1. Vuex https://blog.csdn.net/weixin_40814356/article/details/80347366

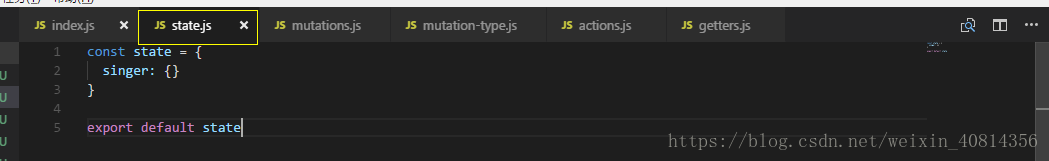
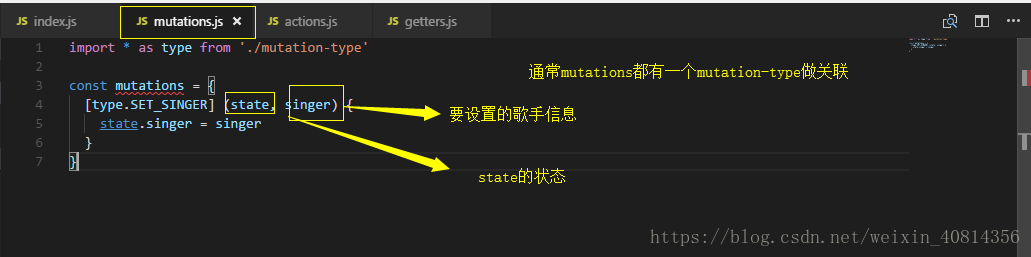
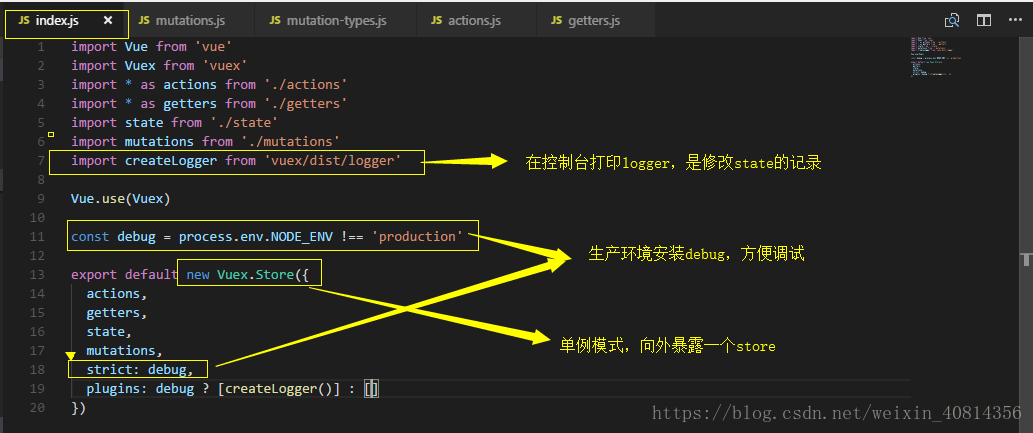
编写:
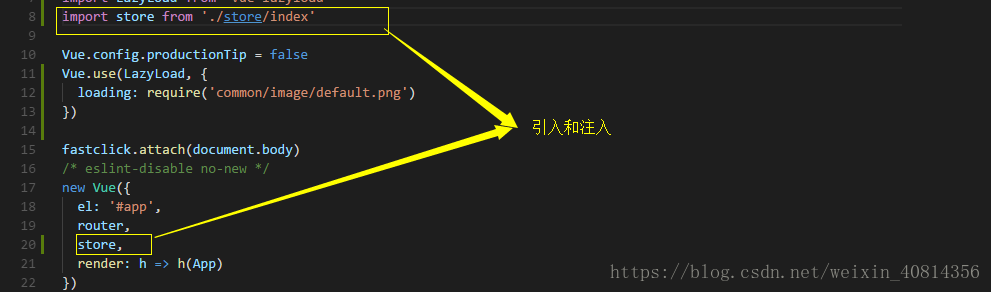
然后,在main.js中引入
在组件中改变state的状态
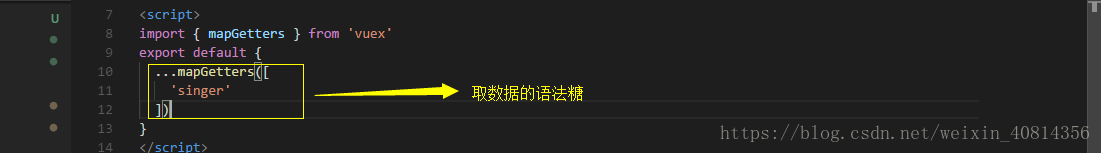
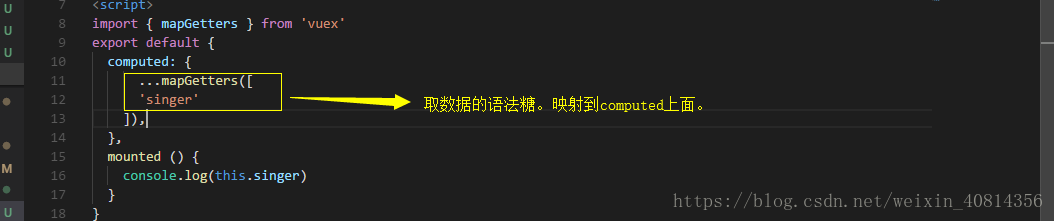
调用如下:
这样就成功拿到数据了。
2.如何为betterScroll向上滚动的时候添加一个layer https://blog.csdn.net/weixin_40814356/article/details/80361460
3. 如何创建一个js中的prefix https://blog.csdn.net/weixin_40814356/article/details/80362685
4. 播放页面的布局 https://blog.csdn.net/weixin_40814356/article/details/80372040
5.列表页到播放页的动画,通过vue的钩子添加动画 https://blog.csdn.net/weixin_40814356/article/details/80373592
6.音乐播放的实现
