Alpha冲刺 (3/6)(2020/11/22-2020/11/25)
项目github地址
前端:https://github.com/Amoniaa/Group4-front-end
后端:https://github.com/Xisaname/Group4-back-end
项目文档:https://github.com/Amoniaa/Group4-project-documentation
一、任务总结
1. 完成了项目需求文档的撰写。
https://github.com/Amoniaa/Group4-project-documentation
2. 基于项目原型的UI设计初稿,实现了网页版主页的代码构建(前端)。
代码签入记录:
https://github.com/Amoniaa/Group4-front-end/tree/main/front_end
前端issue记录:
https://github.com/Amoniaa/Group4-front-end/issues
3. 实现运用yolov3训练模型,上传图片或视频并进行预测,结果输出图片或txt文本文件,已学习部分Django框架的知识(后端)。
后端issue记录:
https://github.com/Xisaname/Group4-back-end/issues
二、工作总结
1. 已经完成的工作:
王嘉毅:
进一步了解了Javascript的高级语法,实现了网页版主页的代码构建,继续了解了Vue.js的基础内容。
范新东:
1.找到相关代码并完成colab测试,测试结果正常。2. 找到相关数据集,并且向助教询问有关代码框架的建议,得到新的方向,即用yolo框架完成数据训练。3. 学习python前端框架。4. 继续进行代码整理和修改,完成登陆和注册功能的后端实现。
万文龙:
实现运用yolov3训练模型,上传图片或视频并进行预测,结果输出图片或txt文本文件。
王泓元:
完成项目需求文档的书写,完成部分前端页面的代码书写。
单岳超:
设计文档已完成一半,Django框架的知识已学习部分。
2. 计划完成的工作:
王嘉毅:
继续学习Vue.js的特性,深入了解uni-app框架的原理和实现方式,完成登录/注册页和个人中心页的代码构建。
范新东:
建立后端说明文档。继续测试相关数据集。努力理解yolo框架。完成colab到本地的代码迁移。完成登陆和注册功能的基本实现,建立完整的数据库。
万文龙:
开始学习Django框架,学习如何在后端调用预测函数输出结果,进行项目后端构建。
王泓元:
继续前端页面的代码书写,完善项目设计文档和开发文档的内容。
单岳超:
设计文档完成以及学习Django框架,用Django完成接口编写与后端对接。
3. 遇到的困难:
王嘉毅:
对Vue.js的实现仍然不是十分熟悉,需要进一步研究。
范新东:
在学习python web框架,进行后端数据库开发工作。
万文龙:
对Django框架不熟悉还需要学习,对项目后端没有整体认识。
王泓元:
我所负责的部分进展稍微缓慢,近期没有整块的时间去专心写代码。
单岳超:
对Django框架知识为完全掌握,对接口没有整体认识。
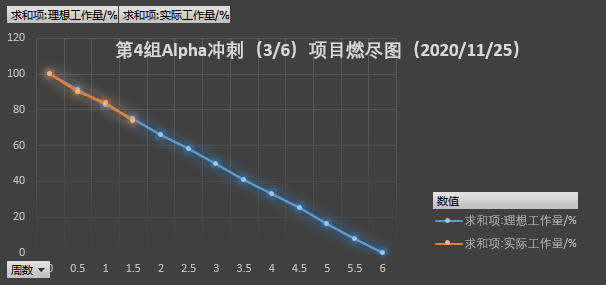
三、燃尽图

四、成功召开第三次例会

五、收获和疑问
王嘉毅:
收获:1. 学习了Javascript的高级特性,进一步了解了Vue.js的特性和优势。2. 实现了根据UI设计原型编写前端代码的开发过程,对前端开发流程有了更为深入的认识与体会。
疑问:对Vue.js的实现仍然不是十分熟悉,需要继续学习Vue.js的事件响应机制和uni-app项目的构建流程。
范新东:
收获:事情终于有了一些头绪,正在稳步推进。
疑问:对于本地跑代码,对电脑的性能有点缺乏信心。
万文龙:
收获:学习了Django框架。
疑问:无。
王泓元:
收获:通过书写各种项目所需的文档,认识到项目文档对一个项目的重要性。项目文档是一个项目的方向和支柱,能让项目变得更加规范、逻辑清晰,拥有重要的作用。
疑问:我所负责的部分进展稍微缓慢,近期没有整块的时间去专心写代码。
单岳超:
收获:学习Django,之前未完全接触过,短时间学习起来难度挺大的。
疑问:对Django框架知识为完全掌握,对接口没有整体认识。