1.定义和用法
clone() 方法生成被选元素的副本,包含子节点、文本和属性。
语法结构:
$(selector).clone(true|false)
参数:
true:规定需复制事件处理程序。
false:默认。规定不复制事件处理程序。
示例:
<body> <script type="text/javascript"> //入口函数 $(document).ready(function(){ // 获取节点 $jsh1 = $("div h1:eq(1)") // 添加点击事件 $jsh1.bind("click",function(){ $(this).clone().insertAfter($(this)) }) }) </script> <div> <h1>hello world</h1> <h1>nice</h1> </div> </body>
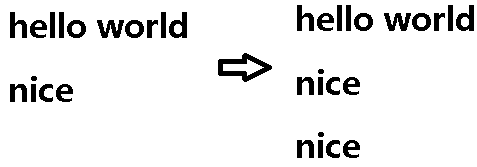
输出: