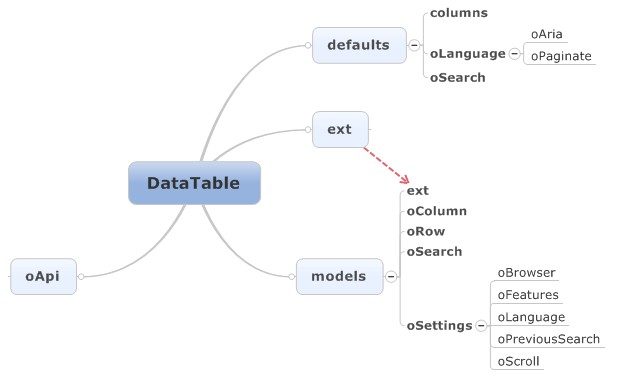
DataTable下有四个命名空间(namespace),分别是defaults,ext,models,oApi。
Defaults:主要是用于初始化表格的一些选项。
Ext:拓展项,提供额外的表格选项
Models:类模型容器,这些模型定义用于保存表的活动状态和信任的对象
oApi: 一些其他人开发的额外函数,引用插件开发人员使用的内部函数。
1个静态变量 version,3个静态方法:fnIsDataTable,fnTables,fnVersionCheck。
22个方法:
|
$(sSelector, oOpts) → {object} |
对table的TR elemente执行jQuery选择器操作 |
|
_(sSelector, oOpts) → {array} |
几乎与$完全相同 |
|
fnAddData(mData, bRedraw) → {array} bRedraw是个bool值 |
向表中添加单个新行或多个行数据 |
|
fnAdjustColumnSizing(bRedraw) |
这个函数使DataTabales重新计算列大小 |
|
fnClearTable(bRedraw) |
快速简单的清空table |
|
fnClose(nTr) → {int} |
与“打开”opening"完全相反。这个函数将关闭当前“打开”的任何rovs。 |
|
fnDeleteRow(mTarget, fnCallBack, bRedraw) → {array} |
删除表中一行 |
|
fnDestroy(bRemove) |
完全从DOM中删除表。 |
|
fnDraw(bComplete) |
重绘table |
|
fnFilter(sInput, iColumn, bRegex, bSmart, bShowGlobal, bCaseInsensitive) |
根据数据过滤 |
|
fnGetData(mRow, iCol) → {array|object|string} |
根据提供的参数获取整个表、单个行或单元格的数据。 |
|
fnGetNodes(iRow) → {array|node} |
获取表主体中使用的TR节点的数组。 |
|
fnGetPosition(nNode) → {int} |
Get the array indexes of a particular cell from it's DOM element and column index including hidden columns |
|
fnIsOpen(nTr) → {boolean} |
Check to see if a row is 'open' or not. |
|
fnOpen(nTr, mHtml, sClass) → {node} |
This function will place a new row directly after a row which is currently on display on the page, with the HTML contents that is passed into the function. |
|
fnPageChange(mAction, bRedraw) mAction :string | int Paging action to take: "first", "previous", "next" or "last" or page number to jump to (integer), note that page 0 is the first page. |
Change the pagination - provides the internal logic for pagination in a simple API function |
|
fnSetColumnVis(iCol, bShow, bRedraw) |
Show a particular column |
|
fnSettings() → {object} |
Get the settings for a particular table for external manipulation |
|
fnSort(iCol) |
Sort the table by a particular column |
|
fnSortListener(nNode, iColumn, fnCallback) |
Attach a sort listener to an element for a given column |
|
fnUpdate(mData, mRow, iColumn, bRedraw, bAction) → {int} |
Update a table cell or row - this method will accept either a single value to update the cell with, an array of values with one element for each column or an object in the same format as the original data source. |
|
fnVersionCheck(sVersion) → {boolean} |
Provide a common method for plug-ins to check the version of DataTables being used, in order to ensure compatibility. |
11个事件:
|
destroy |
Destroy event, fired when the DataTable is destroyed by calling fnDestroy or passing the bDestroy:true parameter in the initialisation object. |
|
draw |
Draw event, fired whenever the table is redrawn on the page, at the same point as fnDrawCallback |
|
filter |
Filter event, fired when the filtering applied to the table (using the build in global global filter, or column filters) is altered. |
|
init |
DataTables initialisation complete event, fired when the table is fully drawn, including Ajax data loaded, if Ajax data is required. |
|
page |
Page change event, fired when the paging of the table is altered. |
|
processing |
Processing event, fired when DataTables is doing some kind of processing (be it, sort, filter or anything else). |
|
sort |
