现在用vue-cli搭建的环境里面vue-router是下载好的
vue2.0路由方式和以前也有些不同
没了了map和start方法

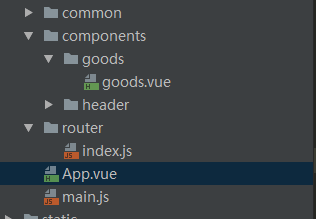
目录结构如上图
这里有三个文件,app.vue显示,main.js控制路由,goods.vue为跳转页面
app.vue
template>
<div id="app">
<v-header></v-header>
<div class="tab">
<div class="tab-item">
<router-link to="/goods">商品</router-link>
</div>
<div class="tab-item">评论</div>
<div class="tab-item">商家</div>
</div>
<router-view></router-view>
</div>
</template>
<script>
import header from './components/header/header.vue';
export default{
components:{
'v-header':header
}
};
</script>
<style lang="stylus" rel="stylesheet/stylus">
#app
.tab
display:flex
100%
height:40px
line-height:40px
.tab-item
flex:1
text-align center
</style>
main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import VueRouter from 'vue-router'
import App from './App'
import goods from './components/goods/goods.vue';
import ratings from './components/ratings/ratings.vue';
import seller from './components/seller/seller.vue';
import "./common/stylus/index.styl";
Vue.use(VueRouter);
Vue.config.productionTip = false;
const routers=[
{path:'/goods',component:goods},
{path:'/ratings',component:ratings},
{path:'/seller',component:seller}
]
const router=new VueRouter({
linkActiveClass:"active",
mode:"history",
routes:routers
});
const app = new Vue({
router
}).$mount('#app')
new Vue({
template: '<App/>',
components: { App },
router: router
}).$mount('#app');
router.push('/goods')
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import VueRouter from 'vue-router'
import App from './App'
import goods from './components/goods/goods.vue';
import ratings from './components/ratings/ratings.vue';
import seller from './components/seller/seller.vue';
import "./common/stylus/index.styl";
Vue.use(VueRouter);
Vue.config.productionTip = false;
const routers=[
{path:'/goods',component:goods},
{path:'/ratings',component:ratings},
{path:'/seller',component:seller}
]
const router=new VueRouter({
linkActiveClass:"active",
mode:"history",
routes:routers
});
const app = new Vue({
router
}).$mount('#app')
new Vue({
template: '<App/>',
components: { App },
router: router
}).$mount('#app');
router.push('/goods')