//CSS代码
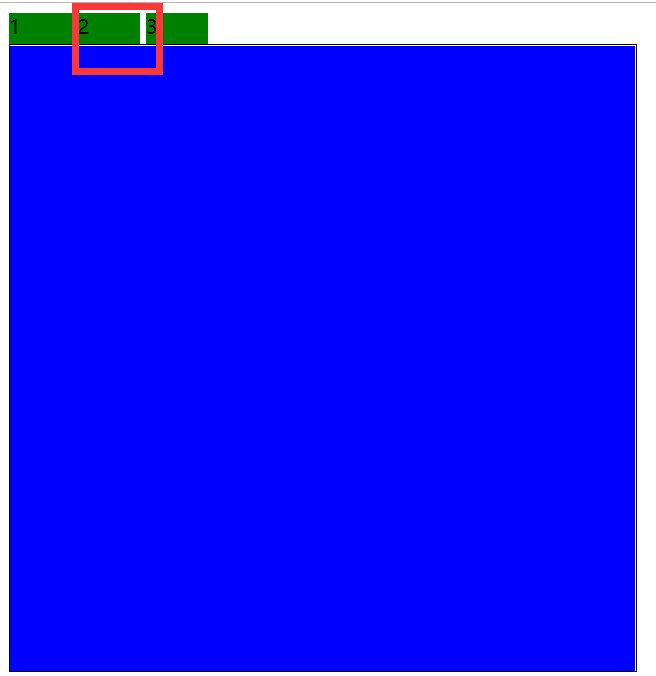
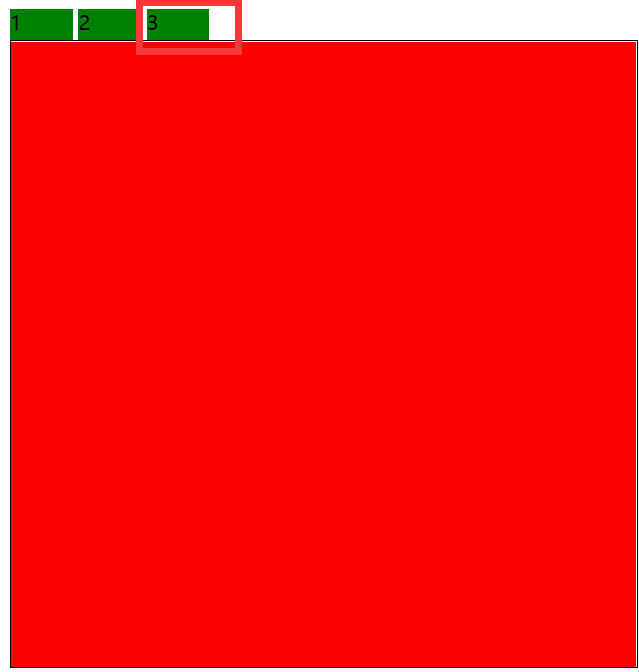
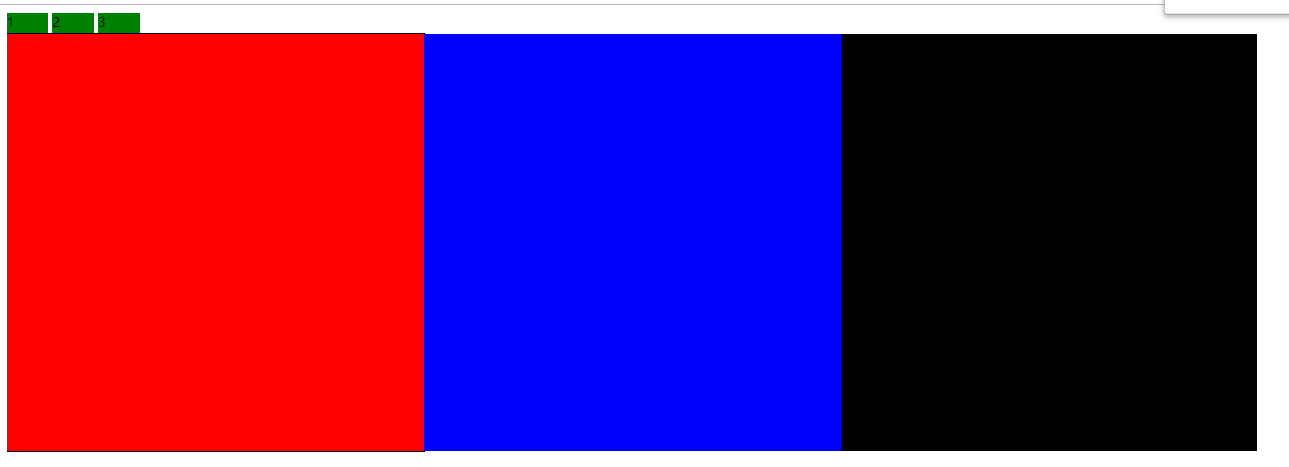
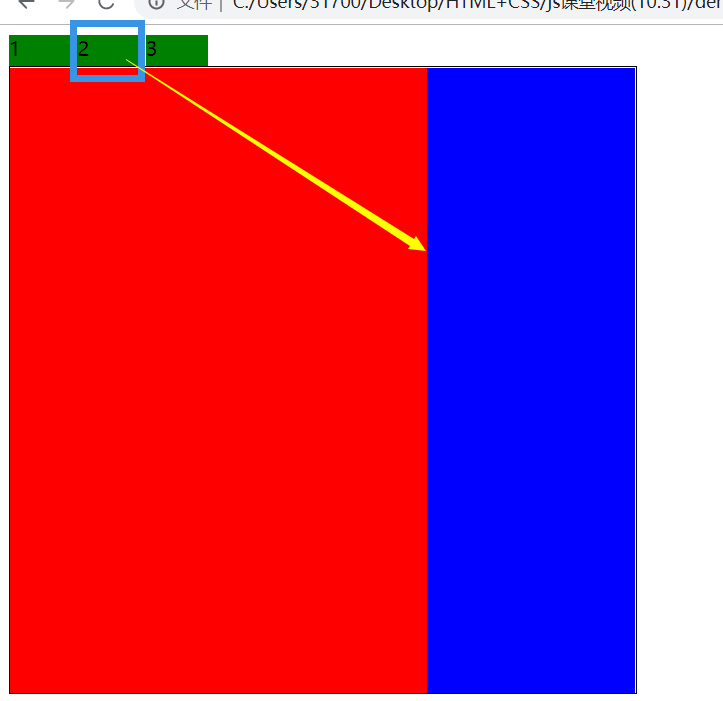
<style> .wrapper{ width: 500px; height: 500px; border: 1px solid black; } .viewport div{ width: 500px; height: 500px; } .screen1{ background: red; float: left; } .screen2{ background: blue; float: left; } .screen3{ background: black; float: left; } .viewport{ width: 1500px; height: 500px; } #i1:checked~.wrapper>.viewport{ margin-left: 0px } #i2:checked~.wrapper>.viewport{ margin-left: -500px } #i3:checked~.wrapper>.viewport{ margin-left: -1000px } .wrapper{ overflow: hidden; } input{ display: none; } label{ display: inline-block; width: 50px; height: 25px; background: green; } </style>
//body代码
<input type="radio" name="s" checked id="i1"> <input type="radio" name="s" id="i2"> <input type="radio" name="s" id="i3"> <label for="i1">1</label> <label for="i2">2</label> <label for="i3">3</label> <div class="wrapper"> <div class="viewport"> <div class="screen1"></div> <div class="screen2"></div> <div class="screen3"></div> </div> </div>