如果没时间看,直接给解决办法了
//安装这个正确指令 npm i node-sass sass-loader scss-loader --save-dev //不用配置,直接使用 scss 即可,注意是 scss <style lang="scss" scoped> </style>
接下来是错误的步骤及解决办法
1、安装sass的依赖包
npm install --save-dev sass-loader
//sass-loader依赖于node-sass
npm install --save-dev node-sass
2、在build文件夹下的webpack.base.conf.js的rules里面添加配置
{
test: /.sass$/,
loaders: ['style', 'css', 'sass']
}
3、在APP.vue中修改style标签
<style lang="scss">
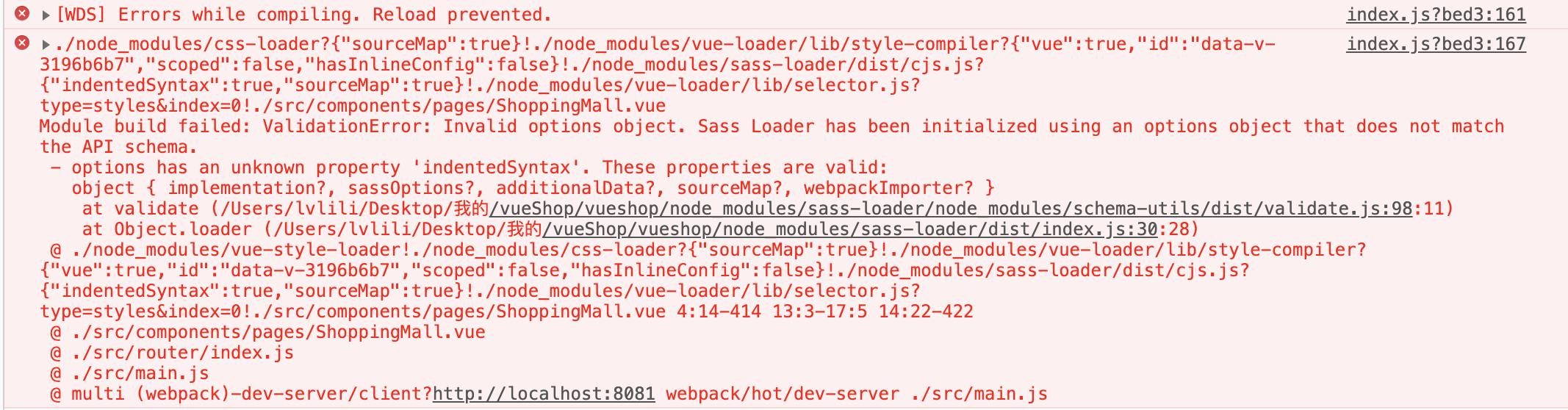
按照以上方法安装配置后,只要写<style lang="sass">就会报错

后来重新安装了一条指令
npm i node-sass sass-loader scss-loader --save-dev
而且这次使用的是 scss ,注意 是 scss呀!!就成功的使用了scss了。
<style lang="scss" scoped> </style>
我是区分不出 sass 和 scss ,所以我又在项目里换成了 sass 试了试,结果报错了,吓得我赶紧换了scss.

总结: 我对比了一下 第一次和第二次的指令,原来是少了 scss-loader,所以以后记住这个指令吧
npm i node-sass sass-loader scss-loader --save-dev