JavaScript中BOM以及DOM的区别:
DOM w3c 让js有能力去操作HTML和XML 间接的操作样式
BOM 专门操作浏览器的API 兼容性
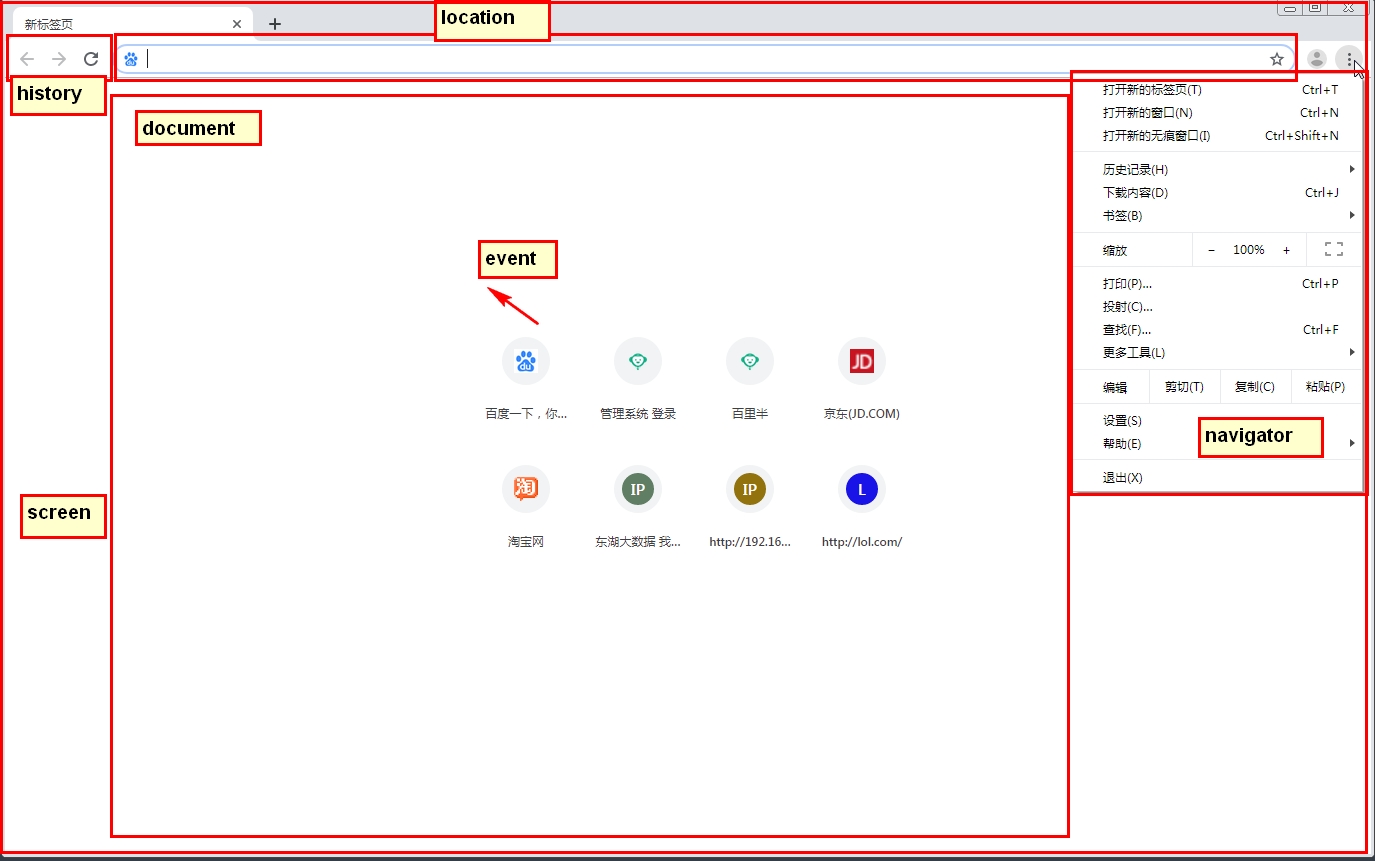
BOM的六个子对象
history:浏览器的历史记录
location:窗口的url 地址栏的信息
navigator: 浏览器的配置信息
document:DOM
screen:显示设备的信息
event: 事件对象

history:
history.go(n) 后退 前进 刷新
前进:history.go(1)
后退:history.go(-1/-2)
刷新:history.go(0)
eg:
<body>
<h1>1_history</h1>
<div>
<a href="1_history.html">1</a>
<a href="2_history.html">2</a>
<a href="3_history.html">3</a>
</div>
<div>
<a href="javascript:history.go(1)">前进一次</a>
<a href="javascript:history.go(2)">前进二次</a>
</div></body>
<body>
<h1>2_history</h1>
<div>
<a href="1_history.html">1</a>
<a href="2_history.html">2</a>
<a href="3_history.html">3</a>
</div>
<div>
<a href="javascript:history.go(-1)">后退一次</a>
<a href="javascript:history.go(1)">前进一次</a>
</div>
</body>
<body>
<h1>3_history</h1>
<div>
<a href="1_history.html">1</a>
<a href="2_history.html">2</a>
<a href="3_history.html">3</a>
</div>
<div>
<a href="javascript:history.go(-2)">后退二次</a>
<a href="javascript:history.go(-1)">后退一次</a>
</div>
</body>
这三个页面可以切换,且点击前进后退按钮可访问之前页面
location对象:包含有关当前URL的信息
对象属性:
hash 设置或返回从#开始的URL
host 设置或返回主机名和端口号
href 设置或返回URL
pathname 设置或返回URL路径
search 设置或返回从?开始的URL
对象方法:
assign() 加载新的文档
reload() 重新加载
repplace() 用心文档替换当前文档