以VS2008开发为例,在工具箱也中右击,选择”choose items“,打开对话框,选择COM组件Tab页,勾选上Microsoft Chart Control, version 6.0(OLEDB),然后在窗体中拖入此控件即可(默认名称为Chart1)。
关键的难点有对MSChart赋值,X、Y轴划分刻度以及生产图例。下面结合开发实例,稍作总结下:
标题设置:this.Chart1.Title.Text = "tableName";
图例设置:for (int c = 1; c < iCount + 1; c++)
this.Chart1.Plot.SeriesCollection[Convert.ToInt16(c)].LegendText = legend[c - 1];
this.Chart1.ShowLegend = true;
注:图例的下标从1开始
图表类型的选择:this.Chart1.chartType = VtChChartType.VtChChartType2dBar;(VtChChartType2dPie/VtChChartType2dLine)
图表内容绑定:this.Chart1.ChartData = arrResult;(一维数组、二维数组)
X、Y轴显示值间距:
Chart1.ChartAreas["ChartArea1"].AxisX.Interval = 1.0; //X轴数据显示间隔
Chart1.ChartAreas["ChartArea1"].AxisX.IntervalType = DateTimeIntervalType.Days;
Chart1.ChartAreas["ChartArea1"].AxisX.IntervalOffset = 0.0;
Chart1.ChartAreas["ChartArea1"].AxisX.IntervalOffsetType = DateTimeIntervalType.Days;
Chart1.ChartAreas["ChartArea1"].AxisX.LabelStyle.Format = "M-d";
Chart1.ChartAreas["ChartArea1"].AxisY.Interval = 200;//y轴数据显示间隔
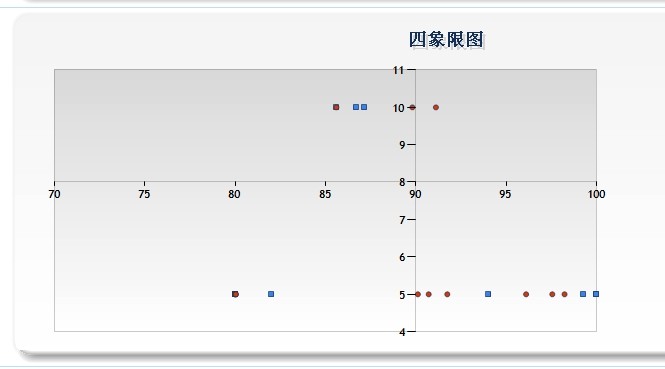
贴一张统计的效果图:

网络查找的其他关于MSChart的属性方法资料:
最常用的属性包括
ChartAreas:增加多个绘图区域,每个绘图区域包含独立的图表组、数据源,用于多个图表类型在一个绘图区不兼容时。
AlignmentOrientation:图表区对齐方向,定义两个绘图区域间的对齐方式。
AlignmentStyle:图表区对齐类型,定义图表间用以对其的元素。
AlignWithChartArea:参照对齐的绘图区名称。
InnerPlotPosition:图表在绘图区内的位置属性。
Auto:是否自动对齐。
Height:图表在绘图区内的高度(百分比,取值在0-100)
Width:图表在绘图区内的宽度(百分比,取值在0-100)
X,Y:图表在绘图区内左上角坐标
Position:绘图区位置属性,同InnerPlotPosition。
Name:绘图区名称。
Axis:坐标轴集合
Title:坐标轴标题
TitleAlignment:坐标轴标题对齐方式
Interval:轴刻度间隔大小
IntervalOffset:轴刻度偏移量大小
MinorGrid:次要辅助线
MinorTickMark:次要刻度线
MajorGrid:主要辅助线
MajorTickMark:主要刻度线
DataSourceID:MSChart的数据源。
Legends:图例说明。
Palette:图表外观定义。
Series:最重要的属性,图表集合,就是最终看到的饼图 pie、柱状图 Column 、线图 line、点图 point ,雷达图 Radar ,
极坐标图 Polar。锥形图 ChartType="Pyramid" 等构成的集合;可以将多种相互兼容的类型放在一个绘图区域内,形成复合图。
IsValueShownAsLabel:是否显示数据点标签,如果为true,在图表中显示每一个数据值
Label:数据点标签文本
LabelFormat:数据点标签文本格式
LabelAngle:标签字体角度(有时候如果 标签过多,这个值可以设置为-30 或30)
Name:图表名称
Points:数据点集合
XValueType:横坐标轴类型
YValueType:纵坐标轴类型
XValueMember:横坐标绑定的数据源(如果数据源为Table,则填写横坐标要显示的字段名称)
YValueMembers:纵坐标绑定的数据源(如果数据源为Table,则填写纵坐标要显示的字段名称,纵坐标可以有两个)
ChartArea:图表所属的绘图区域名称
ChartType:图表类型(柱形、饼形、线形、点形等)
Legend:图表使用的图例名称
Titles:标题集合。
width:MSChart的宽度。
height:MSChart的高度。
案例代码。1 四象限图

<chartareas> <asp:chartarea Name="ChartArea1" BorderColor="64, 64, 64, 64" BorderDashStyle="Solid" BackSecondaryColor="White" BackColor="Gainsboro" ShadowColor="Transparent" BackGradientStyle="TopBottom"> <area3dstyle Rotation="10" 旋转角度 perspective="10" Inclination="15" IsRightAngleAxes="False" wallwidth="0" IsClustered="False" ></area3dstyle> <axisy linecolor="64, 64, 64, 64" IsLabelAutoFit="False" IsStartedFromZero="false" Crossing="8" y轴原点位置> <labelstyle font="Trebuchet MS, 8.25pt, style=Bold" /> <majorgrid linecolor="64, 64, 64, 64" Enabled="false" /> </axisy> <axisx linecolor="64, 64, 64, 64" IsLabelAutoFit="False" IsStartedFromZero="false" 是否从0点开始 Interval="auto" Minimum="70"X轴最小显示 Crossing="90" X轴原点位置 > <labelstyle font="Trebuchet MS, 8.25pt, style=Bold" /> <majorgrid linecolor="64, 64, 64, 64" Enabled="false" 是否启用网格/> </axisx> </asp:chartarea> </chartareas>
设置最大值和最小值不同颜色演示
// Find point with maximum Y value and change color
if (Chart_TJ.Series[0].Points.Count > 2)
{
DataPoint maxValuePoint = Chart_TJ.Series[0].Points.FindMaxByValue();
maxValuePoint.Color = Color.Red;
// Find point with minimum Y value and change color
DataPoint minValuePoint = Chart_TJ.Series[0].Points.FindMinByValue();
minValuePoint.Color = Color.Orange;
}
private void Page_Load(object sender, System.EventArgs e)
{
// Resolve the address to the Access database
string fileNameString = this.MapPath(".");
fileNameString += "..\..\..\data\chartdata.mdb";
// Initialize a connection string
string myConnectionString = "PROVIDER=Microsoft.Jet.OLEDB.4.0;Data Source=" + fileNameString;
// Define the database query
string mySelectQuery="SELECT * FROM REPSALES;";
// Create a database connection object using the connection string
OleDbConnection myConnection = new OleDbConnection(myConnectionString);
// Create a database command on the connection using query
OleDbCommand myCommand = new OleDbCommand(mySelectQuery, myConnection);
// Open the connection
myCommand.Connection.Open();
// Create a database reader
OleDbDataReader myReader = myCommand.ExecuteReader(CommandBehavior.CloseConnection);
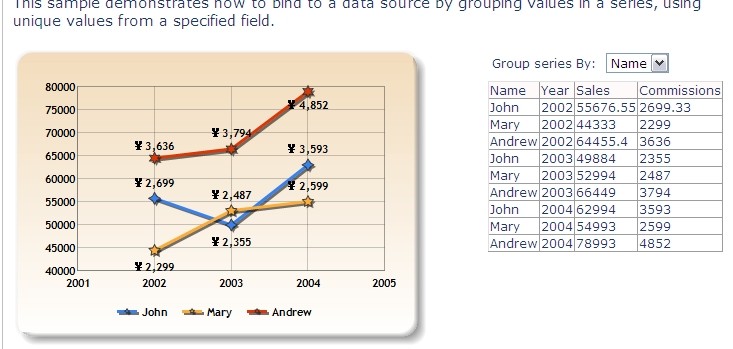
// Data bind chart to a table where all rows are grouped in series by the "Name" column
Chart1.DataBindCrossTable(
myReader,
"Name",
"Year",
"Sales",
"Label=Commissions{C}");
// Close the reader and the connection
myReader.Close();
myConnection.Close();
}

// Set series appearance
MarkerStyle marker = MarkerStyle.Star4; 这里要注意。线条超过9 的话,最多9个Star。marker.Star 要null下。
foreach(Series ser in Chart1.Series)
{
ser.ShadowOffset = 2;
ser.BorderWidth = 3;
ser.ChartType = SeriesChartType.Line;
ser.MarkerSize = 12;
ser.MarkerStyle = marker;
ser.MarkerBorderColor = Color.FromArgb(64, 64, 64);
ser.Font = new Font("Trebuchet MS", 8, FontStyle.Bold);
marker++;
}
常用事件:
数据绑定方式1
Chart1.Series[0].Points.AddXY(zhiBiaoDt.Rows[i]["TargetName"].ToString(), zhiBiaoDt.Rows[i]["BenDanweiScore"].ToString());
Chart1.Series[0].Points[i - 1].ToolTip = zhiBiaoDt.Rows[i]["BenDanweiScore"].ToString();
Chart1.Series[1].Points.AddXY(zhiBiaoDt.Rows[i]["TargetName"].ToString(), zhiBiaoDt.Rows[i]["QiTaDanweiScore"].ToString());
Chart1.Series[1].Points[i - 1].ToolTip = zhiBiaoDt.Rows[i]["QiTaDanweiScore"].ToString();
//绑定统计报表 添加属性
Chart_TJ.Series[0].Name = company;
Chart_TJ.Series[0].ChartType = SeriesChartType.Radar;
Chart_TJ.Series[0].IsValueShownAsLabel = false;
// Chart_TJ.Series[0].IsVisibleInLegend = false;
Legend leg = new Legend(); 添加图例
leg.BackColor = Chart_TJ.Series[0].Color;
leg.Name = company;
Chart_TJ.Legends.Add(leg);
Chart1.Series[0]["DrawingStyle"] = "Cylinder"; 圆柱(圆柱体)风格
Chart1.Series[1]["DrawingStyle"] = "Cylinder";
Chart2.Series[0]["LabelStyle"] ="Bottom"; 数据标签位置 有left right toplefp bottomleft bottomrigth ……
Chart2.Series[1]["LabelStyle"] = "Bottom";
Series1.Points.DataBind()
绑定数据点集合,如果要在一个MSChart控件的一个绘图区(ChartArea)内添加多个不同数据源的图表,就用这个主动绑定数据集合的方法。可以将表中指定字段的值绑定到指定的坐标轴上。
MSChart1.DataBind()
给整个MSChart绑定一个数据源,该MSChart中的图表全部可以使用该数据源作为统计来源。
注意。给图绑定数据时候,数据类型尽量统一。不要一个是x字符型 Y decimal 。