最近在看微信小程序相关的东西,写页面的时候,因为一直以Iphone6作为标准调试(微信官方建议以Iphone6调试),下面以实际的案例讲解以rpx会引发的问题
wxml:
<view class='view1'> <view class='view2'> </view> <view class='view3'> </view> </view>
wxss:
.view1 { width: 700rpx; height: 60rpx; display: flex; background: red; flex-wrap: wrap; } .view1 .view2 { width: 300rpx; height: 60rpx; background: black; } .view1 .view3 { width: 400rpx; height: 60rpx; background: yellow; }
在Iphone6+下,会发现整体宽度会多出来一点,实际效果如下

理论上 这个时候,两个盒子 view2 和 view3 应该覆盖了整个父级的view1的背景色,右侧不应该再会出现红色背景了
在Iphone6下正常

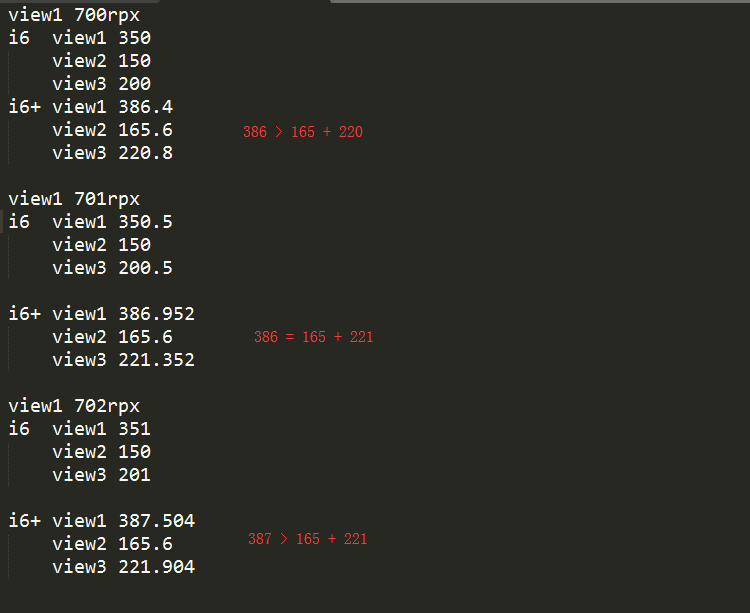
分别将`view1`和`view3`的盒子宽度调成(701rpx,401rpx),(702rpx,402rpx),分别将rpx按照比例转化成px

总结如下:
1.微信小程序的尺寸单位rpx存在缺陷,实际在页面wxss代码编译时,依旧是转化为了px
2.将rpx转化为px以后,只取整数部分,小数部分会直接被舍去,因为会出现多出来1px的宽度