之前学css,觉得会改个样式就不错了,直到现在,在做前端开发的时候,才发现自己的前端页面是有多垃圾,而且还不知道该怎么适应各个浏览器,总是很“词穷”,最近是想着好久没去慕课上面了,于是就报着逛一逛的心态,发现了重新学习CSS3的资源......于是乎,怕之后又忘记了,就打算做个笔记
边框
border-radius
border-radius: 5px 4px 3px 2px; /* 四个半径值分别是左上角、右上角、右下角和左下角,顺时针 */
实心上半圆
把高度(height)设为宽度(width)的一半,并且只设置左上角和右上角的半径与元素的高度一致
实心圆
把宽度(width)与高度(height)值设置为一致(也就是正方形),并且四个圆角值都设置为它们值的一半
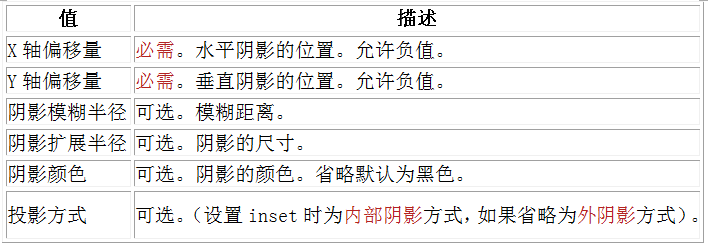
box-shadow
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];

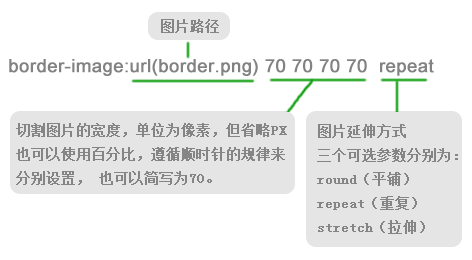
border-image

意外收获
background:url(xx.jpg) 10px 20px no-repeat;
颜色相关
color
color:rgba(R,G,B,A)
以上R、G、B三个参数,正整数值的取值范围为:0 - 255。
百分数值的取值范围为:0.0% - 100.0%。
超出范围的数值将被截至其最接近的取值极限。并非所有浏览器都支持使用百分数值。
A为透明度参数,取值在0~1之间,不可为负值。
background-color:rgba(100,120,60,0.5);
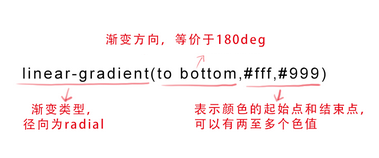
linear-gradient


字体与文字
text-overflow:

但是text-overflow只是用来说明文字溢出时用什么方式显示,要实现溢出时产生省略号的效果,
还须定义强制文本在一行内显示(white-space:nowrap)及溢出内容为隐藏(overflow:hidden),
只有这样才能实现溢出文本显示省略号的效果,代码如下:
text-overflow:ellipsis;
overflow:hidden;
white-space:nowrap;
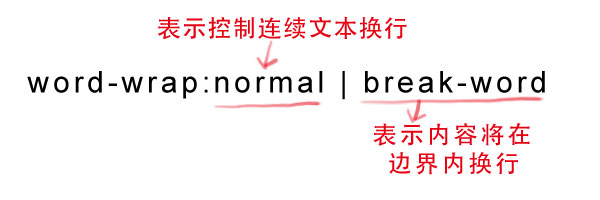
word-wrap:
word-wrap也可以用来设置文本行为,当前行超过指定容器的边界时是否断开转行。

text-shadow
跟 box-shadow 类似,只不过这是对于字体
text-shadow: X-Offset Y-Offset blur color;
@font-face
@font-face能够加载服务器端的字体文件,让浏览器端可以显示用户电脑里没有安装的字体。
@font-face { font-family : 字体名称; src : 字体文件在服务器上的相对或绝对路径; }
p {
font-size :12px;
font-family : "My Font";
/*必须项,设置@font-face中font-family同样的值*/
}
意外收获
transform
-webkit-transform:rotate(10deg);
-moz-transform:rotate(10deg);
-o-transform:rotate(10deg);
-ms-transform:rotate(10deg);
transform:rotate(10deg);
transition
-webkit-transition: all 0.2s ease-in;
-moz-transition: all 0.2s ease-in;
-o-transition: all 0.2s ease-in;
-ms-transition: all 0.2s ease-in;
transition: all 0.2s ease-in;
背景相关
background-origin
background-origin : border-box | padding-box | content-box;
参数分别表示背景图片是从边框,还是内边距(默认值),或者是内容区域开始显示。

background-clip
background-clip : border-box | padding-box | content-box | no-clip
参数分别表示从边框、或内填充,或者内容区域向外裁剪背景。no-clip表示不裁切,和参数border-box显示同样的效果。backgroud-clip默认值为border-box。

background-size
background-size: auto | <长度值> | <百分比> | cover | contain
取值说明:
1、auto:默认值,不改变背景图片的原始高度和宽度;
2、<长度值>:成对出现如200px 50px,将背景图片宽高依次设置为前面两个值,当设置一个值时,将其作为图片宽度值来等比缩放;
3、<百分比>:0%~100%之间的任何值,将背景图片宽高依次设置为所在元素宽高乘以前面百分比得出的数值,当设置一个值时同上;
4、cover:顾名思义为覆盖,即将背景图片等比缩放以填满整个容器;
5、contain:容纳,即将背景图片等比缩放至某一边紧贴容器边缘为止。