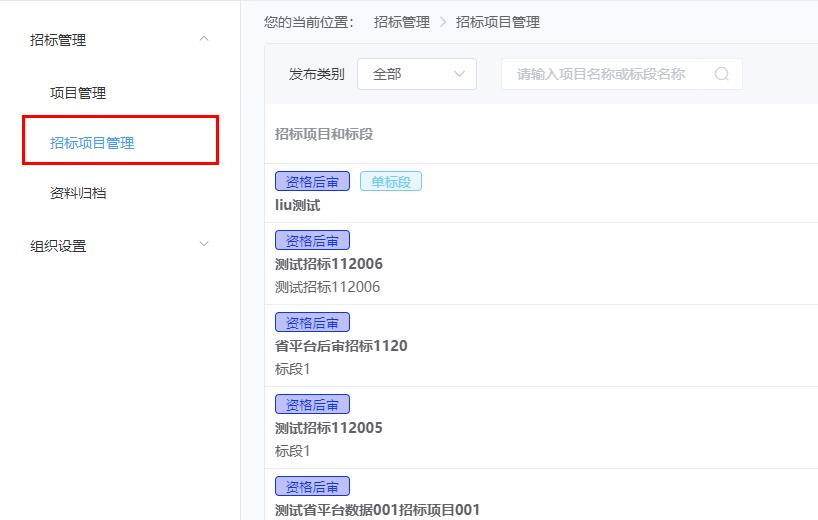
测试提了一个bug,就是当前页面点击所在的侧边栏,页面没有刷新

<div v-for="item in navAsideList" :key="item.index"> <el-submenu v-if="item.child&&item.child.length&&item.power" :index="item.index"> <template slot="title"> <span>{{ item.name }}</span> </template> <el-menu-item v-for="val in item.child" :key="val.index" :index="val.index"> <router-link slot="title" :to="val.path" @click.native="repeatRouter(val.path)">{{ val.name }}</router-link> </el-menu-item> </el-submenu> <el-menu-item v-else :index="item.index"> <router-link slot="title" :to="item.path" @click.native="repeatRouter(item.path)">{{ item.name }}</router-link> </el-menu-item> </div>
repeatRouter(path) { if (path == this.$route.path) { this.$router.go(0) } else { this.$router.path(path) } },
当路由相同是使用path跳转好像无用,需要使用go(0)来实现刷新页面