需求:点击当前路由实现数据请求页面刷新 -- router.push(当前路由)并不会执行
刷新页面
1、window.reload()
2、this.$router.go(0)
但是这两种刷新时,整个浏览器进行了重新加载,跳跃,不平滑,体验不好
3、v-if ,控制router-view的显示或隐藏,从而控制页面的再次加载,
如果是菜单,感觉控制菜单显隐不太好
4、借助第三方组件实现两次路由跳转
思路:
1)判断是否点击的当前路由,如果是,则跳转到空白的第三方组件,并传递当前路由。
2)在空白组件中 created 的生命周期中接受参数,并执行页面跳转,此时页面不会显示任何内容就开始进行跳转,所以速度的问题不用担心,视觉上的效果就是点击当前路由后,页面刷新请求数据。实际路由已经跳转了两次。
//菜单点击的回调
handleSelect(key, keyPath) {
if(key === this.$route.path){
// this.$router.go(0)
// this.$router.push(key)
this.$router.push({
path: 'black',
query: key
})
}
}
// 空白模板
<template>
<div></div>
</template>
<script>
export default {
data() {
return {};
},
created() {
const path = this.$route.query;
this.$router.push({
path
});
}
};
</script>
<style>
</style>
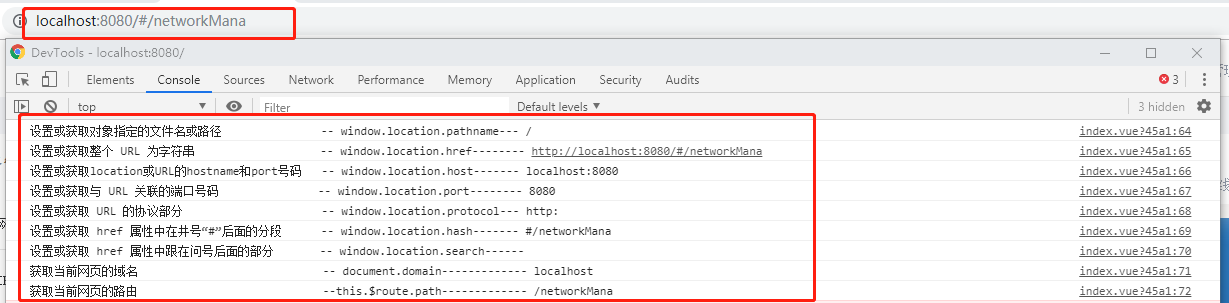
console.log('设置或获取对象指定的文件名或路径 -- window.location.pathname---', window.location.pathname);
console.log('设置或获取整个 URL 为字符串 -- window.location.href--------', window.location.href);
console.log('设置或获取location或URL的hostname和port号码 -- window.location.host-------', window.location.host);
console.log('设置或获取与 URL 关联的端口号码 -- window.location.port--------', window.location.port);
console.log('设置或获取 URL 的协议部分 -- window.location.protocol---', window.location.protocol);
console.log('设置或获取 href 属性中在井号“#”后面的分段 -- window.location.hash-------', window.location.hash);
console.log('设置或获取 href 属性中跟在问号后面的部分 -- window.location.search------', window.location.search);
console.log('获取当前网页的域名 -- document.domain-------------', document.domain);
console.log('获取当前网页的路由 --this.$route.path-------------', this.$route.path);