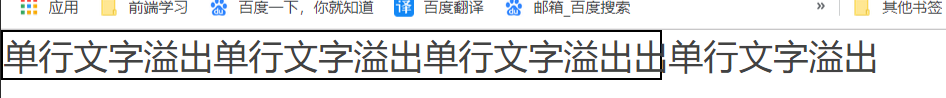
文字溢出:单行打点文本
1.white-space空间单行文本不换行
2.overflow 先隐藏
3.text-overflow在打点
后端拿过来的文字多余一行打点显示:单行文本/多行文本
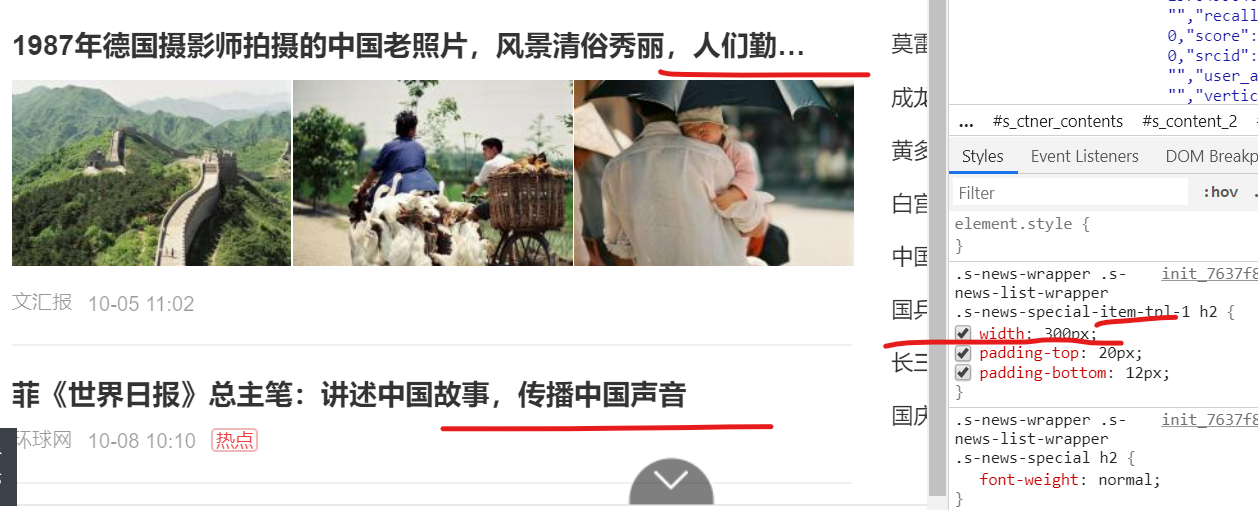
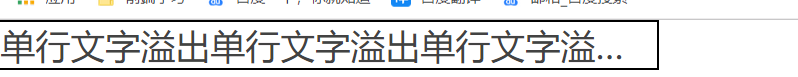
例子:P标签 百度首页的单行文字
百度首页的单行文字
实现:

nowrap禁止文字自动换行


white-space空格,空余空间




white-space: nowrap;
/*溢出部分隐藏*/
overflow:hidden;
/*文本溢出部分点点点*/
text-overflow: ellipsis;
多行文本:1.line-height行高 2.height容器高 3.overflow:hidden
1.多行只做截断
行高和文字高度成倍数显示
如:文字高度20px 行高需要两行就40px 需要三行 60px
2.剩下的文字溢出overflow:hidden

反面例子:


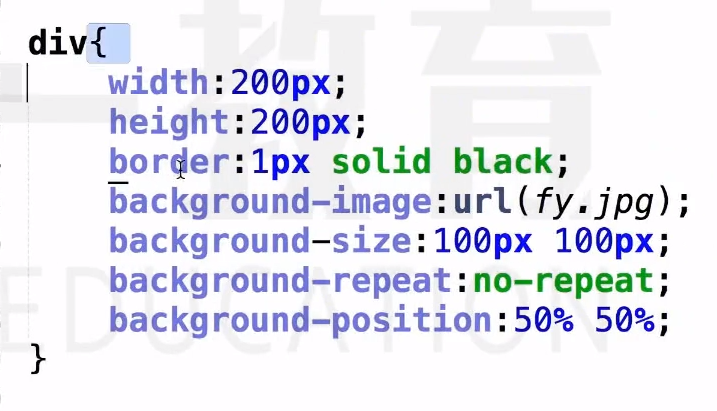
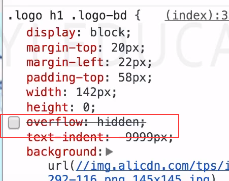
背景图片


图片代替文字:

 1.text-indent首行缩进2.文字不换行white-space:nowrap3.overflow:hidden
1.text-indent首行缩进2.文字不换行white-space:nowrap3.overflow:hidden


a{
background-image: url(https://img.alicdn.com/tfs/TB1_uT8a5ERMeJjSspiXXbZLFXa-143-59.png);
190px;
height: 0px;
padding-top: 90px;
display: inline-block;
overflow: hidden;
text-decoration: none;
background-size: 190px 90px;
}
1. 行级元素只能套行级元素
2.块级元素可以嵌套任何元素(除了p)
1.p标签不能嵌套块级元素

2.a不能套a