音乐的播放是基于h5的audio来实现的。 然后:在currentSong变化的时候,去调用play()方法:
<audio ref="audio" :src="currentSong.url"></audio>
watch: { currentSong () { this.$nextTick(() => { this.$refs.audio.play() }) },
因为当音乐还没有获取的时候,不能调用play,所以要用$nextick 将回调延迟到下次 DOM 更新循环之后执行。在修改数据之后立即使用它,然后等待 DOM 更新
那么如何控制play的状态呢?
1 <div class="icon i-center"> 2 3 <i class="icon-play" @click="togglePlaying"></i> 4 5 </div>
在state中定义了一个状态playing
点击click的时候,去改变这个playing。怎么改变呢,通过actions
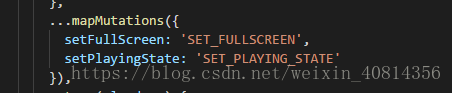
然后,通过mutation去改变他的状态:
这里通过getter拿到playing
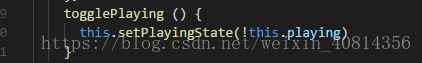
然后在点击事件的时候去改变它的状态:
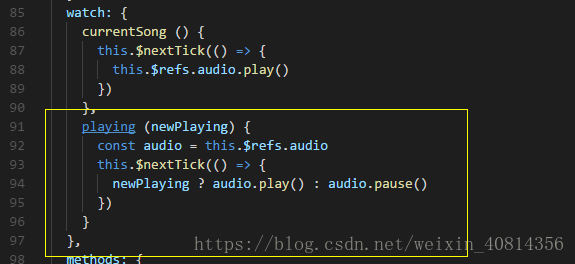
但是问题是,这里点击的时候,只能改变playing的状态,却不能改变audio的播放或者暂停。处理如下:
watch playing的变化。如果是true,就play()。否则pause()。