jq attr && jq css
1.1 attr() 方法设置或返回被选元素的属性值
我们就题目遇到的问题做一个测试
//html
<div class="div1" name="oDiv"></div>
//js
console.log('attr-display =======>', $('.div1').attr('display'));
console.log('attr-name =======>', $('.div1').attr('name'));
猜一下结果?
attr-display =======> undefined
attr-name =======> oDiv
注意要把script放在html后,或者加上
$(function(){}))
可以看到css样式display为undefined,而标签属性name却拿到了值。 从而可以解释,$.attr()封装了原生attribute.只能获取/改变属性值,如果需要获取/改变样式:
- 利用attr()改变class的值
- 利用css()改变样式
1.2 css() 方法返回或设置匹配的元素的一个或多个样式属性
还是看一下例子
console.log('css-display =======>', $('.div1').css('display'));
console.log('css-name =======>', $('.div1').css('name'));
返回结果 ⬇
css-display =======> block
css-name =======> undefined
总结来说,就是:获取属性用attr,获取样式用css
具体哪些元素是attribute,哪些是style.
可以根据经验简单判断: 存在于标签的就是标签属性,存在于stles的就是样式属性
如果想看具体的,可以打开控制台: Elements => 右侧面板:Properties => 查看相应元素的attributes和styles
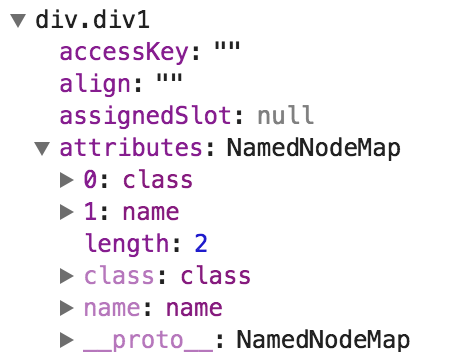
attributes:

styles:

除了attributes和css 你还需要额外了解property
具体可以查看我这篇文章:《详解JS中DOM 元素的 attribute 和 property 属性》