需求是这样的:
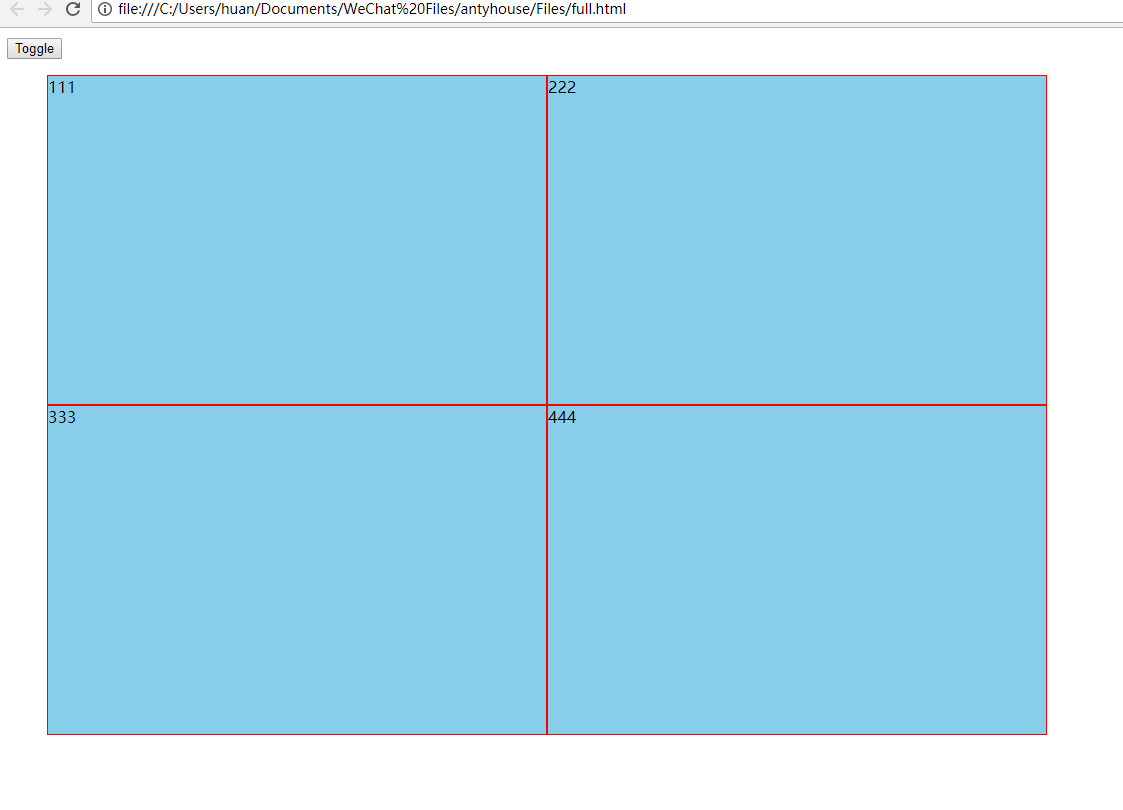
有四个视频,视频是在4个区域,点击之后就全屏

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .fade-enter-active, .fade-leave-active { transition: opacity .5s; } .fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ { opacity: 0; } .getHello{ 400px; height: 400px; background-color: skyblue; } body,html{ 100%; height: 100%; } ul{ 1000px; height: 660px; } li{ 50%; height: 50%; float: left; list-style: none; background: skyblue; box-sizing: border-box; border: 1px solid red } .clearfix::after{ content: ''; height: 0; line-height: 0; display: block; clear: both; visibility: hidden; } </style> </head> <body> <!--mvvm里面的v--> <div id="demo"> <button v-on:click="show = !show" > Toggle </button> <transition name="fade"> <ul class="clearfix"> <!--<li ref="fenpin" v-for="item in items" :key="item.id" @dblclick="dbClick($event)"></li>--> <li ref="fenpin" @dblclick="dbClick1($event)" :style="{width1,height:height1}" v-if="one2">111</li> <li ref="fenpin" @dblclick="dbClick2($event)" :style="{width2,height:height2}" v-if="two2">222</li> <li ref="fenpin" @dblclick="dbClick3($event)" :style="{width3,height:height3}" v-if="three2">333 </li> <li ref="fenpin" @dblclick="dbClick4($event)" :style="{width4,height:height4}" v-if="four2">444</li> </ul> <!--<p v-if="show" class="getHello" v-on:dblclick="Open()" ref="good" :style="{width,height:height}" @keydown="bopy($event)">hello</p>--> </transition> </div> <script src="./node_modules/vue/dist/vue.js"></script> <script > //这是mvvm里面的vm // window.onload=function(){ window.onload = function () { var vm=new Vue({ el: '#demo', data: { show: true, width1:"50%", height1:"50%", width2:"50%", height2:"50%", width3:"50%", height3:"50%", width4:"50%", height4:"50%", items:{ key1:'one', key2:'two', key3:'three', key4:'four', }, one2:true, two2:true, three2:true, four2:true, }, methods: { Open: function () { if(this.width=="400px"){ console.log(22) this.width="100%" this.height="100vh" }else{ this.width="400px" this.height="400px" } }, bopy:function(ev){ console.log(8888,ev) }, dbClick1:function (e){ console.log(e.target); if(this.width1=="50%"){ this.two2=false; this.three2=false; this.four2=false; this.width1="100%"; this.height1="100%"; }else{ this.two2=true; this.three2=true; this.four2=true; this.width1="50%"; this.height1="50%"; } }, dbClick2:function (e){ if(this.width2=="50%"){ this.one2=false; this.three2=false; this.four2=false; this.width2="100%"; this.height2="100%"; }else{ this.one2=true; this.three2=true; this.four2=true; this.width2="50%"; this.height2="50%"; } }, dbClick3:function (e){ if(this.width3=="50%"){ this.one2=false; this.two2=false; this.four2=false; this.width3="100%"; this.height3="100%"; }else{ this.two2=true; this.one2=true; this.four2=true; this.width3="50%"; this.height3="50%"; } }, dbClick4:function (e){ if(this.width4=="50%"){ this.one2=false; this.two2=false; this.three2=false; this.width4="100%"; this.height4="100%"; }else{ this.two2=true; this.one2=true; this.three2=true; this.width4="50%"; this.height4="50%"; } }, }, }) } </script> </body> </html>