Sort event, fired when the sorting applied to the table is altered |
|
stateLoaded |
State loaded event, fired when state has been loaded from stored data and the settings object has been modified by the loaded data. |
|
stateLoadParams |
State load event, fired when the table is loading state from the stored data, but prior to the settings object being modified by the saved state - allowing modification of the saved state is required or loading of state for a plug-in |
|
stateSaveParams |
State save event, fired when the table has changed state a new state save is required. |
|
xhr |
Ajax (XHR) event, fired whenever an Ajax request is completed from a request to made to the server for new data |
接下来在defaults命名空间下包含三个命名空间columns,oLanguage,oSearch,以及58个static properties(静态选项),主要用于初始化 的,给几个重要的看一下。
|
aaData :array |
An array of data to use for the table, passed in at initialisation which will be used in preference to any data which is already in the DOM(就是给一些初始化数据) |
|
aaSorting :array |
You can define which column(s) the sort is performed upon, and the sorting direction, with this variable(初始化时选择排序的对象,如何排序,例如 |
|
aLengthMenu :array |
This parameter allows you to readily specify the entries in the length drop down menu that DataTables shows when pagination is enabled.(就是显示每页多少项,例如 |
|
bJQueryUI :boolean |
Enable jQuery UI ThemeRoller support(但是需要加一些文件,目前正在研究中) |
|
bStateSave :boolean |
Enable or disable state saving. When enabled a cookie will be used to save table display information such as pagination information, display length, filtering and sorting.(这个功能挺有用的) |
|
fnDrawCallback :function |
This function is called on every 'draw' event, and allows you to dynamically modify any aspect you want about the created DOM |
|
fnHeaderCallback :function |
This function is called on every 'draw' event, and allows you to dynamically modify the header row. |
|
fnRowCallback :function |
This function allows you to 'post process' each row after it have been generated for each table draw, but before it is rendered on screen. |
在defaults命名空间下的columns命名空间下又有21个static properties(静态选项),选几个重要的看一下:
|
aDataSort :array |
Allows a column's sorting to take multiple columns into account when doing a sort.(多项配合排序时有用) |
|
asSorting :array |
You can control the default sorting direction, and even alter the behaviour of the sort handler |
|
bSearchable :boolean,bSortable :boolean, bVisible :boolean |
这三个都差不多,看变量名就应该知道它们的意思了。 |
|
mData :string|int|function|null |
This property can be used to read data from any JSON data source property, including deeply nested objects / properties. |
|
mRender :string|int|function|null |
和上面一个差不多,我觉得都是非常重要的函数,如果我要在表格中插入一些标签的,比如input,a,button等,就会用到,而且挺方便的。 |
|
sClass :string,sName :string,sTitle :string,sWidth :string |
基础的东西,sClass为每个td设置一个class,sName:只能在dataTable服务端使用,sTitle就是表格header,swidth:调节每个td宽度 |
在defaults命名空间下的oLanguage,oSearch命名空间下的变量,命名空间就不说了。
在models命名空间下又有5个namespace,分别是ext,oColumn,oRow,oSearch,oSettings。如果有人也在看datatable的doc的话, 我非常希望有人能具体的跟我说说这个models命名空间有什么作用,我只是有一个模糊的概念。
在oApi命名空间下(Reference to internal functions for use by plug-in developers)是为了方便进行二次开发用的,有85个static methods,涵盖了defaults命名空间里所有的函数。
ext命名空间由models命名空间下的ext继承了,所以所有内容都在models/ext下。
看乱了吧,说实话我也乱了,然后我就总结了一些,画了一个思维导图