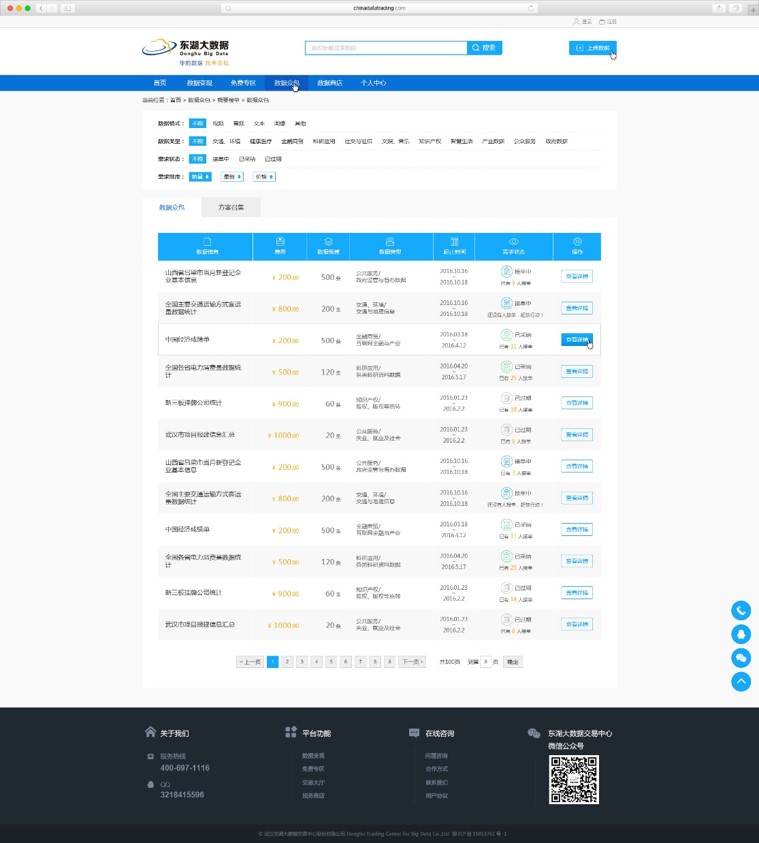
本周做了东湖大数据页面,一共有三个,下面我将html页面以及CSS页面的代码发出来,望大家指点一二
html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>东湖大数据</title>
<link rel="stylesheet" type="text/css" href="psd.css"/>
</head>
<body>
<header>
<div class="h_content" class="reg">
<a href="javascript:void(0)">
<img src="images/reg.png"/>
<span>注册</span>
</a>
<a href="javascript:void(0)" class="login">
<img src="images/login.png"/>
<span>登录</span>
</a>
</div>
</header>
<div class="search_containr">
<div class="logo">
<img src="images/logo.png"/>
</div>
<div class="search_content">
<input type="text" placeholder="按找标题搜索数据" />
</div>
<div class="search_right">
<a href="javascript:void(0)">
<img src="images/search.png"/>搜索
</a>
</div>
<button>
<a href="javascript:void(0)">
上传数据
</a>
</button>
</div>
<nav>
<ul>
<li><a href="javascript:void(0)">首页</a></li>
<li><a href="psd2.html">数据变现</a></li>
<li><a href="javascript:void(0)">免费专区</a></li>
<li class="present"><a href="javascript:void(0)">数据众包</a></li>
<li><a href="javascript:void(0)">数据商店</a></li>
<li><a href="javascript:void(0)">个人中心</a></li>
</ul>
</nav>
<section>
<ul>
<li><span>当前位置:</span></li>
<li><a href="javascript:void(0)">首页</a></li>
<li><span>></span></li>
<li><a href="javascript:void(0)">数据众包</a></li>
<li><span>></span></li>
<li><a href="javascript:void(0)">我要接单</a></li>
<li><span>></span></li>
<li><a href="javascript:void(0)">数据众包</a></li>
</ul>
<div class="section_content">
<ul class="bord">
<li><span>数据格式:</span></li>
<li><a href="javascript:void(0)" class="bord_select">不限</a></li>
<li><a href="javascript:void(0)">视频</a></li>
<li><a href="javascript:void(0)">音频</a></li>
<li><a href="javascript:void(0)">文本</a></li>
<li><a href="javascript:void(0)">图像</a></li>
<li><a href="javascript:void(0)">其他</a></li>
</ul>
<ul class="bord">
<li><span>数据类型:</span></li>
<li><a href="javascript:void(0)" class="bord_select">不限</a></li>
<li><a href="javascript:void(0)">交通、环境</a></li>
<li><a href="javascript:void(0)">健康医疗</a></li>
<li><a href="javascript:void(0)">金融商贸</a></li>
<li><a href="javascript:void(0)">科研应用</a></li>
<li><a href="javascript:void(0)">设交与征信</a></li>
<li><a href="javascript:void(0)">文娱,音乐</a></li>
<li><a href="javascript:void(0)">知识产权</a></li>
<li><a href="javascript:void(0)">智慧生活</a></li>
<li><a href="javascript:void(0)">产业数据</a></li>
<li><a href="javascript:void(0)">公众服务</a></li>
<li><a href="javascript:void(0)">政府数据</a></li>
</ul>
<ul class="bord">
<li><span>数据格式:</span></li>
<li><a href="javascript:void(0)" class="bord_select">不限</a></li>
<li><a href="javascript:void(0)">接单中</a></li>
<li><a href="javascript:void(0)">已采纳</a></li>
<li><a href="javascript:void(0)">已过期</a></li>
</ul>
<ul class="bord">
<li><span>数据格式:</span></li>
<li><a href="javascript:void(0)" class="upda1">销量</a></li>
<li><a href="javascript:void(0)" class="upda2">最新</a></li>
<li><a href="javascript:void(0)" class="upda3">价格</a></li>
</ul>
</div>
