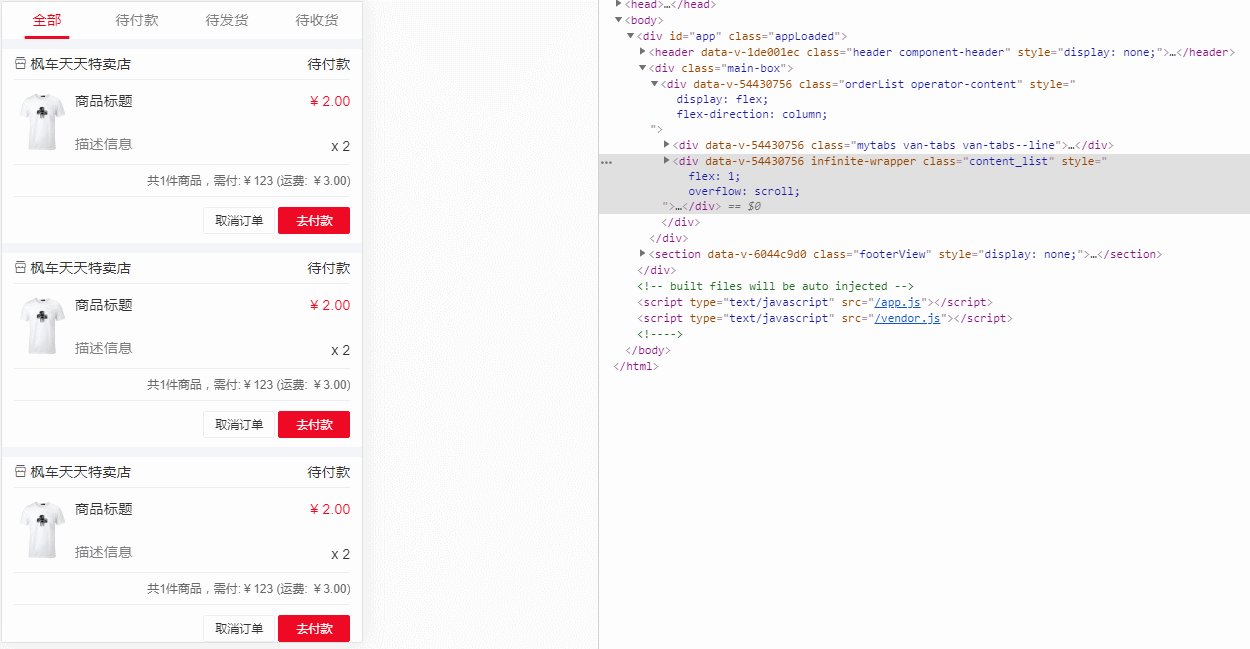
在开发中我们经常遇到一个页面头部内容固定顶部,中间内容可滚动的需求,一般的逻辑就是把头部内容通过position以及z-index固定位置,提高层级,然后中间内容设置距离顶部一定距离,这样的效果是侧边滚动条的位置是从顶部开始的:

如果我们不想用定位,且要求滚动条位置从需要滚动的区域开始,这是flex就派上了用场,主要步骤如下:
一、给包含头部。中间部、脚部等内容的父元素添加样式:
display: flex;
flex-direction: column;
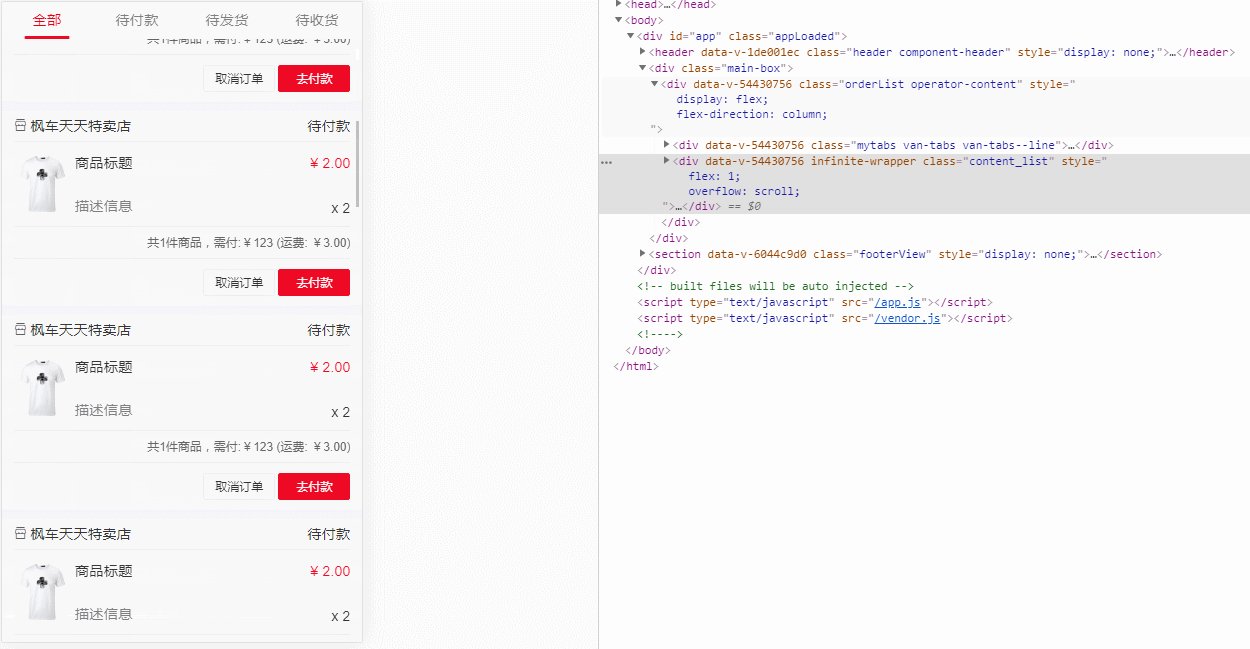
二、给滚动内容父元素添加样式:
flex: 1;
overflow: scroll;
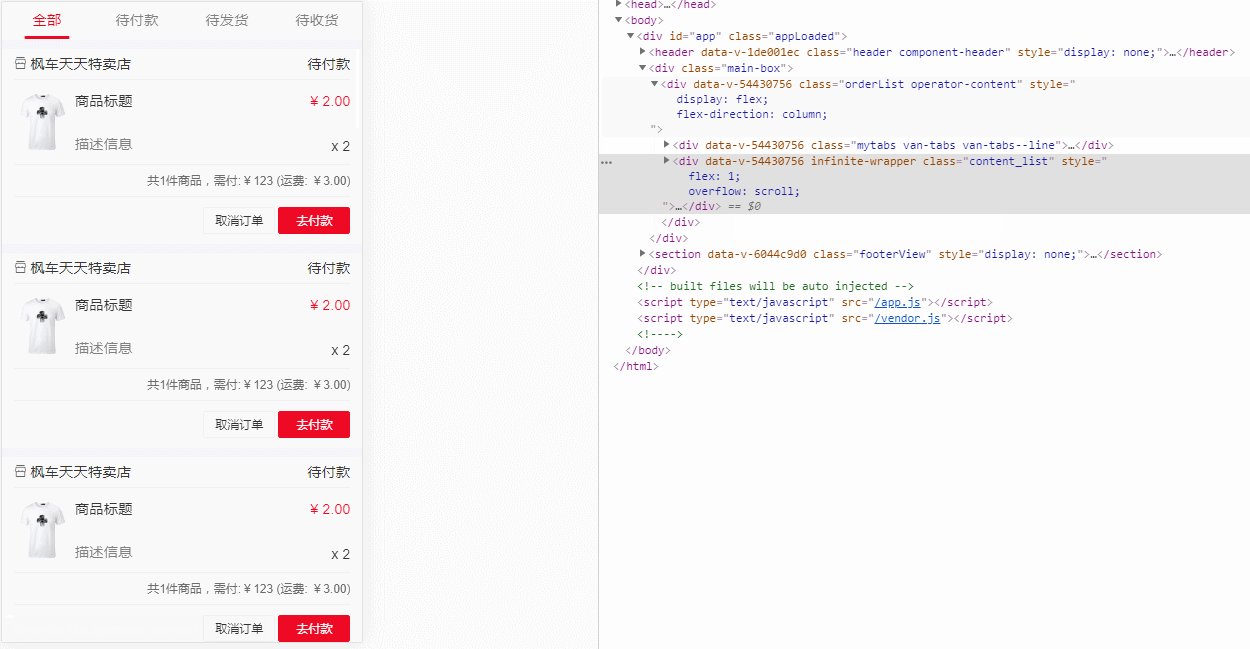
最终效果: