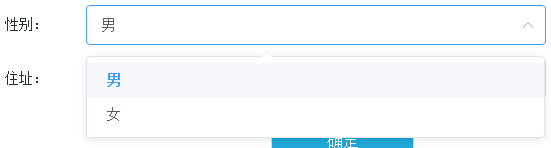
最近在用vue开发项目时候,用了element-ui,select,出现一个问题,有一个页面使用了animate.css的zoomIn动画,然后在一开始渲染时候,页面呈现

这样的效果,其实我是想让下面的下拉框的宽度和上面的一样,正常情况下是一样的,但是我使用了动画,它在运行动画时候,select组件的mounted就开始计算select框的宽度,导致了宽度没有撑开。出现上述现象,查看源码,找到了
resetInputWidth() 方法,思路来了,只要我在动画效果结束之后手动触发这个方法,就可以解决这个问题。
<el-select ref="selectInput" size="large" v-model="gender" class="el-field-input" placeholder="请选择">
<el-option v-for="item in genderOptions" :key="item.value" :label="item.label" :value="item.value">
</el-option>
</el-select>
获取它的DOM元素,在mounted时候触发重绘
mounted() { this.$el.addEventListener('animationend', this.resizeSelect); },
methods: { resizeSelect() { this.$refs.selectInput.resetInputWidth(); }, }
结果如图: