2、HTML
<div id="city_box"> <label> <span class="import">*</span>所在地区:</label> <select tabindex="2" id="province" name="province"></select> <select tabindex="3" id="city" name="city"></select> <select tabindex="4" id="town" name="town"></select> <input type="hidden" id="cityhidden" data-prov="" data-city="" data-town=""> </div>
3、js
// 三级省市联动 var prov =$('#cityhidden').data('prov'), city =$('#cityhidden').data('city'), area =$('#cityhidden').data('area'); if(prov){ $("#city_box").citySelect({prov:prov, city:city, area:area}); }else{ $("#city_box").citySelect({ nodata:"none", required:false }); }
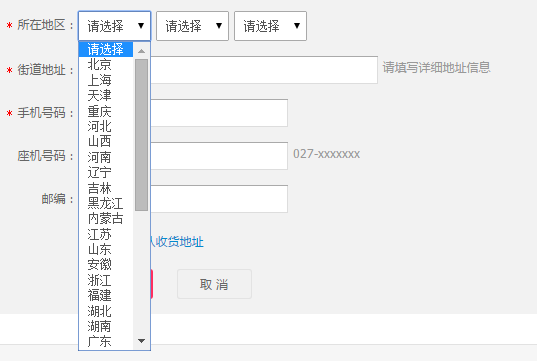
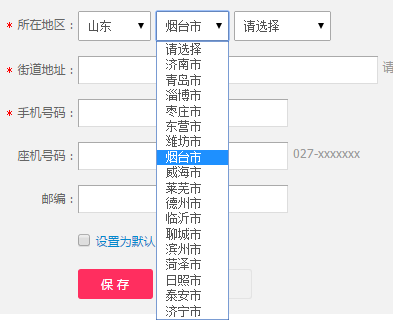
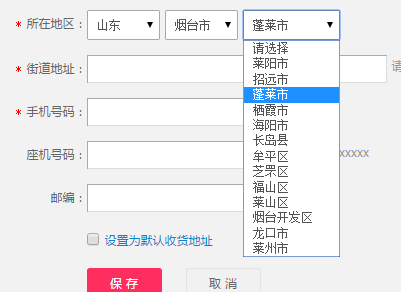
4、效果图