场景
Visual Studio Code (简称 VSCode / VSC) 是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、Git 等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
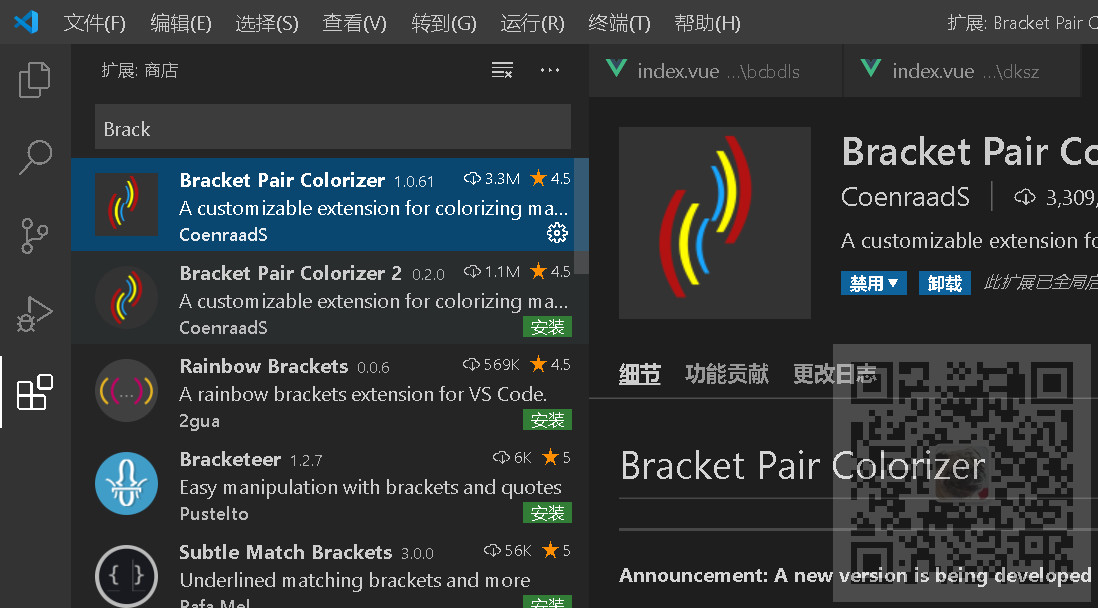
打开VSCode,左边菜单栏最下面一个扩展,然后搜索,然后点击install

Chinese (Simplified) Language Pack for Visual Studio Code
汉化中文简体插件
vscode-icons
对各种文件类型的文件前的图标进行优化显示
open in browser
在浏览器运行预览
auto rename tag
改HTML标签时,自动修改匹配的标签
beautify
Beautify 插件可以快速格式化你的代码格式
path autocomplete:
路径智能补全
html snippets
Bracket Pair Colorizer
括号匹配插件
H5代码片段以及提示
node-snippets
node语法提示
Vue 2 Snippets
vue语法提示
jQuery Code Snippets
Jquery语法提示
vetur
vuejs官方团队的一名成员写的有关vuejs语法的插件
VueHelper
Vue2代码段提示
其他提示插件类似,根据自己开发需要安装