【Bootstrap Collapse】
1、实现折叠面板组:
1)根div添加 class="panel-group"
2)根div下是多个子div class="panel"
3)被折叠的div必须是 class="panel-collapse"
4)data-toggle="collapse",用于标识此链接、按钮用于实现collapse作用
5)data-parent 指明href在哪个结构里。
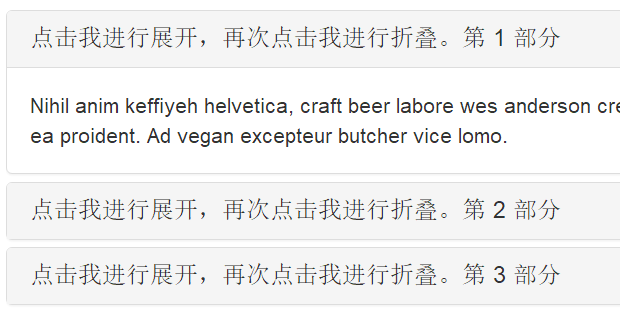
子div实现如下:
<div class="panel-heading"> <h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion" href="#collapseOne"> 点击我进行展开,再次点击我进行折叠。第 1 部分 </a> </h4> </div> <div id="collapseOne" class="panel-collapse collapse in"> <div class="panel-body"> Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. </div> </div>

2、简单折叠使用。
1)Button实现data-toggle="collapse"以及data-target="#demo"。
2)<div id="demo" class="collapse in">
<button type="button" class="btn btn-primary" data-toggle="collapse" data-target="#demo"> 简单的可折叠组件 </button> <div id="demo" class="collapse in"> Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. </div>

3、通过 JavaScript:可通过 JavaScript 激活 collapse 方法,如下所示:
$('.collapse').collapse()
参考:http://www.runoob.com/bootstrap/bootstrap-collapse-plugin.html