<div class="main_head_left">
<a href="javascript:void(0)">数据众包</a>
</div>
<div class="main_head_right">
<a href="javascript:void(0)">方案召集</a>
</div>
<div class="main_nav">
<ul>
<li><a href="javascript:void(0)" class="nav_1">数据信息</a></li>
<li><a href="javascript:void(0)" class="nav_2">费用</a></li>
<li><a href="javascript:void(0)" class="nav_3">数据规模</a></li>
<li><a href="javascript:void(0)" class="nav_4">数据类型</a></li>
<li><a href="javascript:void(0)" class="nav_5">起止时间</a></li>
<li><a href="javascript:void(0)" class="nav_6">需求状态</a></li>
<li><a href="javascript:void(0)" class="nav_7">操作</a></li>
</ul>
</div>
<table>
<tr class="white">
<td class="t1">山西省吕梁市当月新登记企<br />业基本信息</td>
<td class="t2">¥ <span>200</span>.00</td>
<td class="t3"><span>500</span>条</td>
<td class="t4">公共服务/<br />政府监管与督办数据</td>
<td class="t5">2016.10.16<span>~</span>2016.10.18</td>
<td class="t6">接单中<br />已有<span>3</span>人接单</td>
<td class="t7"><a href="javascript:void(0)">查看详情</a></td>
</tr>
<tr>
<td class="t1">全国助于奥交通运输方式客运<br />量数据统计</td>
<td class="t2">¥ <span>800</span>.00</td>
<td class="t3"><span>200</span>条</td>
<td class="t4">交通、环境/<br />交通与地理信息</td>
<td class="t5">2016.10.16<span>~</span>2016.10.18</td>
<td class="t6_no"><span>接单中</span>还没有人接单,赶快行动!</td>
<td class="t7"><a href="javascript:void(0)">查看详情</a></td>
</tr>
<tr class="white">
<td class="t1">中国经济成绩单</td>
<td class="t2">¥ <span>200</span>.00</td>
<td class="t3"><span>500</span>条</td>
<td class="t4">金融商贸/<br />互联网金融与产业</td>
<td class="t5">2016.03.18<span>~</span>2016.4.12</td>
<td class="t6_yes">已采纳<br />已有<span>11</span>人接单</td>
<td class="t7"><a href="javascript:void(0)">查看详情</a></td>
</tr>
<tr>
<td class="t1">全国各省电力消费量数据统<br />计</td>
<td class="t2">¥ <span>500</span>.00</td>
<td class="t3"><span>120</span>条</td>
<td class="t4">科研应用/<br />各类科研资料数据</td>
<td class="t5">2016.4.20<span>~</span>2016.5.17</td>
<td class="t6_yes">已采纳<br />已有<span>25</span>人接单</td>
<td class="t7"><a href="javascript:void(0)">查看详情</a></td>
</tr>
<tr class="white">
<td class="t1">新三板挂牌公司统计</td>
<td class="t2">¥ <span>900</span>.00</td>
<td class="t3"><span>60</span>条</td>
<td class="t4">知识产权/<br />股权、版权等流转</td>
<td class="t5">2016.01.23<span>~</span>2016.2.2</td>
<td class="t6_old">已过期<br />已有<span>18</span>人接单</td>
<td class="t7"><a href="javascript:void(0)">查看详情</a></td>
</tr>
<tr>
<td class="t1">武汉市项目报建信息汇总</a></td>
<td class="t2">¥ <span>1000</span>.00</td>
<td class="t3"><span>20</span>条</td>
<td class="t4">公共服务/<br />失业、就业及社会</td>
<td class="t5">2016.01.23<span>~</span>2016.2.2</td>
<td class="t6_old">已过期<br />已有<span>6</span>人接单</td>
<td class="t7"><a href="javascript:void(0)">查看详情</a></td>
</tr>
<tr class="white">
<td class="t1">山西省吕梁市当月新登记企<br />业基本信息</td>
<td class="t2">¥ <span>200</span>.00</td>
<td class="t3"><span>500</span>条</td>
<td class="t4">公共服务/<br />政府监管与督办数据</td>
<td class="t5">2016.10.16<span>~</span>2016.10.18</td>
<td class="t6">接单中<br />已有<span>3</span>人接单</td>
<td class="t7"><a href="javascript:void(0)">查看详情</a></td>
</tr>
<tr>
<td class="t1">全国助于奥交通运输方式客运<br />量数据统计</td>
<td class="t2">¥ <span>800</span>.00</td>
<td class="t3"><span>200</span>条</td>
<td class="t4">交通、环境/<br />交通与地理信息</td>
<td class="t5">2016.10.16<span>~</span>2016.10.18</td>
<td class="t6_no"><span>接单中</span>还没有人接单,赶快行动!</td>
<td class="t7"><a href="javascript:void(0)">查看详情</a></td>
</tr>
<tr class="white">
<td class="t1">中国经济成绩单</td>
<td class="t2">¥ <span>200</span>.00</td>
<td class="t3"><span>500</span>条</td>
<td class="t4">金融商贸/<br />互联网金融与产业</td>
<td class="t5">2016.03.18<span>~</span>2016.4.12</td>
<td class="t6_yes">已采纳<br />已有<span>11</span>人接单</td>
<td class="t7"><a href="javascript:void(0)">查看详情</a></td>
</tr>
<tr>
<td class="t1">全国各省电力消费量数据统<br />计</td>
<td class="t2">¥ <span>500</span>.00</td>
<td class="t3"><span>120</span>条</td>
<td class="t4">科研应用/<br />各类科研资料数据</td>
<td class="t5">2016.4.20<span>~</span>2016.5.17</td>
<td class="t6_yes">已采纳<br />已有<span>25</span>人接单</td>
<td class="t7"><a href="javascript:void(0)">查看详情</a></td>
</tr>
<tr class="white">
<td class="t1">新三板挂牌公司统计</td>
<td class="t2">¥ <span>900</span>.00</td>
<td class="t3"><span>60</span>条</td>
<td class="t4">知识产权/<br />股权、版权等流转</td>
<td class="t5">2016.01.23<span>~</span>2016.2.2</td>
<td class="t6_old">已过期<br />已有<span>18</span>人接单</td>
<td class="t7"><a href="javascript:void(0)">查看详情</a></td>
</tr>
<tr>
<td class="t1">武汉市项目报建信息汇总</td>
<td class="t2">¥ <span>1000</span>.00</td>
<td class="t3"><span>20</span>条</td>
<td class="t4">公共服务/<br />失业、就业及社会</td>
<td class="t5">2016.01.23<span>~</span>2016.2.2</td>
<td class="t6_old">已过期<br />已有<span>6</span>人接单</td>
<td class="t7"><a href="javascript:void(0)">查看详情</a></td>
</tr>
</table>
</section>
<div class="foot">
<footer>
<a href="javascript:void(0)" class="num">上一页</a>
<a href="javascript:void(0)" class="num">1</a>
<a href="javascript:void(0)" class="num">2</a>
<a href="javascript:void(0)" class="num">3</a>
<a href="javascript:void(0)" class="num">4</a>
<a href="javascript:void(0)" class="num">5</a>
<a href="javascript:void(0)" class="num">6</a>
<a href="javascript:void(0)" class="num">7</a>
<a href="javascript:void(0)" class="num">8</a>
<a href="javascript:void(0)" class="num">9</a>
<a href="javascript:void(0)" class="num">下一页></a>
<span>共100页</span>
<span class="span0">到第
<input type="text" />
</span> 页
<button>确定</button>
</footer>
</div>
<div class="foot_bord">
</div>
<div class="bot">
<div class="bot_top">
<table cellpadding="0" cellspacing="0">
<tr>
<td class="bot_top_img">
<a href="javascript:void(0)">
<img src="images/my.png"/>
</a>
</td>
<td class="bot_top_a">
<a href="javascript:void(0)">
关于我们
</a>
</td>
<td class="bot_top_img">
<a href="javascript:void(0)">
<img src="images/pt.png"/>
</a>
</td>
<td class="bot_top_b">
<a href="javascript:void(0)">
平台功能
</a>
</td>
<td class="bot_top_img">
<a href="javascript:void(0)">
