Form表单提交,js验证
1, Onclick()
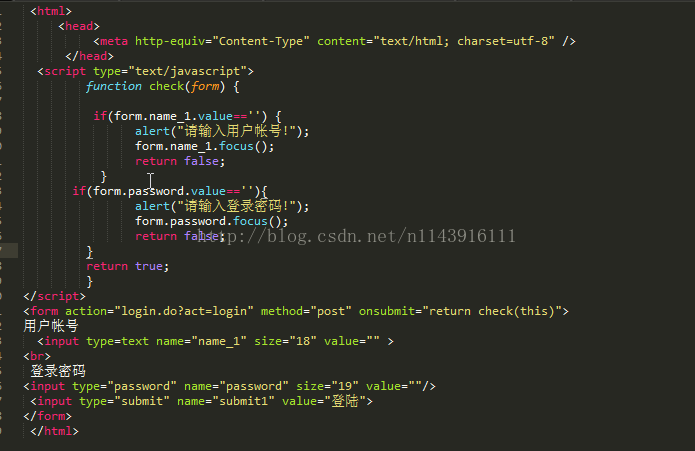
2, Onsubmit()
Button标签 input (属性 submit button )标签
Input type=button 定义按钮,没有任何行为。多数情况下,用于通过javascript启动脚本
Input type=submit 定义提交按钮,提交按钮会把表单数据发送到服务器
1, onclick 与 Input type=submit 搭配
<form action=”XXXX” method=”post” >
<input type=”text” name=”nihao” >
<input type=”submit” value=”提交” onclick=”return check(this.from) ” >
</form>
Function check(form){
//这个form参数代表html中的表单元素集合
Form.nihao代表是 <input type=”text” name=”nihao” >真个标签
Var info =form.nihao.value;
}
在javascript中,事件调用函数时,用return返回值实际上是对window.event.returnValue进行设置
而该值决定当前操作是否继续,true是继续 false中断
第二种方法:onsubmit 与 Input type=submit 搭配
上述两种方法的 Input type=submit 等同于 button标签
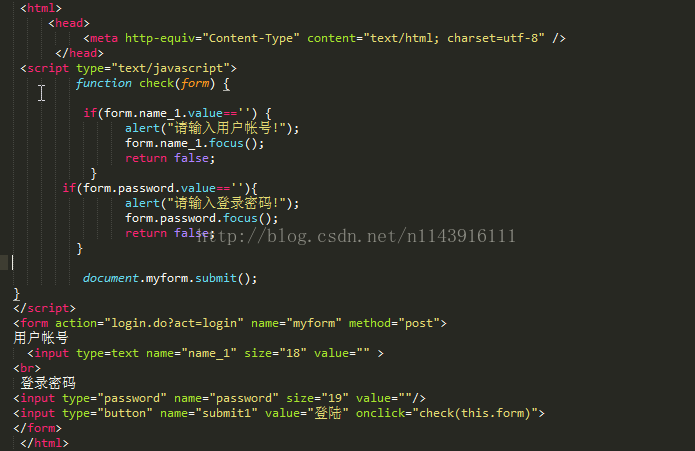
第三种方法:onclick 与 Input type=button 搭配
注意:Input type=button 提交不会触发form的 onsubmit事件