#应用场景:删除一个商品
在商品列表的页面,点击删除按钮,完成删除,不需要路由的跳转
#实现思路
删除商品之前,要获取到商品的id;删除之后,还有刷新商品页面
在删除之前需要用户确认是否真的删除
#具体实现
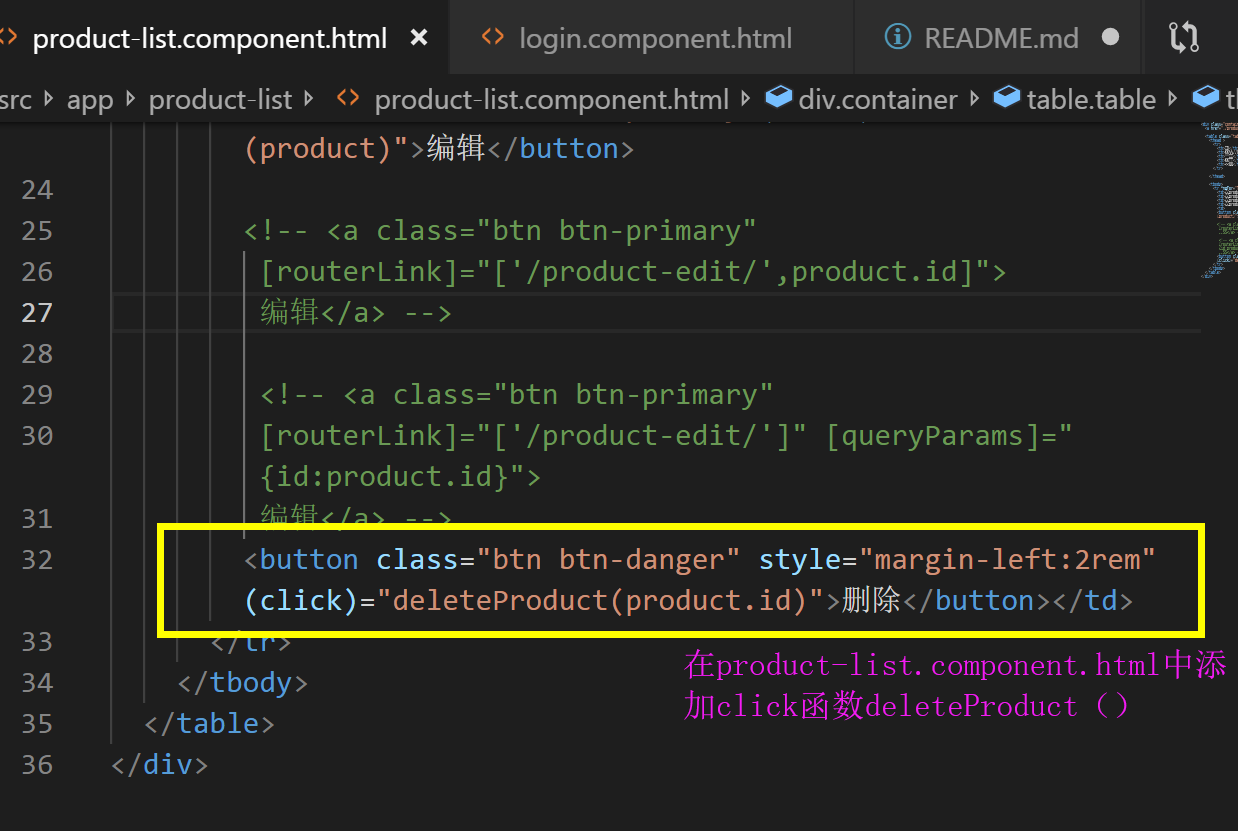
product-list.component.html中操作

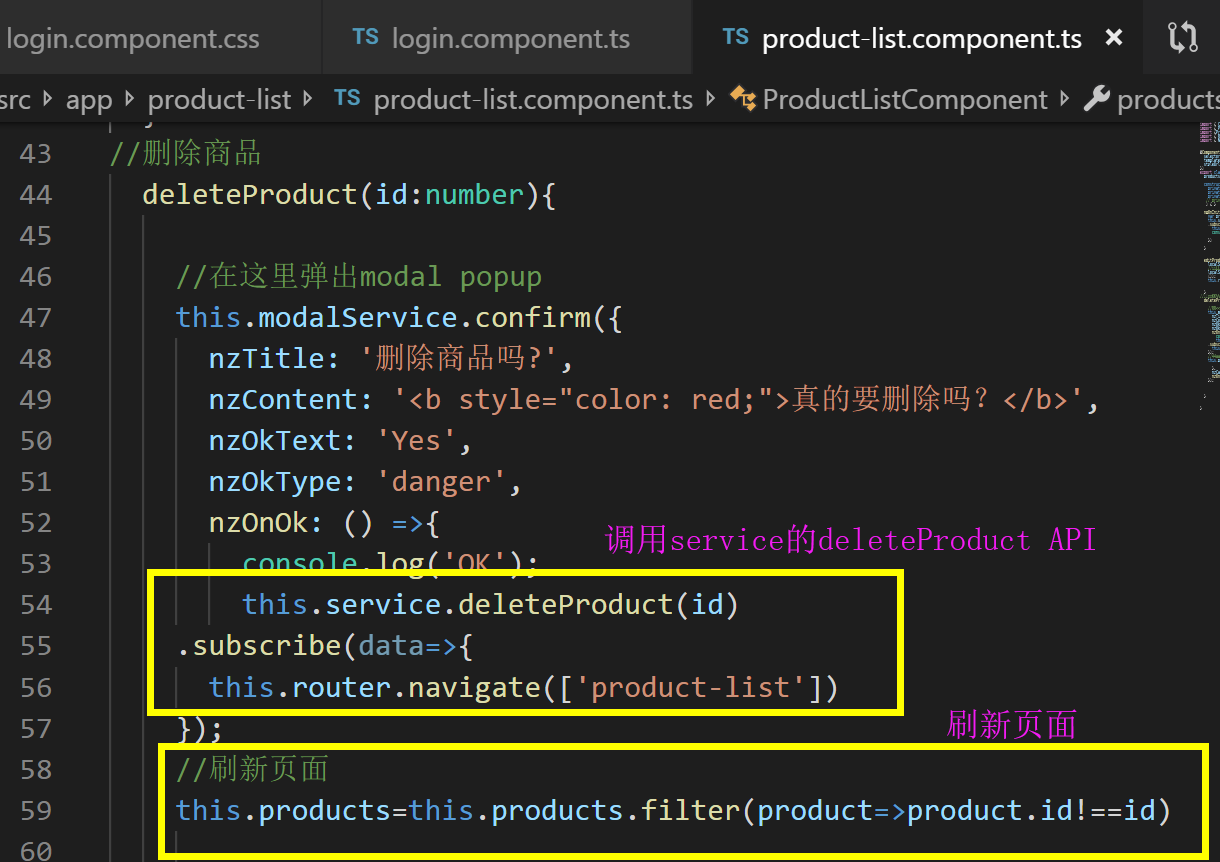
通过对products的filter操作,刷新数据从而刷新页面;
如何添加一个modal对话框?
alert?
仅仅是提示还不够,还得判断用户的操作行为,点击的是确认还是取消呢?
#知识点
bootstrap是干什么的?单纯的布局和样式,bootstrap有alert弹出框
如何判断它的 确认 和 取消? bootstrap没有给出来
bootstrap of angular/react? 比如:ng-bootstrap 里面有angular API(代码)
ant-design of angular / react
#安装 ant-design:ng-zorro 参考官方文档:https://ng.ant.design/docs/getting-started/
> npm install ng-zorro-antd --save
在angular.json文件中配置css,styles
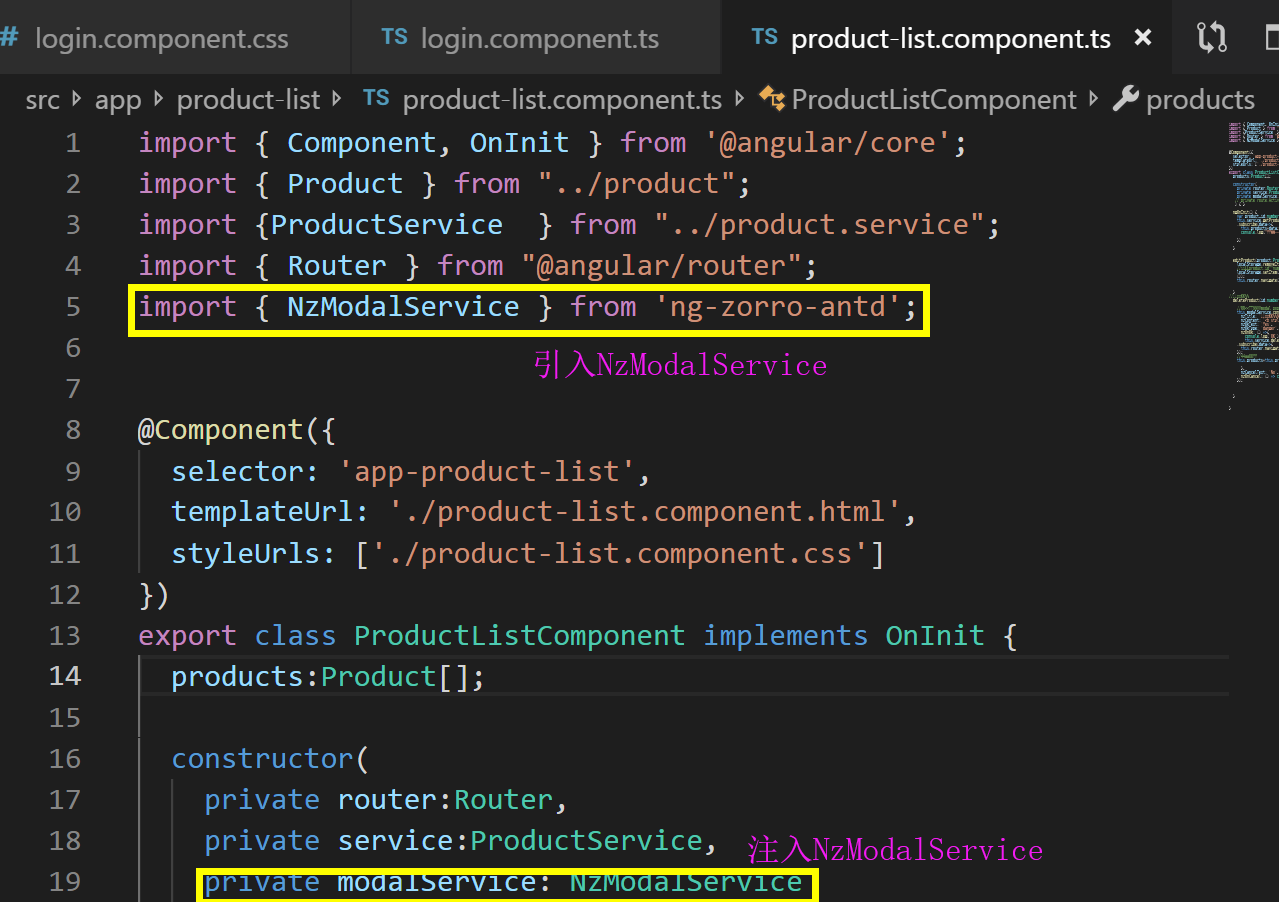
1. 引入 NzModalService
2. 注入 NzModalService
3. 调用 showDeleteConfirm(): void

知识点:
读懂它的回调函数
nzOnOk: () => console.log('OK'),
在它的箭头函数中,添加你的代码

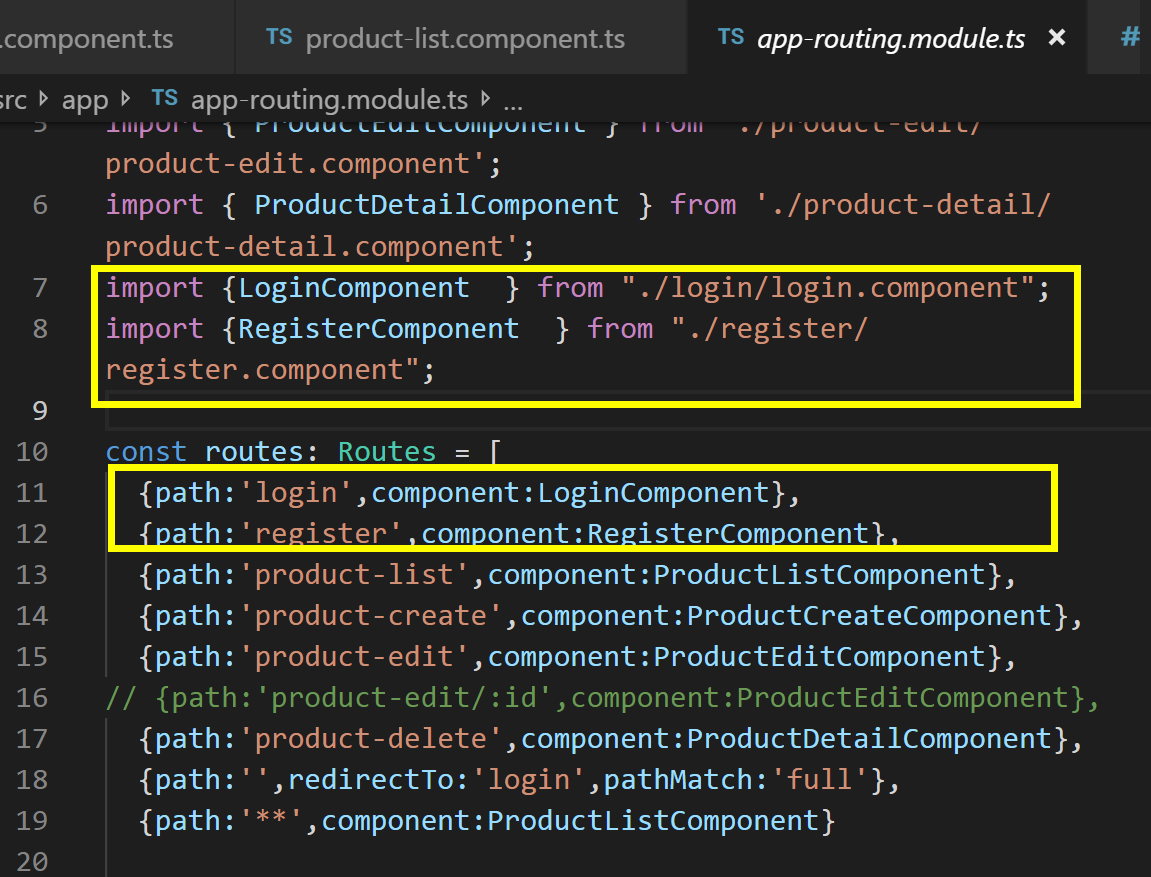
#添加 login 和 register 组件
1.创建组件 register :ng g c Register
2.路由配置 app-routing.module.ts

register 实现方法:
copy ant design 里面的register 组件