这是借助通过网上的一个例子,自己做了一些优化
什么是图片懒加载?
当页面被请求时,只加载可视区域的图片,其它部分的图片则不加载, 只有这些图片出现在可视区域时才会动态加载这些图片,从而节约了网络带宽和提高了初次加载的速度。 避免网页打开时加载过多资源,让用户等待太久。
下面介绍实现步骤:
1、设置data-src代替src,或者在img标签的父元素上设置
<img data-src="../images/1.jpg"/>
data-src中src可以自己定义 方便用dataset.src来获取里面的图片资源地址
缺点:ie中未加载的图片的默认图标
所以为了兼容,采用在img标签的父元素上设置
<div class="imgWrap" data-src="../images/1.jpg"></div>
当滚动到当前位置时,再添加一个img标签 并将imgWrap上data-src的值添加到img的src属性上
缺点:每次需要添加新节点
2、遍历并判断所有图片是否需要加载
var img =document.getElementsByTagName('img');
function lazyLoad() {
var top =
document.body.scrollTop + window.innerHeight;
for (var i = 0; i < img.length; i++) {
var imgTop=img[i].offsetTop;
if (imgTop < top ) {
setSrc(aLi[i]);
}
}
}
3、设置src属性,加载图片
function setSrc(imgNode){
var src='';
if (imgNode.dataset) {
src=imgNode.dataset.src;
} else {
src=imgNode.getAttribute('data-src');
}
imgNode.src=src;
}
4、绑定到scroll事件上,查看最终效果

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .imgbox { width: 100%; min-height: 150px; margin: 20px 0; border: 1px solid red; } .imgbox img { width: 100%; } </style> </head> <body> <div class="imgbox"><img data-src="http://pic.58pic.com/58pic/17/18/97/01U58PIC4Xr_1024.jpg"/></div> <div class="imgbox"><img data-src="http://cover.read.duokan.com/mfsv2/download/fdsc3/p01N203pHTU7/Wr5314kcLAtVCi.jpg!t"/></div> <div class="imgbox"><img data-src="http://77fkxu.com1.z0.glb.clouddn.com/20160308/1457402219_73571.jpg"/></div> <div class="imgbox"><img data-src="http://cover.read.duokan.com/mfsv2/download/fdsc3/p01a3SXHo2hZ/XYAC5TLk4uYWXn.jpg!t"/></div> <div class="imgbox"><img data-src="http://pic1.cxtuku.com/00/16/18/b3809a2ba0f3.jpg"/></div> <div class="imgbox"><img data-src="http://img.bitscn.com/upimg/allimg/c150708/14363B06253120-6060O.jpg"/></div> <div class="imgbox"><img data-src="http://pic.58pic.com/58pic/17/18/97/01U58PIC4Xr_1024.jpg"/></div> <div class="imgbox"><img data-src="http://cover.read.duokan.com/mfsv2/download/fdsc3/p015trgKM7vw/H0iyDPPneOVrA4.jpg!t"/></div> <div class="imgbox"><img data-src="http://77fkxu.com1.z0.glb.clouddn.com/20160308/1457402219_73571.jpg"/></div> <div class="imgbox"><img data-src="http://imgsrc.baidu.com/baike/pic/item/2f9cbdcc5e0bcf5c00e9283b.jpg"/></div> <div class="imgbox"><img data-src="http://pic1.cxtuku.com/00/16/18/b3809a2ba0f3.jpg"/></div> <div class="imgbox"><img data-src="http://img.bitscn.com/upimg/allimg/c150708/14363B06253120-6060O.jpg"/></div> <div class="imgbox"><img data-src="http://pic.58pic.com/58pic/17/18/97/01U58PIC4Xr_1024.jpg"/></div> <div class="imgbox"><img data-src="http://cover.read.duokan.com/mfsv2/download/fdsc3/p015trgKM7vw/H0iyDPPneOVrA4.jpg!t"/></div> <div class="imgbox"><img data-src="http://77fkxu.com1.z0.glb.clouddn.com/20160308/1457402219_73571.jpg"/></div> <div class="imgbox"><img data-src="http://imgsrc.baidu.com/baike/pic/item/2f9cbdcc5e0bcf5c00e9283b.jpg"/></div> <div class="imgbox"><img data-src="http://pic1.cxtuku.com/00/16/18/b3809a2ba0f3.jpg"/></div> <div class="imgbox"><img data-src="http://img.bitscn.com/upimg/allimg/c150708/14363B06253120-6060O.jpg"/></div> <div class="imgbox"><img data-src="http://pic.58pic.com/58pic/17/18/97/01U58PIC4Xr_1024.jpg"/></div> <div class="imgbox"><img data-src="http://cover.read.duokan.com/mfsv2/download/fdsc3/p015trgKM7vw/H0iyDPPneOVrA4.jpg!t"/></div> <div class="imgbox"><img data-src="http://77fkxu.com1.z0.glb.clouddn.com/20160308/1457402219_73571.jpg"/></div> <div class="imgbox"><img data-src="http://imgsrc.baidu.com/baike/pic/item/2f9cbdcc5e0bcf5c00e9283b.jpg"/></div> <div class="imgbox"><img data-src="http://pic1.cxtuku.com/00/16/18/b3809a2ba0f3.jpg"/></div> <div class="imgbox"><img data-src="http://img.bitscn.com/upimg/allimg/c150708/14363B06253120-6060O.jpg"/></div> <div class="imgbox"><img data-src="http://pic.58pic.com/58pic/17/18/97/01U58PIC4Xr_1024.jpg"/></div> <div class="imgbox"><img data-src="http://cover.read.duokan.com/mfsv2/download/fdsc3/p015trgKM7vw/H0iyDPPneOVrA4.jpg!t"/></div> <div class="imgbox"><img data-src="http://77fkxu.com1.z0.glb.clouddn.com/20160308/1457402219_73571.jpg"/></div> <div class="imgbox"><img data-src="http://imgsrc.baidu.com/baike/pic/item/2f9cbdcc5e0bcf5c00e9283b.jpg"/></div> <div class="imgbox"><img data-src="http://pic1.cxtuku.com/00/16/18/b3809a2ba0f3.jpg"/></div> <div class="imgbox"><img data-src="http://img.bitscn.com/upimg/allimg/c150708/14363B06253120-6060O.jpg"/></div> <div class="imgbox"><img data-src="http://pic.58pic.com/58pic/17/18/97/01U58PIC4Xr_1024.jpg"/></div> <div class="imgbox" style="position:relative"><img data-src="http://cover.read.duokan.com/mfsv2/download/fdsc3/p015trgKM7vw/H0iyDPPneOVrA4.jpg!t"/></div> <div class="imgbox" style="position:relative"><img data-src="http://77fkxu.com1.z0.glb.clouddn.com/20160308/1457402219_73571.jpg"/></div> <div class="imgbox" style="position:relative"><img data-src="http://imgsrc.baidu.com/baike/pic/item/2f9cbdcc5e0bcf5c00e9283b.jpg"/></div> <div class="imgbox" style="position:relative"><img data-src="http://pic1.cxtuku.com/00/16/18/b3809a2ba0f3.jpg"/></div> <div class="imgbox" style="position:relative"><img data-src="http://img.bitscn.com/upimg/allimg/c150708/14363B06253120-6060O.jpg"/></div> </body> <script> var img = document.getElementsByTagName('img'); function setSrc(imgNode){ var src=''; if (imgNode.dataset) { src=imgNode.dataset.src; } else { src=imgNode.getAttribute('data-src'); } imgNode.src=src; } function lazyLoad() { var top =h=document.documentElement.clientHeight + (document.documentElement.scrollTop || document.body.scrollTop); for (var i = 0; i < img.length; i++) { var imgTop=img[i].offsetTop console.log(top); if (imgTop < top) { setSrc(img[i]); } } } window.onscroll = lazyLoad; window.onload=function () { window.onscroll(); } </script> </html>
发现不足:
1、每次都遍历所有的图片
2、函数调用的频率很高
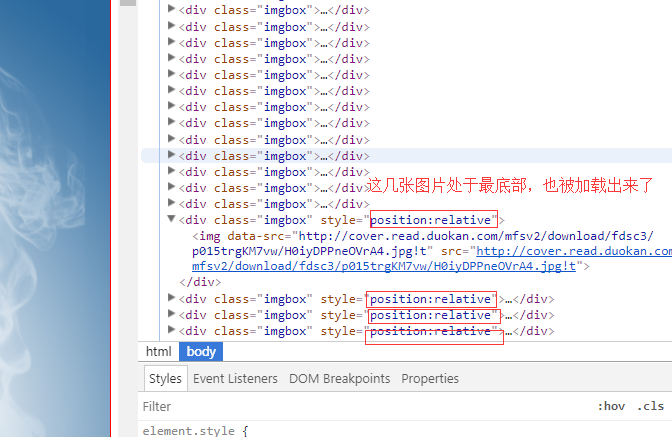
3、有的图片父级不是默认定位,会提前被加载