使用场景:
点击页面中的按钮时会弹出一个框覆盖整个页面,并在其中做一些操作
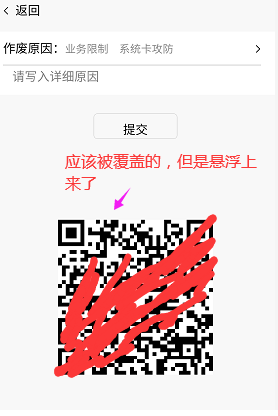
页面中有一个用canvas绘制的二维码图片,可是这个图片在弹框出现时层级过高会悬浮在弹框之上

但是:

试过了
1、用z-index提升外框的层级,但是不奏效,
2、尝试使用cover-view但是那样的话就无法使用输入框,
3、使用wx-if,当弹框展示时,canvas隐藏,可是这样的话二维码就无法被再次渲染而导致此处出现一个
最后的解决方式:
利用一个变量查看是否展示弹框,
当弹框展示时使用类名:myCanvas2,在其中设置width和height为0
当弹框隐藏时使用类名:myCanvas1在其中设置width和height为想要的大小即可
<canvas class="{{'yssImgUrl '+(canBox.isShow?'myCanvas2':'myCanvas1')}}" canvas-id="myQrcode"></canvas>
开心o( ̄▽ ̄)ブ