场景
Winform控件-DevExpress18下载安装注册以及在VS中使用:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/100061243
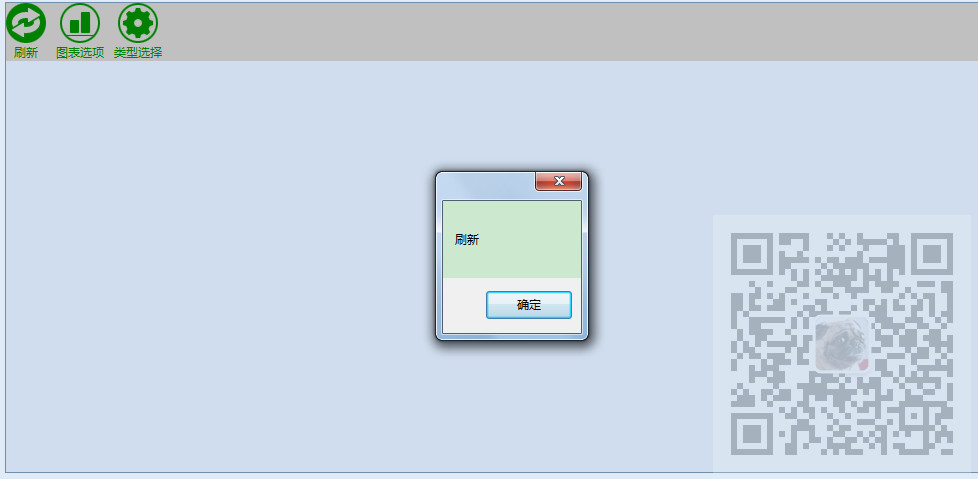
在上面成功安装DevExpress控件后,需要实现以下图形按钮菜单栏效果

注:
博客主页:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
打开工具箱,找到WIndowsUIButtonPanel控件。
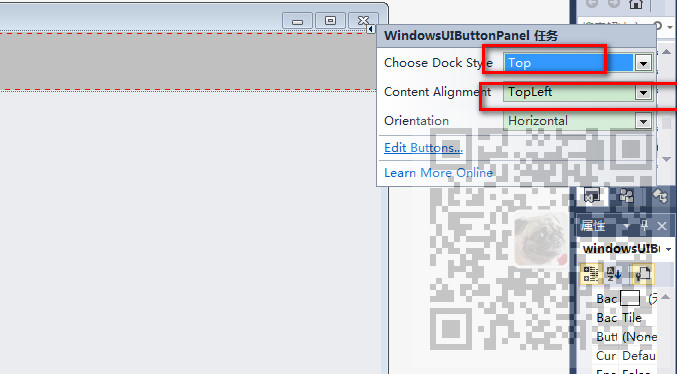
拖拽到页面上之后,点击右上角三角号,调整布局。

Choose Dock Style 就是设置整个Panle的位置,这里为Top,靠上。
Content Alignment就是调整Panel里Button的位置,这里调为上面据左。
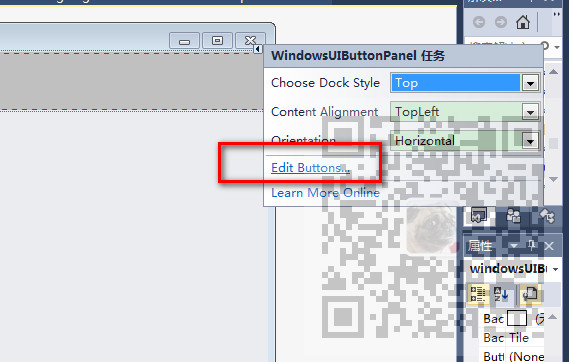
然后再点击小三角的Edit Buttons,添加要显示的Button项。

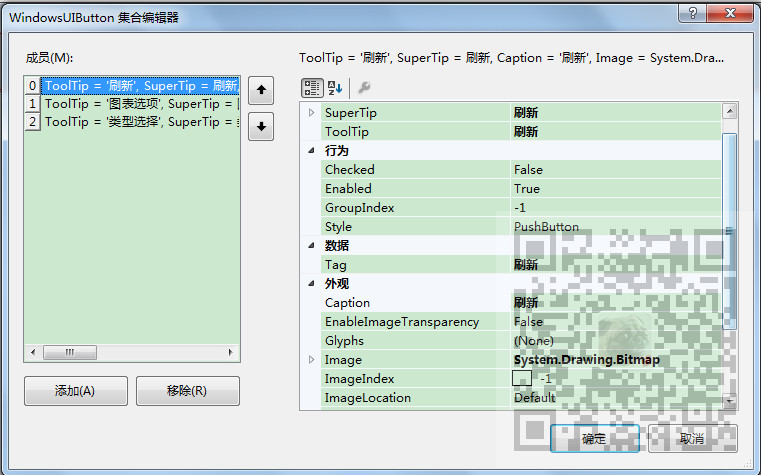
在这里可以设置每个Button的属性,包括悬浮提示的内容等。

然后选中Panel,打开属性面板,设置每个Button下面字体的内容。

怎样设置每个按钮的点击事件。
找到事件下的ButtonClick事件,注意不是Click事件。

双击进入其事件方法的编写中
private void windowsUIButtonPanel1_ButtonClick(object sender, ButtonEventArgs e) { switch (e.Button.ToString().Substring(e.Button.ToString().LastIndexOf("=")+1).Trim()) { case "刷新": MessageBox.Show("刷新"); break; case "图表选项": MessageBox.Show("图表选项"); break; case "类型选择": MessageBox.Show("类型选择"); break; default: MessageBox.Show("类型选择"); break; } }
注:
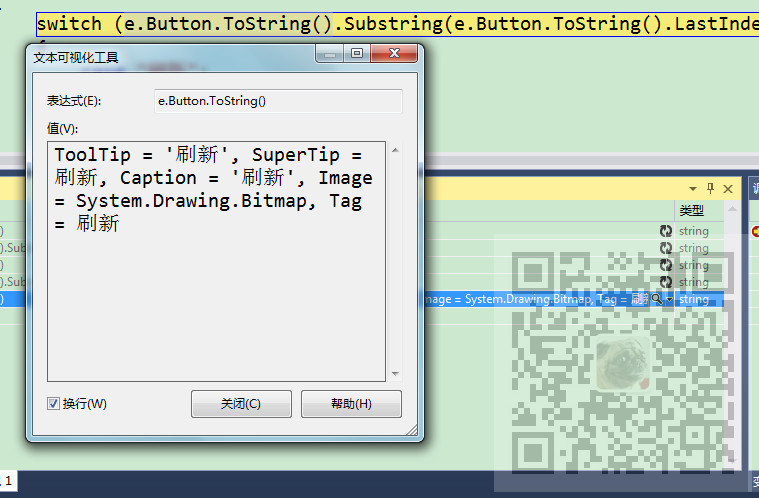
这里的e.Button.ToString()的内容为:

具体内容跟自己设置每个Button的属性有关,所以在进行判断时要根据自己的Button的设置进行判断。