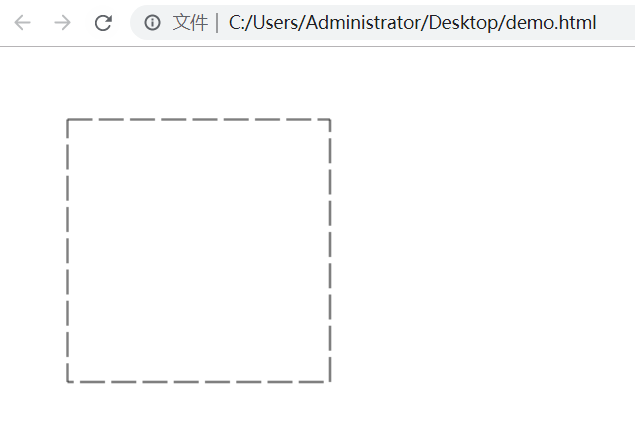
ctx.setLineDash() 方法设置虚线的线段与间隔的数值, 比如: ctx.setLineDash([20, 5]) 表示线段长度为20px, 间隔为5px;
ctx.lineDashOffset 属性设置起始的偏移量.
function draw() { var canvas = document.getElementById('canv'); if (!canvas.getContext) return; var ctx = canvas.getContext("2d"); ctx.setLineDash([20, 5]); // [实线长度, 间隙长度] ctx.lineDashOffset = -0; ctx.strokeRect(50, 50, 210, 210); } draw();