<img src="images/zx.png"/>
</a>
</td>
<td class="bot_top_c">
<a href="javascript:void(0)">
在线咨询
</a>
</td>
<td class="bot_top_img">
<a href="javascript:void(0)">
<img src="images/vx (2).png"/>
</a>
</td>
<td class="bot_top_d">
<a href="javascript:void(0)">
东湖大数据交易中心<br />微信公众号
</a>
</td>
</tr>
</table>
<table class="bot_top_table">
<tr>
<td rowspan="2" class="bot_top_img2"><img src="images/dh (2).png" id="vx"/></td>
<td class="bot_top_a2"><span>服务热线</span></td>
<td class="bot_top_b2"><a href="JavaScript:void(0)">数据变现</a></td>
<td class="bot_top_c2"><a href="JavaScript:void(0)">问题咨询</a></td>
<td rowspan="4" class="img_ma"><img src="images/ma.png"/></td>
</tr>
<tr>
<td class="bot_top_a2"><span id="phone">400-697-1116</span></td>
<td class="bot_top_b2"><a href="JavaScript:void(0)">免费专区</a></td>
<td class="bot_top_c2"><a href="JavaScript:void(0)">合作方式</a></td>
</tr>
<tr>
<td rowspan="2" class="bot_top_img2"><img src="images/qq (2).png"/></td>
<td class="bot_top_a2"><span>QQ</span></td>
<td class="bot_top_b2"><a href="JavaScript:void(0)">交易大厅</a></td>
<td class="bot_top_c2"><a href="JavaScript:void(0)">联系我们</a></td>
</tr>
<tr>
<td class="bot_top_a2"><span id="qq">3218415596</span></td>
<td class="bot_top_b2"><a href="JavaScript:void(0)">服务商店</a></td>
<td class="bot_top_c2"><a href="JavaScript:void(0)">用户协议</a></td>
</tr>
</table>
</div>
<div class="bot_bot">
<span>©武汉东湖大数据交易中信股份有限公司 Donghu Trading Center for Big Data Co.Ltd
鄂ICP备15013761号-1
</span>
</div>
</div>
<a href="#phone"><div class="fixed_1"></div></a>
<a href="#qq"><div class="fixed_2"></div></a>
<a href="#vx"><div class="fixed_3"></div></a>
<a href="#"><div class="fixed_4"></div></a>
</body>
</html>
CSS:
*{
margin: 0;
padding: 0;
}
body{
background-color: #f9f9f9;
font-size: 14px;
position: relative;
}
.fixed_1,.fixed_2,.fixed_3,.fixed_4{
background-repeat: no-repeat;
position: fixed;
background-color: #15aafb;
50px;
height: 50px;
border-radius: 50px;
}
.fixed_1{
background-position: 5px 12px;
bottom: 30px;
right: 5px;
background-image: url(images/dh.png);
}
.fixed_2{
background-position: 11px 9px;
bottom: 90px;
right: 5px;
background-image: url(images/qq.png);
}
.fixed_3{
background-position: 10px 14px;
bottom: 150px;
right: 5px;
background-image: url(images/vx.png);
}
.fixed_4{
background-position: 8px 16px;
bottom: 210px;
right: 5px;
background-image: url(images/up.png);
}
header{
100%;
min- 1200px;
height: 30px;
border-bottom: 1px solid #dcdcdc;
background-color: #f8f8f8;
}
a{
text-decoration: none;
font-size: 14px;
}
.h_content{
1200px;
height: 30px;
margin: 0 auto;
line-height: 30px;
text-align: center;
}
.h_content>a{
font-size: 12px;
color: #999;
float: right;
49px;
height: 18px;
}
.login{
margin-right: 19px;
}
span{
margin-left: 5px;
}
.search_containr{
1200px;
height: 120px;
margin: 0 auto;
}
.logo{
219px;
height: 68px;
margin-top: 28px;
float: left;
}
.search_content{
margin:33px 0 0 193px;
float: left;
}
.search_right{
88px;
height: 36px;
margin-top: 33px;
float: left;
}
.search_containr>button{
margin: 33px 0 0 160px;
background-color: #fff;
border-style: none;
128px;
height: 36px;
border-radius: 5px;
border: 1px solid #15aafb;
background-image: url(images/update.png);
background-repeat: no-repeat;
background-position: 15px 7px ;
}
.search_containr>button a{
font-size: 14px;
color: #15aafb;
display: inline-block;
margin-left:8px;
}
.search_containr button:hover{
background-image: url(images/update_hover.png);
background-color: #15aafb;
}
.search_containr>button:hover a{
color: #fff;
}
button img{
display: inline-block;
margin: 8px 8px 0 10px;
float: left;
}
.search_content{
408px;
height: 32px;
border: 2px solid #15aafb;
}
.search_content>[type="text"]{
border-style: none;
padding: 4px 0 0 15px;
font-size: 14px;
393px;
height: 27px;
}
.search_right{
88px;
height: 36px;
background-color: #15aafb;
text-align: center;
border-bottom-right-radius: 7px;
}
.search_right>a,.search_right img{
color: #ffffff;
line-height: 36px;
float: left;
}
.search_right img{
margin: 8px 8px 0 10px ;
}nav{
100%;
min- 1200px;
height: 40px;
background-color: #0671d7;
margin: 0 auto;
}
li{
list-style: none;
float: left;
}
nav>ul{
margin-left: 350px;
}
nav>ul li{
113px;
height: 40px;
line-height: 40px;
text-align: center;
color: #fff;
font-size: 16px;
}
nav a{
color: #fff;
}
nav li:hover,.present{
background-color: #0c59c1;
}
section{
1200px;
margin: 0 auto;
}
section>ul{
height: 50px;
}
section>ul li a,section>ul li span,.bord span{
color: #333;
float: left;
font-size: 14px;
margin: 15px 5px 0 0;
}
.section_content{
1200px;
height: 160px;
background-color: #fff;
clear: both;
padding: 15px 0 15px 0;
margin-bottom: 20px;
}
.section_content>ul{
1120px;
height: 40px;
margin: 0 40px 0 40px;
}
.bord{
border-bottom: 2px dotted #f9f9f9;
}
.bord_select{
background-color: #15aafb;
}
.section_content span{
font-weight: bold;
display: inline-block;
text-align: center;
line-height: 10px;
}
.section_content li a{
display: inline-block;
text-align: center;
line-height: 25px;
color: #000;
padding: 0 5px 0 5px;
margin: 7px 10px 0 5px;
height: 25px;
}
.section_content a:hover{
background-color: #15aafb;
}
.section_content .upda1{
background-repeat: no-repeat;
padding: 0 20px 0 5px;
background-position: 38px 7px;
border: 1px solid #15aafb;
background-image: url(images/down_hover.png);
background-color: #15aafb;
}
.section_content .upda2{
background-image: url(images/down.png);
background-repeat: no-repeat;
padding: 0 20px 0 5px;
background-position: 38px 7px;
border: 1px solid #15aafb;
}
.section_content .upda2:hover{
background-image: url(images/down_hover.png);
}
.section_content .upda3{
background-image: url(images/down.png);
background-repeat: no-repeat;
padding: 0 20px 0 5px;
background-position: 38px 7px;
border: 1px solid #15aafb;
}
.section_content .upda3:hover{
background-image: url(images/down_hover.png);
}
.main_head_right{
150px;
height: 50px;
background-color: #eee;
border-radius: 10px;
float: left;
}
.main_head_left{
150px;
height: 50px;
border-radius: 10px;
float: left;
background-color: #fff;
cursor: pointer;
}
.main_head_left>a{
display: inline-block;
margin: 15px 0 0 40px;
color: #15aafb;
}
.main_head_right>a{
display: inline-block;
margin: 15px 40px;
100px;
color: #333;
}
.main_head_right:hover a{
color: #15aafb;
}
.main_head_right:hover {
background-color: #fff;
cursor: pointer;
}
.main_nav{
1120px;
height: 70px;
background-color: #15aafb;
border-top: 40px solid #fff;
border-left: 40px solid #fff;
border-right: 40px solid #fff;
clear: both;
}
.main_nav li a{
color: #fff;
}
.nav_1{
240px;
height: 70px;
border-right: 1px solid #fff;
display: inline-block;
text-align: center;
line-height: 100px;
background-image: url(images/xx.png);
background-repeat: no-repeat;
background-position: 110px 15px;
}
.nav_2{
140px;
height: 70px;
border-right: 1px solid #fff;
display: inline-block;
text-align: center;
line-height: 100px;
background-image: url(images/fy.png);
background-repeat: no-repeat;
background-position: 56px 15px;
}
.nav_3{
108px;
height: 70px;
border-right: 1px solid #fff;
display: inline-block;
text-align: center;
line-height: 100px;
background-image: url(images/gm.png);
background-repeat: no-repeat;
background-position: 41px 15px;
}
.nav_4{
215px;
height: 70px;
border-right: 1px solid #fff;
display: inline-block;
text-align: center;
line-height: 100px;
background-image: url(images/lx.png);
background-repeat: no-repeat;
background-position: 98px 15px;
}
.nav_5{
100px;
height: 70px;
border-right: 1px solid #fff;
display: inline-block;
text-align: center;
line-height: 100px;
background-image: url(images/sj.png);
background-repeat: no-repeat;
background-position: 39px 15px;
}
.nav_6{
190px;
height: 70px;
border-right: 1px solid #fff;
display: inline-block;
text-align: center;
line-height: 100px;
background-image: url(images/zt.png);
background-repeat: no-repeat;
background-position: 81px 15px;
}
.nav_7{
121px;
height: 70px;
display: inline-block;
text-align: center;
line-height: 100px;
background-image: url(images/cz.png);
background-repeat: no-repeat;
background-position: 50px 15px;
}
section>table{
1200px;
height: 80px;
margin: 0 auto;
border-left: 40px solid #fff;
border-right: 40px solid #fff;
}
.t1{
218px;
height: 80px;
border: none;
border-right: 1px solid #fff;
text-align: left;
font-size: 16px;
padding-left: 20px;
}
.t2{
138px;
height: 80px;
border: none;
border-right: 1px solid #fff;
text-align: center;
font-size: 14px;
color: #f7ab00;
}
.t2 span{
font-size: 18px;
}
.t3{
106px;
height: 80px;
border: none;
border-right: 1px solid #fff;
text-align: center;
}
.t3 span{
font-size: 18px;
}
.t4{
193px;
height: 80px;
border: none;
border-right: 1px solid #fff;
text-align: left;
padding-left: 20px;
}
.t5{
98px;
height: 80px;
border: none;
border-right: 1px solid #fff;
text-align: center;
}
.t5 span{
display: block;
margin: -5px 0;
}
.t6{
133px;
height: 80px;
border: none;
border-right: 1px solid #fff;
text-align: right;
padding-right: 55px;
background-image: url(images/blue.png);
background-repeat: no-repeat;
background-position: 55px 5px;
}
.t6 span,.t6_yes span,.t6_old span{
color: #f7ab00;
display: inline-block;
margin: 8px 0;
}
.t7{
116px;
height: 80px;
text-align: center;
border: none;
}
.t7 a{
display: inline-block;
padding: 5px 10px;
border: 1px solid #15aafb;
color: #15aafb;
border-radius: 5px;
}
.t7 a:hover{
color: #fff;
background-color: #15AAFB;
border: 1px solid #000;
}
.t6_no{
189px;
height: 80px;
text-align: center;
background-image: url(images/blue.png);
background-position: 55px 5px;
background-repeat: no-repeat;
}
.t6_no span{
display: block;
margin: -7px -35px 7px 0;
}
.t6_yes{
133px;
height: 80px;
border: none;
border-right: 1px solid #fff;
text-align: right;
padding-right: 55px;
background-image: url(images/gre.png);
background-repeat: no-repeat;
background-position: 55px 5px;
}
.t6_old{
133px;
height: 80px;
border: none;
border-right: 1px solid #fff;
text-align: right;
padding-right: 55px;
background-image: url(images/eee.png);
background-repeat: no-repeat;
background-position: 55px 5px;
}
section>table tr{
display: block;
}
section>table tr:hover{
cursor: pointer;
border: 1px solid #ccc;
}
.white{
background-color: #fff;
}
.foot{
1200px;
height: 120px;
margin: 0 auto;
background-color: #FFFFFF;
}
footer{
750px;
height: 30px;
margin: 40px 225px;
position: absolute;
}
.num{
border: 1px solid #ccc;
background-color: #EEEEEE;
color: #000000;
padding: 5px 10px;
}
.num:hover{
background-color: #15aafb;
color: #FFFFFF;
}
footer span{
display: inline-block;
margin-left: 35px;
}
.span0{
display: inline-block;
margin-left: 20px;
}
footer [type="text"]{
27px;
height: 27px;
}
footer>button{
50px;
height: 30px;
margin-left: 10px;
background-color: #e5e5e5;
border-style: solid;
}
.foot_bord{
100%;
height: 50px;
background-color: #f9f9f9;
}
.bot{
100%;
min- 1200px;
height: 340px;
background-color: #212930;
}
.bot_top{
1200px;
height: 300px;
margin: 0 auto;
}
.bot_top table{
1200px;
margin: 0 auto;
padding-top: 20px;
}
.bot_top_img{
60px;
height: 70px;
}
.bot_top_a{
350px;
height: 100px;
}
.bot_top_b{
270px;
height: 100px;
}
.bot_top_c{
260px;
height: 100px;
}
.bot_top_d{
200px;
height: 100px;
}
.bot_top a,.bot_top span{
font-size: 18px;
color: #FFFFFF;
}
.bot_top_a2,.bot_top_b2,.bot_top_c2,.bot_top_img2{
border-right: 1px solid #2b333a;
}
.bot_top_table span,.bot_top_table a{
color: #7a889c;
font-size: 14px;
}
.bot_top_img2{
39px;
height: 30px;
}
.bot_top_a2{
336px;
height: 30px;
}
.bot_top_b2{
315px;
height: 30px;
}
.bot_top_c2{
304px;
height: 30px;
}
.img_ma{
166px;
height: 139px;
}
.bot_top_table a:hover{
color: #fff;
}
.bot_bot{
100%;
height: 40px;
background-color: #1c2227;
line-height: 40px;
text-align: center;
}
.bot_bot span{
color: #57595e;
}