近日做文件上传,粗心的问题和技术不精的问题导致了很多的bug,大部分时间都是在找自己写出来的bug,近日总结一下使用 WebUploader 开启分片上传的使用方法以及注意事项
1、上传过程中,后续上传的会将前边上传的文件给替换掉:
这种情况出现在framework7中,我使用的时候是从页面传递进来一个guid到后台,将guid作为文件名称,在framework7中这种方法不可取,因为这个前端的guid保持不变,后续上传的文件将依然是这个名字,所以才会被替换掉
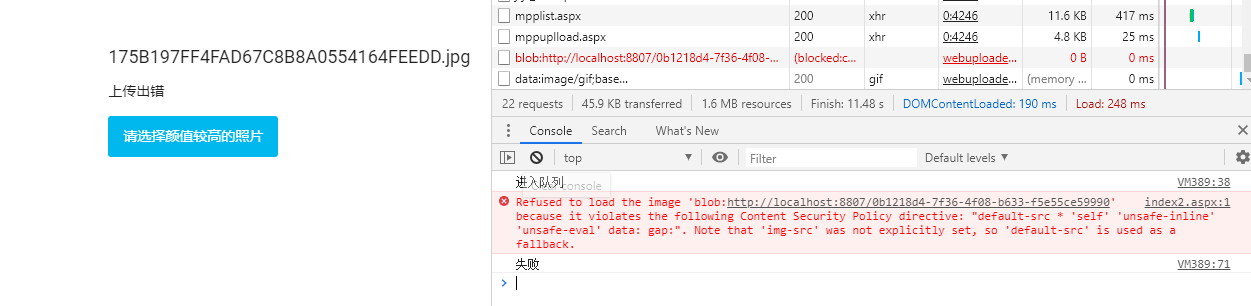
2、png 和 gif 文件都可以正常上传,唯独 jpg 文件会报错,错误详细如下:
Refused to load the image 'blob:http://localhost:8807/25526475-d5f4-4826-9383-b4af89fc8b43' because it violates the following Content Security Policy directive: "default-src * 'self' 'unsafe-inline' 'unsafe-eval' data: gap:". Note that 'img-src' was not explicitly set, so 'default-src' is used as a fallback.
拒绝加载图像'blob:http://localhost:8807/25526475-d5f4-4826-9383-b4af89fc8b43',因为它违反了以下内容安全策略指令:" default-src * 'self' 'unsafe-inline' 'unsafe-eval' data: gap:"。注意,'img-src'没有被显式设置,因此'default-src'被用作回退。
如图所示:

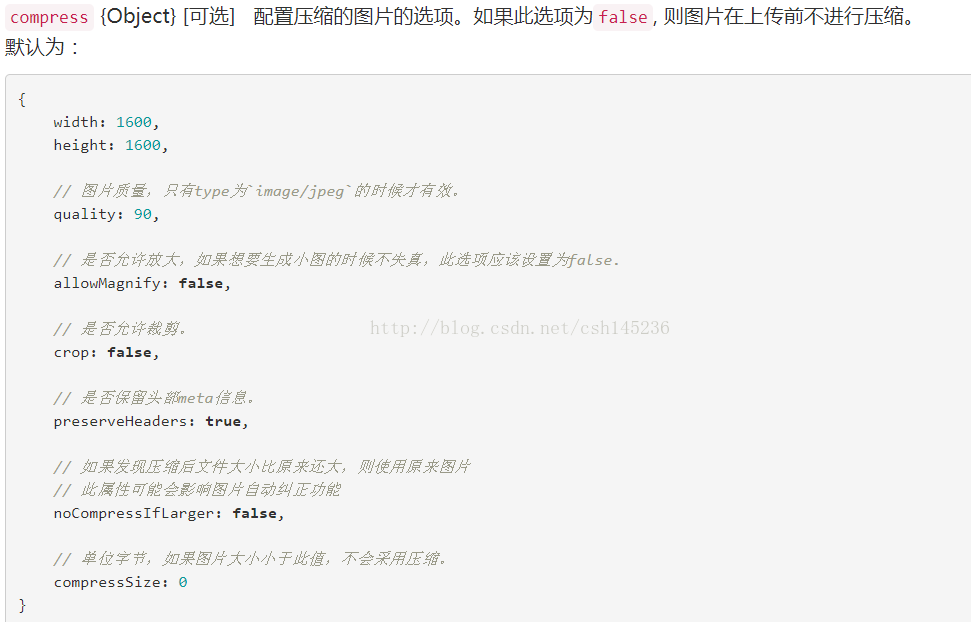
解决方案是:如果不设置 compress 属性,一些jpg文件无法上传,设置为false就好了
网上找到的是 compress 属性设置问题:
如图所示: