text-align/*对齐方式*/
text-indent/*em*/字体对其方式,缩排
line-height/*行高*/
 灯高等宽
灯高等宽
text-decoration:line-through/none/underline;
cursor光标
//伪类选择器

标签归类:
1.行级元素inline
feature:内容决定元素所占位置,不可以通过css改变宽高
span/strong/em/a/del
2.块级元素block
独占一行,可以通过css改变宽高
div/p/ul/li/ol/form/address
3.行级块inline-block
内容决定大小,可以改变宽高
img

凡是带有inline 的元素都有文字分割特性

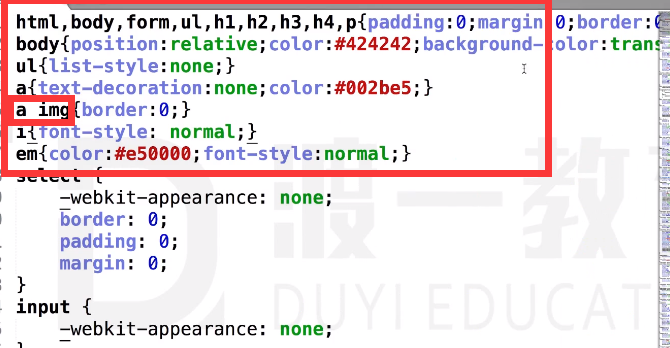
初始化标签


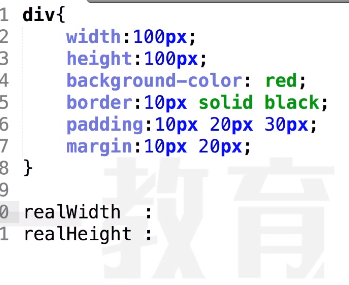
盒子模型:
上/右/下/左,上/左右/下,上下/左右
盒模型计算:(不带magin即可,注意方向)

width=100+10+10+20+20=160
同理得高:10+30+10+10+100=160
层模型:
position 配合 left or right and top or bottom
absolute:脱离原来位置进行定位
相对于最近的有定位的父级(ralative)进行定位,如果没有相对于文档进行定位
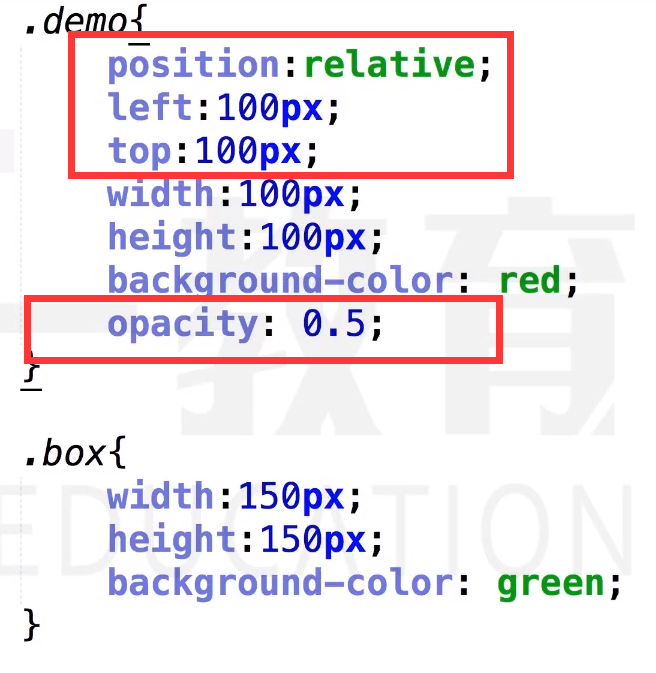
ralative:保留原来位置进行定位
相对于原来的位置进行定位
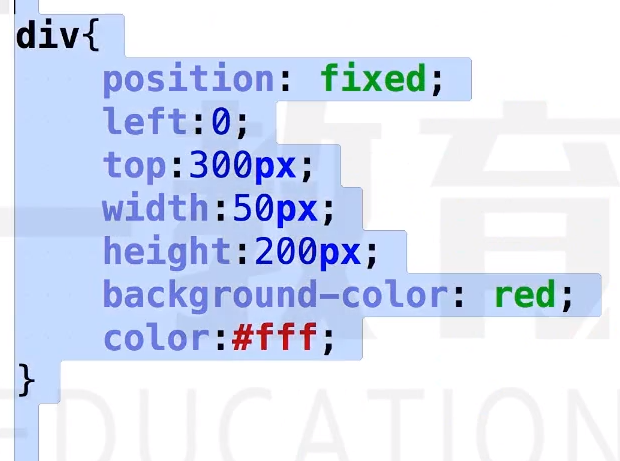
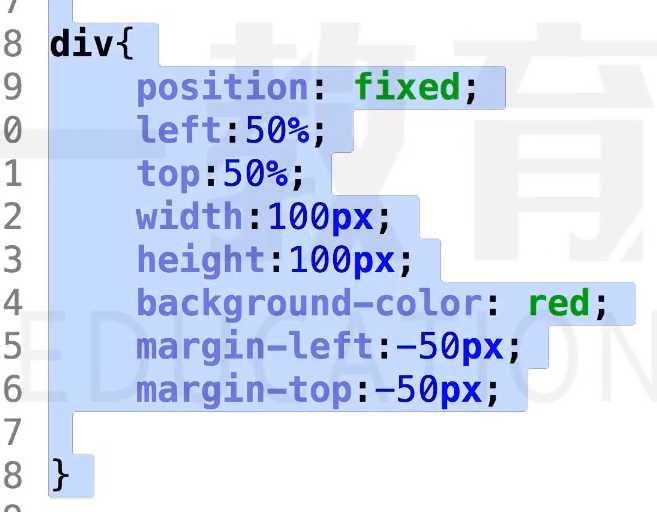
fixed:固定定位