1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 body{background: #000;} 8 #ca{background:#999} 9 </style> 10 <script> 11 window.onload=function(){ 12 var oc=document.getElementById("ca"); 13 var pa=oc.getContext('2d'); 14 function toDraw(){ 15 x=200; 16 y=200; 17 r=150; 18 pa.clearRect(0,0,oc.width,oc.height); 19 var pDate=new Date(); 20 var pHours=pDate.getHours(); 21 var pMin=pDate.getMinutes(); 22 var pSec=pDate.getSeconds(); 23 var pHoursValue=(-90+pHours*30+pMin/2)*Math.PI/180; 24 var pMinValue=(-90+pMin*6)*Math.PI/180; 25 var pSecValue=(-90+pSec*6)*Math.PI/180; 26 27 /*分刻度*/ 28 pa.beginPath(); 29 for(i=0;i<60;i++){ 30 pa.moveTo(x,y); 31 pa.arc(x,y,r,6*i*Math.PI/180,6*(i+1)*Math.PI/180,false); 32 } 33 34 pa.closePath(); 35 pa.stroke(); 36 pa.fillStyle='white'; 37 /*外圆盘,遮住中间的分刻度*/ 38 pa.beginPath(); 39 pa.moveTo(x,y); 40 pa.arc(x,y,r*19/20,0,360*Math.PI/180,false); 41 pa.closePath(); 42 pa.fill(); 43 /*时刻度*/ 44 pa.lineWidth=3; 45 pa.beginPath(); 46 for(i=0;i<12;i++){ 47 pa.moveTo(x,y); 48 pa.arc(x,y,r,30*i*Math.PI/180,30*(i+1)*Math.PI/180,false); 49 } 50 51 pa.closePath(); 52 pa.stroke(); 53 /*内圆盘*/ 54 pa.beginPath(); 55 pa.moveTo(x,y); 56 pa.arc(x,y,r*18/20,0,360*Math.PI/180,false); 57 pa.closePath(); 58 pa.fill(); 59 /*时针*/ 60 pa.lineWidth=5; 61 pa.beginPath(); 62 pa.moveTo(x,y); 63 pa.arc(x,y,r*10/20,pHoursValue,pHoursValue,false) 64 pa.closePath(); 65 pa.stroke(); 66 /*分针*/ 67 pa.lineWidth=3; 68 pa.beginPath(); 69 pa.moveTo(x,y); 70 pa.arc(x,y,r*14/20,pMinValue,pMinValue,false) 71 pa.closePath(); 72 pa.stroke(); 73 /*秒针*/ 74 pa.lineWidth=1; 75 pa.beginPath(); 76 pa.moveTo(x,y); 77 pa.arc(x,y,r*19/20,pSecValue,pSecValue,false) 78 pa.closePath(); 79 pa.stroke(); 80 81 82 83 } 84 setInterval(toDraw,1000); 85 toDraw(); 86 87 88 89 90 91 }; 92 </script> 93 94 </head> 95 <body> 96 <canvas id="ca" width="400px" height="400px"></canvas> 97 98 </body> 99 </html>
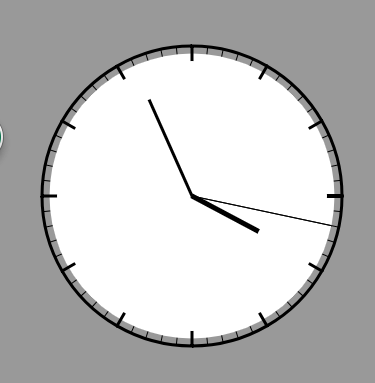
效果如下: