主题基于:https://gitee.com/guangzan/awescnb
博主地址:https://www.cnblogs.com/guangzan/
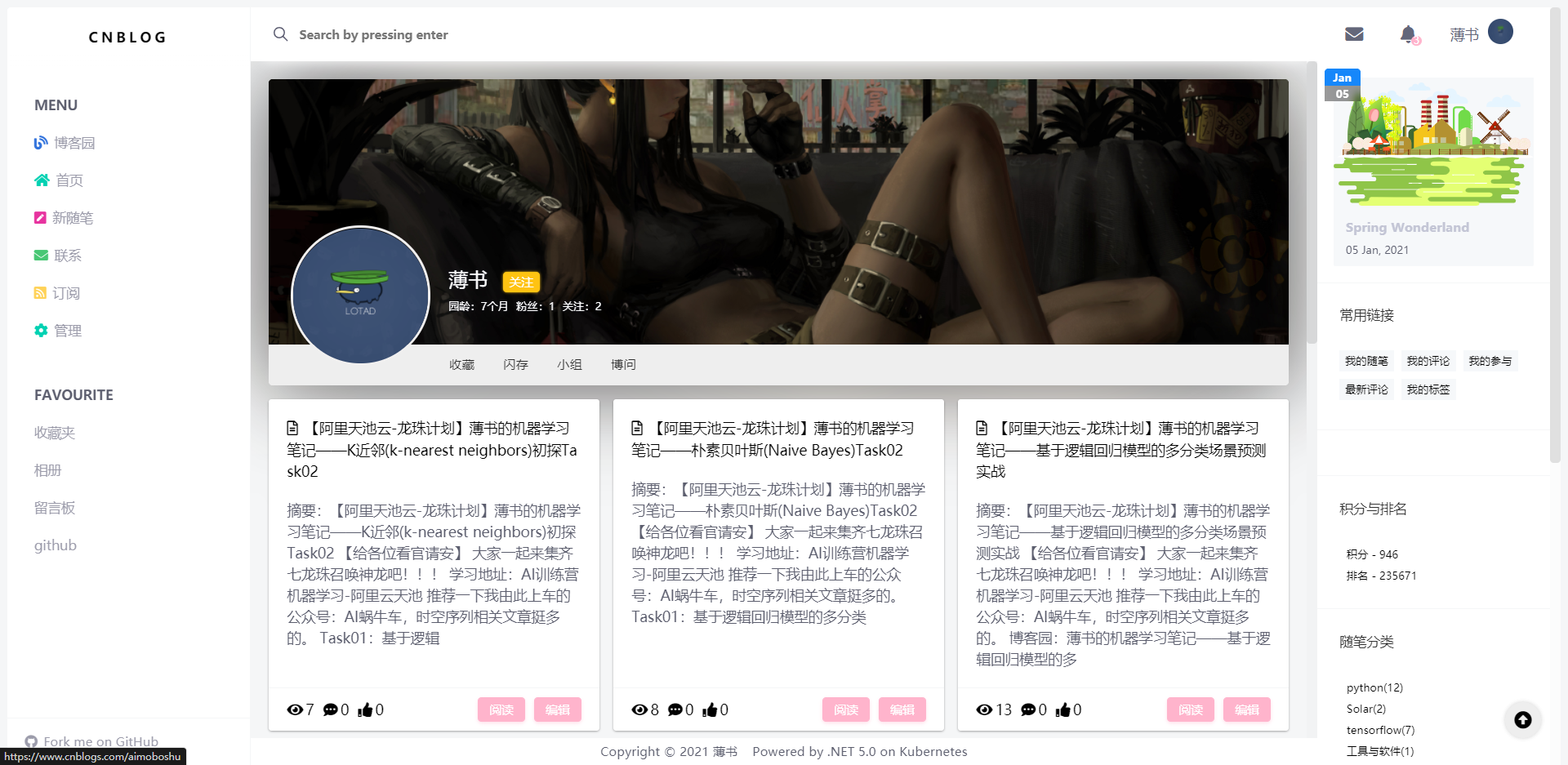
效果

后台-设置
博客皮肤: Custom
页面定制 CSS 代码
#loading {
bottom: 0;
left: 0;
position: fixed;
right: 0;
top: 0;
z-index: 9999;
background-color: #f4f5f5;
pointer-events: none;
}
.loader-inner {
will-change: transform;
40px;
height: 40px;
position: absolute;
top: 50%;
left: 50%;
margin: -20px 0 0 -20px;
background-color: #3742fa;
border-radius: 50%;
animation: scaleout 0.6s infinite ease-in-out forwards;
text-indent: -99999px;
z-index: 999991;
}
@keyframes scaleout {
0% {
transform: scale(0);
opacity: 0;
}
40% {
opacity: 1;
}
100% {
transform: scale(1);
opacity: 0;
}
}
勾选:
[√] 禁用模板默认CSS
博客侧边栏公告(支持HTML代码) (支持 JS 代码)
<script src="https://guangzan.gitee.io/awescnb/index.js"></script>
<script>
$.awesCnb({
// 基本配置,在线切换主题
theme: {
name: 'geek', // 极客风格主题
//name: 'view', //宽阔视野主题
//name: 'simple', // 简约风格主题
//name: 'reacg', //二次元风格
color: '#FFB3CC',
title: '',
contentSize: 'mid',
//背景图片地址
headerBackground: 'https://images.cnblogs.com/cnblogs_com/aimoboshu/1909858/o_210105111208%E4%BA%8B%E5%8A%A1%E6%89%80%20%E5%A5%B3%E5%AD%A9%20%E7%BE%8E%E5%A5%B3%20%E7%83%9F%20%E4%BB%99%E4%BA%BA%E6%8E%8C%204k%E5%8A%A8%E6%BC%AB%E5%A3%81%E7%BA%B8_%E5%BD%BC%E5%B2%B8%E5%9B%BE%E7%BD%91.jpg',
//头像图片地址
avatar: 'https://images.cnblogs.com/cnblogs_com/aimoboshu/1909858/o_210105111243wallhaven-4v3krm.png',
favicon: '',
},
links: [
{
name: '收藏夹',
link: 'https://wz.cnblogs.com/',
}
,
{
name: '相册',
link: 'https://www.cnblogs.com/aimoboshu/gallery/1909858.html/',
}
,
{
name: '留言板',
link: 'https://www.cnblogs.com/aimoboshu/p/14220064.html',
}
,
{
name: 'github',
link: 'https://github.com/C8H16NaO2?tab=repositories',
}
//,
//{
// name: '自定义菜单名',
// link: '跳转链接',
//}
],
notice:{
enable: false
},
signature: {
enable: false, //是否开启个性签名
contents: [
"个性签名、<b style='color:#ff6b81'>颜色,加粗的</b>"
],
},
darkMode: {
enable: true
},
postTopimage: {
enable: true,
imgs: [],
position: 'top',
},
highLight: {
type: 'atomOneLight'
},
lineNumbers: {
enable: true
},
catalog: {
enable: true,
position: 'left',
},
back2top: {
enable: true,
type: 'simple',
},
tools: {
enable: true,
initialOpen: false,
draggable: true,
},
})
</script>
更多插件配置参考:https://guangzan.gitee.io/awescnb-docs/options
页首 HTML 代码
<div id="loading"><div class="loader-inner"></div></div>