上班,没有功夫看书,只有做项目学习。做了一个小项目,对一排元素,每个元素基本都是一样的属性,只有内容不一样。现在需求就是,点击每个元素,需要把对应的元素放大,铺满全屏。就像这样:

每一个点击小黑色心形时候之后,就像这样:

很多人都会做这个效果,只要会一点js就可以完成。
这个效果真的很简单,只要用jq的$(this)就可以抓取当前的点击的元素。但是,在开始思考做这个的时候,走错路了,这样想的:所有的元素都一样,我改怎样绑定元素,因为所有元素都一样,绑定点击的时候,点击的是哪一个呢,需要先获取索引值吗,然后根据索引值,放大对应的元素呢?还是,用html5中,自定义的data属性,来绑定。。。。想的好多,也确实用html5的data属性做了, 但是做着就发现不对路了,其实有一个很简单的做法:---------$(this).
html:

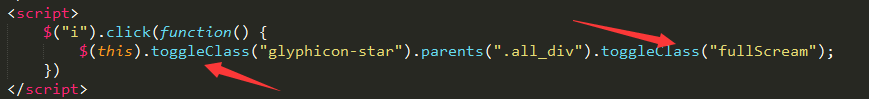
js:

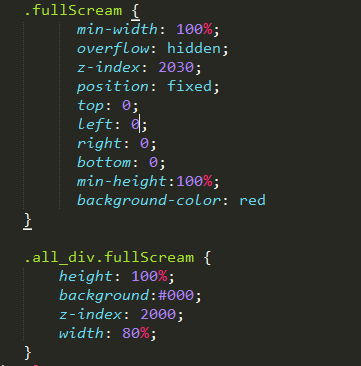
然后对应的就是css:

嗯,that all。
唯一值得讲的就是toggleClass,简单的一句话:有则去掉,没有则添加(className).js的效果就是,点击的时候,取当前的元素,如果有这个class就去掉,没有就加上,同时他的父元素,也进行ToggleClass,添加或删除 fullScream。
就是这么简单,写这个的原因就是,在学习代码的时候,不要前期就给自己暗示,自己是新手,可以代码多点,只要效果出来就好,我们刚开始就应该用最好方法去解决问题,不然到最后,会发现自己只会敲代码不会思考了,因为你用的都是你的经验来敲代码,而不是自己的思想和脑子。
补充一个可以粘贴复制的代码:
// 学习页面内容中的图片点击放大
$('.zoom').on('click', 'img', function () {
var thisSrc = $(this).attr('src');
var bodyModal = '<div class="aly-expand-img-box">'+'<img src="'+ thisSrc +'" alt="" class="aly-expand-img"></div></div>'
$('body').addClass('modal-open').append(bodyModal);
})
$('body').on('click', '.aly-expand-img-box,.aly-expand-img-box img', function () {
$('body').removeClass('modal-open')
$('.aly-expand-img-box').fadeOut();
})
/* 点击图片放大效果 */
.aly-expand-img-box {
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
background: rgba(0,0,0, .6);
z-index: 1022;
}
.aly-expand-img-box img {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
max- 1000px;
cursor: zoom-out;
}
.zoom img {
cursor: zoom-in;
}
使用:在需要点击放大,出现遮罩层的图片 的 父级元素 加一个 class='zoom'
每日一句:A free man starts a long journey,whose conclusion is uncertain.
翻译:一个自由人开始了漫长的进程,伴随着一个未知的结局。