场景
Angular介绍、安装Angular Cli、创建Angular项目入门教程:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/105570017
Angular新建组件以及组件之间的调用:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/105694997
通过以上搭建起Angular项目。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
然后新建一个forms组件
ng g component components/forms

后面是跟的app下的组件的路径和组件名
然后修改app.components.html,将forms组件显示在项目主页面上

首先打开forms.component.ts,添加一个对象属性,并给此对象添加属性
public peopleInfo:any={ username:'', sex:'2', cityList:['北京','上海','深圳'], city:'上海', hobby:[{ title:'吃饭', checked:false },{ title:'睡觉', checked:false },{ title:'敲代码', checked:true }], mark:'' }
然后在html中添加显示的元素
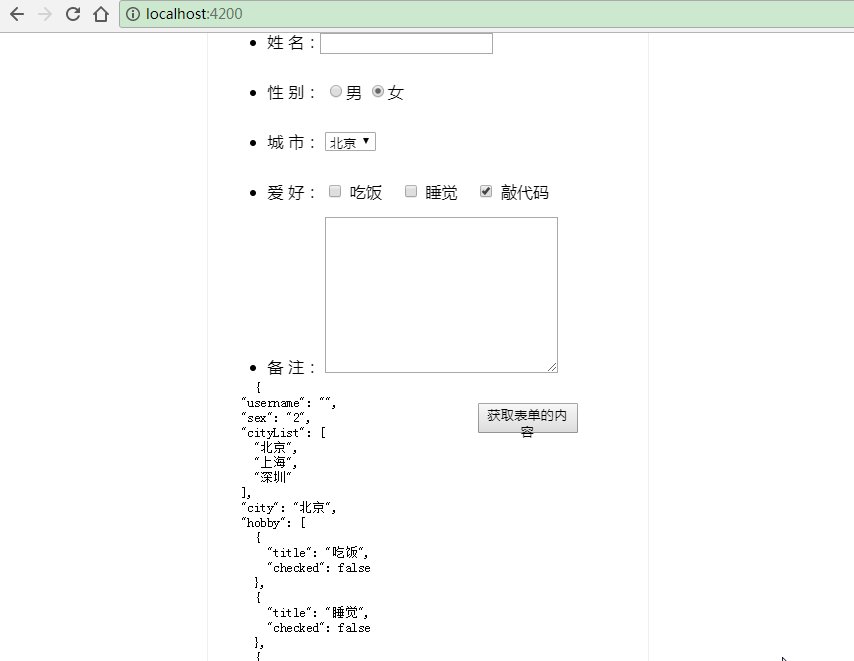
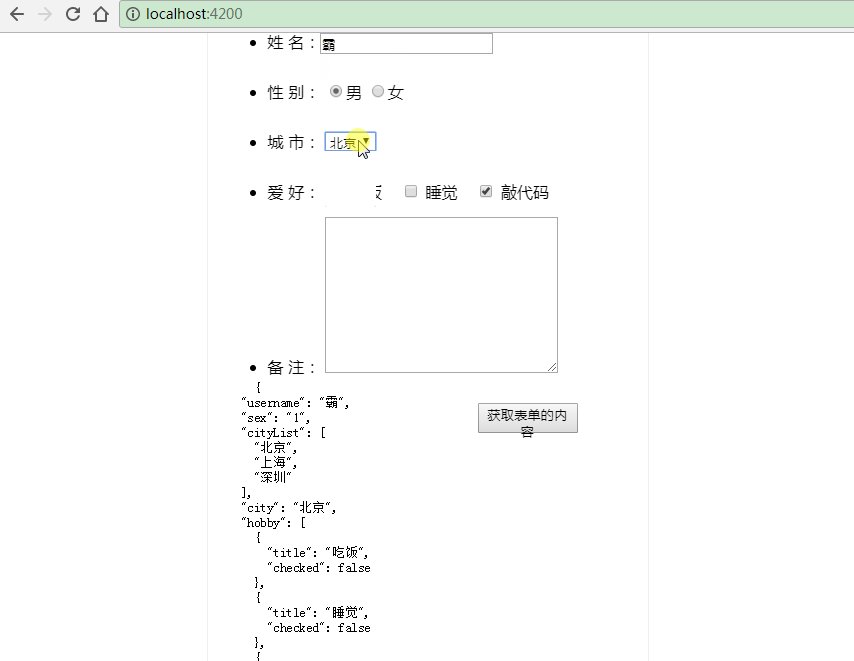
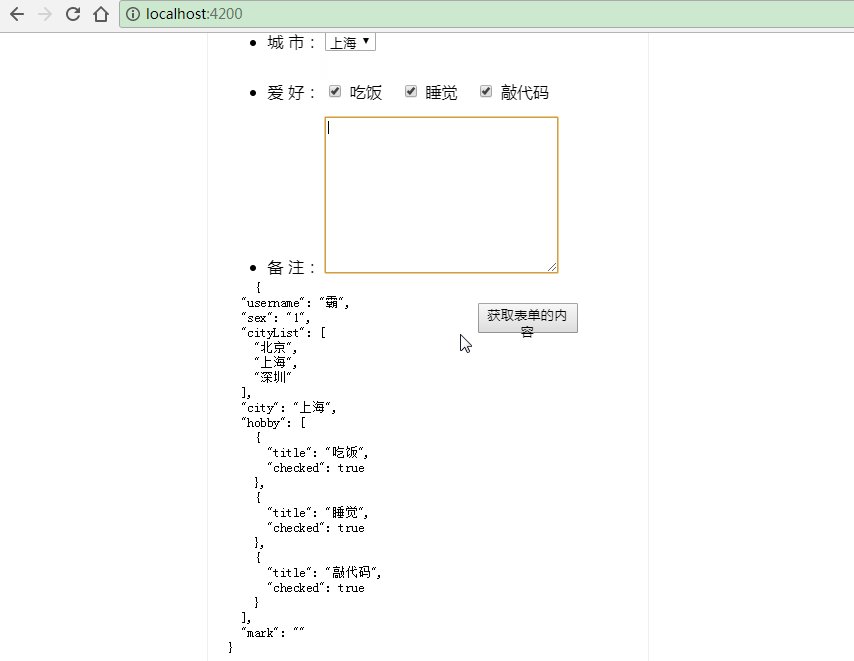
<h2>人员登记系统</h2> <div class="people_list"> <ul> <li>姓 名:<input type="text" id="username" [(ngModel)]="peopleInfo.username" value="form_input" /></li> <li>性 别: <input type="radio" value="1" name="sex" id="sex1" [(ngModel)]="peopleInfo.sex"> <label for="sex1">男 </label> <input type="radio" value="2" name="sex" id="sex2" [(ngModel)]="peopleInfo.sex"> <label for="sex2">女 </label> </li> <li> 城 市: <select name="city" id="city" [(ngModel)]="peopleInfo.city"> <option [value]="item" *ngFor="let item of peopleInfo.cityList">{{item}}</option> </select> </li> <li> 爱 好: <span *ngFor="let item of peopleInfo.hobby;let key=index;"> <input type="checkbox" [id]="'check'+key" [(ngModel)]="item.checked"/> <label [for]="'check'+key"> {{item.title}}</label> </span> </li> <li> 备 注: <textarea name="mark" id="mark" cols="30" rows="10" [(ngModel)]="peopleInfo.mark"></textarea> </li> </ul> <button (click)="doSubmit()" class="submit">获取表单的内容</button> <br> <br> <br> <br> <pre> {{peopleInfo | json}} </pre> </div>
为了能实时查看双向数据绑定的结果,使用通道中的Json进行数据的实时显示。
<pre> {{peopleInfo | json}} </pre>
添加一个按钮,设置其点击事件对应方法doSubmit
<button (click)="doSubmit()" class="submit">获取表单的内容</button>
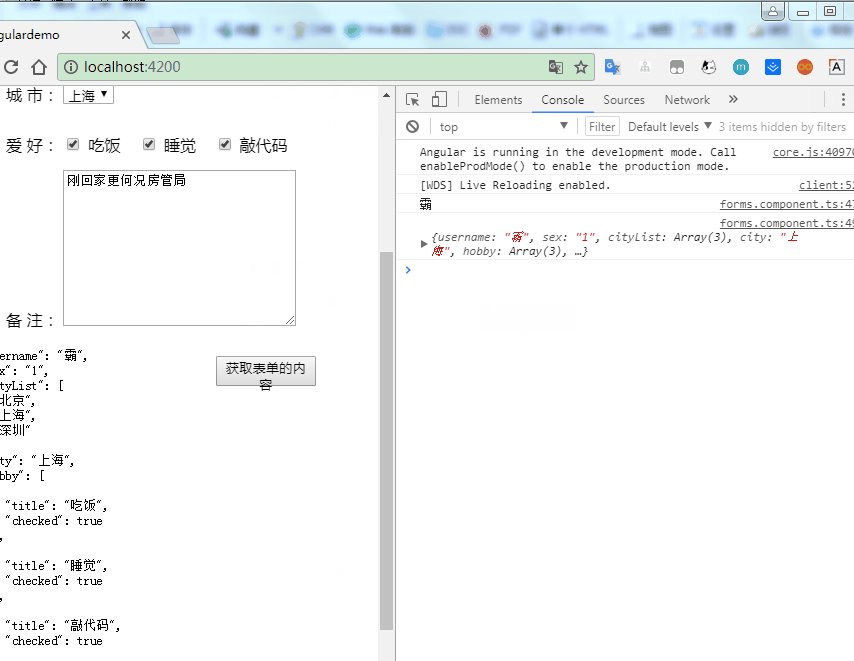
然后在ts中添加doSubmit方法,然后通过dom获取内容
doSubmit(){ let usernameDom:any=document.getElementById('username'); console.log(usernameDom.value); console.log(this.peopleInfo); }
为了稍微调整点样式,在scss中添加几个样式
h2{ text-align: center; } .people_list{ 400px; margin: 40px auto; padding:20px; border:1px solid #eee; li{ height: 50px; line-height: 50px; .fonm_input{ 300px; height: 28px; } } .submit{ 100px; height: 30px; float: right; margin-right: 50px; margin-top:120px; } }
效果